react路由装备
在React中,路由装备一般运用`reactrouterdom`库来完结。`reactrouterdom`是一个依据`reactrouter`的库,专门用于在浏览器环境中运用。它供给了声明式路由、动态路由匹配、懒加载等功用。
以下是运用`reactrouterdom`进行路由装备的根本进程:
1. 装置`reactrouterdom`
首要,你需求在你的项目中装置`reactrouterdom`。假如你运用的是`npm`,能够运转以下指令:
```bash npm install reactrouterdom ```
假如你运用的是`yarn`,能够运转以下指令:
```bash yarn add reactrouterdom ```
2. 引进必要的组件
在你的React运用中,你需求引进`BrowserRouter`、`Route`和`Switch`等组件。这些组件是`reactrouterdom`库供给的首要组件。
```javascript import { BrowserRouter as Router, Route, Switch } from 'reactrouterdom'; ```
3. 装备`Router`
在你的运用的进口文件(一般是`App.js`或`index.js`)中,你需求用`Router`组件包裹你的运用。这告知`reactrouter`你的运用将运用路由。
```javascript function App { return ; } ```
4. 界说路由
运用`Route`组件来界说路由。`Route`组件承受`path`和`component`两个特点。`path`界说了路由的途径,`component`界说了当途径匹配时应该烘托的组件。
```javascript function App { return ; } ```
在上面的代码中,`exact`特点用于保证只要当途径彻底匹配时才烘托组件。`Switch`组件用于烘托第一个匹配的`Route`,假如没有任何`Route`匹配,则烘托`NotFound`组件作为404页面。
5. 运用路由
在你的组件中,你能够运用`Link`或`NavLink`组件来创立导航链接,它们会主动处理URL的更新,而不需求从头加载页面。
```javascript import { Link, NavLink } from 'reactrouterdom';
function Navigation { return ; } ```
在上面的代码中,`NavLink`组件用于创立一个带有`activeClassName`的链接,当链接对应的途径被激活时,该类名将运用于链接。
6. 运用路由参数
假如你的路由需求传递参数,能够运用`:paramName`的语法来界说动态段,并在组件中运用`useParams`钩子来获取这些参数。
```javascript function App { return ; }
function User { const { id } = useParams; return User {id}; } ```
在上面的代码中,`User`组件将接纳一个名为`id`的参数,该参数是从URL中提取的。
这些进程涵盖了运用`reactrouterdom`进行根本路由装备的首要内容。依据你的具体需求,你或许还需求了解动态导入、路由护卫、嵌套路由等高档功用。
React路由装备详解
在React项目中,路由装备是构建单页面运用(SPA)的要害部分。它答应咱们界说运用程序中的不同视图,并操控用户怎么在这些视图之间导航。本文将具体介绍React路由装备的进程,包含运用React Router库进行路由设置,以及一些高档装备技巧。
一、React Router简介

React Router是一个依据React的库,用于在React运用程序中处理客户端路由。它答应咱们界说路由规矩,并在用户恳求时烘托相应的组件。React Router供给了多种路由形式,包含:
- Hash Router:运用URL的哈希部分进行路由。

- Browser Router:运用HTML5的History API进行路由。

- Native Router:适用于React Native运用程序。
本文将首要介绍Browser Router,由于它是最常用的形式。
二、装置React Router
在开端装备路由之前,咱们需求装置React Router。能够经过以下指令进行装置:
```bash
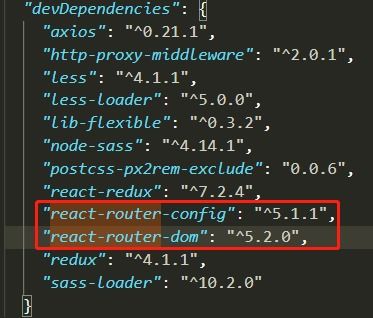
npm install react-router-dom
`react-router-dom`是React Router的DOM特定版别,它包含了一切用于客户端烘托的组件。
三、根本路由装备
3.1 创立路由组件
首要,咱们需求创立一些路由组件。这些组件将对应于运用程序中的不同视图。
```jsx
// Home.js
import React from 'react';
const Home = () => {
return 主页;
export default Home;
// About.js
import React from 'react';
const About = () => {
return 关于咱们;
export default About;
3.2 设置路由规矩
接下来,咱们运用``组件包裹咱们的运用,并运用``组件界说路由规矩。
```jsx
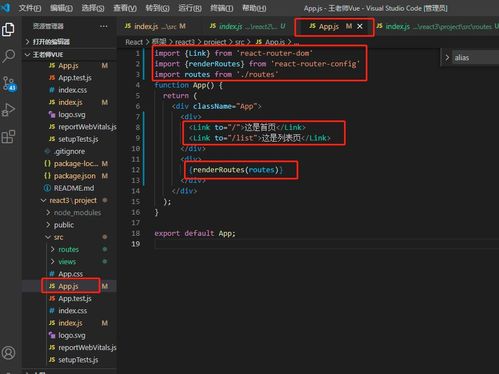
// App.js
import React from 'react';
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
import Home from './Home';
import About from './About';
const App = () => {
return (






