vue官方下载,轻松开端您的Vue.js之旅
您能够经过以下几种方法下载和装置Vue.js:
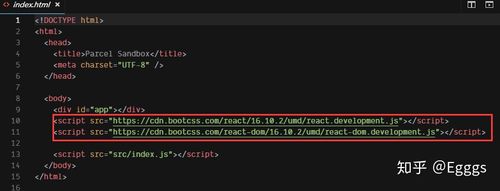
1. 经过CDN(内容分发网络): 您能够在HTML文件中直接引进Vue.js。引荐运用CDN,由于它能够快速获取资源,适宜快速开发和测验。 例如,您能够运用 unpkg 或 cdnjs 供给的 ```html ``` 有关更多具体信息,请拜访 。
2. 运用NPM(Node Package Manager): 如果您运用现代JavaScript东西链,引荐运用NPM进行装置。 确保您现已装置了Node.js和NPM。您能够经过以下指令装置Vue.js: ```bash npm install vue ``` 有关更多具体信息,请拜访 。
3. 经过Vue CLI: Vue CLI是一个官方供给的指令行东西,能够协助您快速搭建和办理Vue.js项目。 装置Vue CLI: ```bash npm install g @vue/cli ``` 装置后,您能够经过以下指令创立新项目: ```bash vue create myproject ``` 有关更多具体信息,请拜访 。
4. 直接下载Vue.js源代码: 您能够从Vue.js官网上直接下载源代码。下载地址一般包括开发版别和出产版别。 例如,您能够从 下载最新版别的Vue.js。
Vue官方下载攻略:轻松开端您的Vue.js之旅

Vue.js 是一款盛行的前端JavaScript结构,它答应开发者以简练的方法构建用户界面和单页应用程序。本文将为您具体介绍如安在Vue官方站点下载Vue.js,并辅导您怎么开端运用它。
Vue.js 是一个渐进式JavaScript结构,易于上手,一同也能在需求时供给高档功用。它被规划为易于集成,能够与现有的库或现有项目一同作业。
要下载Vue.js,首要需求拜访Vue的官方网站。您能够经过以下链接直接拜访Vue.js的下载页面:[Vue.js 官方下载](https://vuejs.org/download.html)。
在Vue的下载页面,您会看到几个不同的版别选项。以下是几个要害点,协助您挑选适宜的版别:
完整版:包括一切Vue.js功用,适宜出产环境。

编译版:经过紧缩和转译,适宜出产环境,但功用与完整版相同。

运行时版:不包括模板编译器,适宜不需求模板编译器的项目,能够削减终究包的巨细。

单文件组件版:包括运行时版和编译器,适宜需求运用单文件组件的项目。
挑选您需求的版别后,点击相应的下载链接。Vue.js 会以ZIP文件的方式供给下载,您能够将ZIP文件解压到您的作业目录中。
如果您不想下载Vue.js,也能够经过CDN(内容分发网络)来引进Vue.js。以下是怎么经过CDN引进Vue.js的示例代码:








