html菜单栏,html下拉菜单代码怎样写
导语:创立一个HTML菜单栏一般涉及到运用``元从来界说导航区域,然后运用``(无序列表)和``(列表项)元从来创立菜单项。每个菜单项可所以一个链接,运用``元从来界说。以下是一个简略的HTML菜单栏的示例代码:```htmlHTMLMenu...
创立一个HTML菜单栏一般涉及到运用``元从来界说导航区域,然后运用``(无序列表)和``(列表项)元从来创立菜单项。每个菜单项可所以一个链接,运用``元从来界说。
以下是一个简略的HTML菜单栏的示例代码:
```htmlHTML Menu Example / 简略的款式设置 / menu { backgroundcolor: 333; overflow: hidden; } menu li { float: left; } menu li a { display: block; color: white; textalign: center; padding: 14px 16px; textdecoration: none; } menu li a:hover { backgroundcolor: 111; }

Home News Contact About
你可以根据需要调整这个示例,增加更多的菜单项或修正款式。
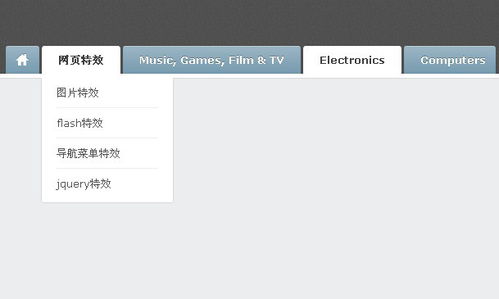
HTML菜单栏:网站导航的艺术与技巧
在网站规划中,菜单栏是用户与网站内容交互的第一步。一个明晰、漂亮且功用完全的菜单栏不只可以提高用户体会,还能增强网站的导航功率。本文将深入探讨HTML菜单栏的规划与完成,帮助您打造出既契合搜索引擎规范又具有吸引力的网站导航系统。
HTML菜单栏的根本结构

示例代码
```html








