css去掉下划线, 什么是text-decoration特点?
```cssa { textdecoration: none;}```
例如,假如你想要移除具有特定类名的链接的下划线,能够这样做:
```css.mylink { textdecoration: none;}```
然后在HTML中给相应的链接增加这个类名:
```html链接文本```
这样,只要带有`mylink`类的链接不会有下划线。
CSS去掉下划线:让文本更漂亮的技巧
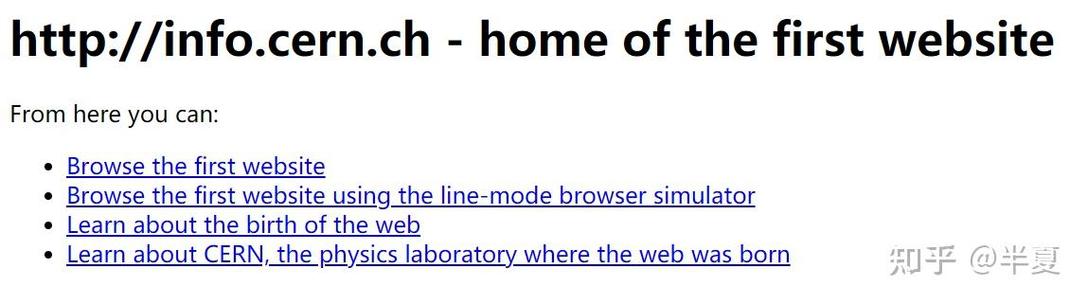
在网页规划中,文本的下划线是一种常见的款式,用于指示链接或其他需求着重的文本。有时候下划线可能会损坏全体的漂亮,或许与规划风格不符。本文将具体介绍如安在CSS中去除文本的下划线,并供给一些有用的技巧和示例。
什么是text-decoration特点?

在CSS中,`text-decoration`特点用于操控文本的装修作用,包含下划线、上划线、删去线等。该特点能够应用于简直一切的文本元素,如``、``、``等。
怎么运用text-decoration特点去掉下划线?

要去除文本的下划线,只需将`text-decoration`特点的值设置为`none`即可。以下是一个简略的示例:
```css
text-decoration: none;
去除其他装修作用
```css
text-decoration: none; / 去除下划线 /
text-decoration: underline; / 增加下划线 /
text-decoration: overline; / 增加上划线 /

text-decoration: line-through; / 增加删去线 /

针对不同状况去除下划线

关于链接元素``,它有三种状况:正常状况(`a:link`)、已拜访状况(`a:visited`)和活动状况(`a:active`)。为了保证在不同状况下都去除下划线,咱们需求为这三种状况别离设置款式:
```css
a:link, a:visited, a:active {
text-decoration: none;
承继与默许值
`text-decoration`特点支撑承继和默许值。假如父元素设置了`text-decoration`特点,子元素将承继该特点。默许情况下,假如没有显式设置`text-decoration`特点,文本将显现默许的下划线。
```css
.parent {
text-decoration: underline; / 父元素有下划线 /
.child {
text-decoration: none; / 子元素没有下划线,由于承继自父元素 /
特殊情况处理
1. 运用CSS Reset:经过运用CSS Reset,能够重置浏览器的默许款式,然后保证文本没有下划线。
3. 运用JavaScript:假如CSS无法解决问题,能够运用JavaScript来动态去除下划线。
去除文本下划线是网页规划中一个简略但有用的技巧。经过运用`text-decoration`特点,咱们能够轻松地去除或增加文本的装修作用。在规划和开发过程中,合理运用这一技巧,能够使网页愈加漂亮和共同。








