css宽度自习惯
CSS宽度自习惯通常是指网页元素能够依据其容器或视口的尺度改变而主动调整宽度,以习惯不同的显现设备或屏幕巨细。这能够经过以下几种办法完成:
1. 运用百分比宽度: 将元素的宽度设置为百分比,而不是固定的像素值。这样,元素宽度将依据其父容器的宽度进行份额缩放。
```css .container { width: 80%; / 容器宽度为父容器的80% / } ```
2. 运用媒体查询(Media Queries): 媒体查询答应依据不同的屏幕尺度或设备特性运用不同的CSS规矩。经过设置不同的断点,能够针对不同屏幕尺度界说不同的款式。
```css @media { .container { width: 100%; / 屏幕宽度小于600px时,容器宽度为100% / } }
@media and { .container { width: 50%; / 屏幕宽度在601px到1024px之间时,容器宽度为50% / } } ```
3. 运用Flexbox布局: Flexbox是一种现代的布局办法,它答应容器能够灵敏地调整其子元素的巨细和次序,以习惯不同的屏幕尺度。
```css .flexcontainer { display: flex; justifycontent: spacebetween; / 子元素之间均匀分布 / }
.flexitem { flex: 1; / 子元素占有等宽空间 / } ```
4. 运用CSS Grid布局: CSS Grid布局供给了更高档的二维布局体系,答应更精细地操控元素的方位和巨细。
```css .gridcontainer { display: grid; gridtemplatecolumns: repeatqwe2; / 创立至少200px宽的列,主动填充可用空间 / }
.griditem { / 子元素款式 / } ```
5. 运用呼应式图片(Responsive Images): 呼应式图片能够依据屏幕巨细加载不同尺度的图片,以削减带宽运用并进步页面加载速度。
```html ```
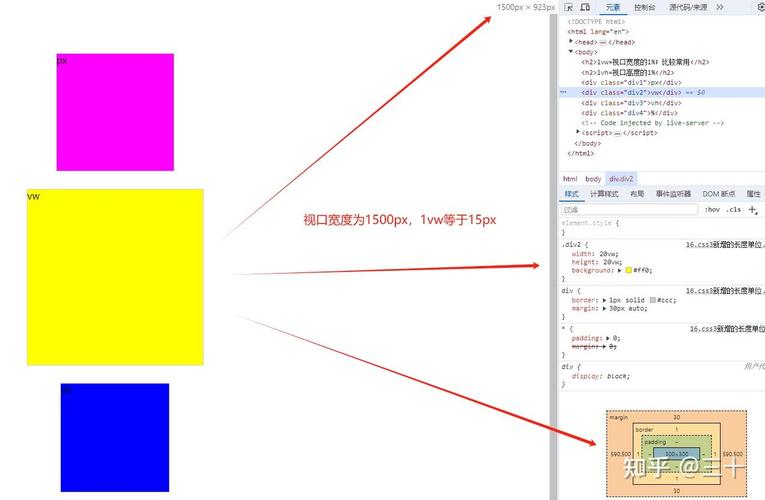
6. 运用视口单位(Viewport Units): 视口单位如vw(视口宽度的百分比)和vh(视口高度的百分比)能够依据视口巨细动态调整元素的巨细。
```css .viewportwidth { width: 80vw; / 元素宽度为视口宽度的80% / } ```
7. 运用maxwidth和minwidth特点: 这些特点能够约束元素的宽度规模,使其在特定条件下坚持固定宽度,而在其他条件下自习惯。
```css .fixedminwidth { minwidth: 300px; / 元素最小宽度为300px / }
.fixedmaxwidth { maxwidth: 600px; / 元素最大宽度为600px / } ```
经过结合运用这些技能,能够创立出在不同设备上都能杰出显现的呼应式网页。
CSS宽度自习惯布局:完成网页布局的灵敏性与兼容性
一、什么是CSS宽度自习惯布局?

CSS宽度自习惯布局指的是网页布局能够依据不同设备的屏幕尺度主动调整宽度,以习惯各种设备,如手机、平板电脑和桌面电脑等。这种布局办法能够供给更好的用户体会,使得网页在不同设备上都能坚持杰出的视觉效果。
二、CSS宽度自习惯布局的原理

CSS宽度自习惯布局首要依赖于以下几个CSS特点:
1. 百分比宽度(%):将元素的宽度设置为百分比,使其相对于父元素的宽度进行缩放。

2. 视口单位(vw/vh):视口宽度单位(vw)和视口高度单位(vh)别离表明元素宽度和高度相对于视口宽度和高度的百分比。

3. 媒体查询(Media Queries):依据不同的屏幕尺度运用不同的CSS款式,完成呼应式规划。

三、CSS宽度自习惯布局的办法
3.1 运用百分比宽度

运用百分比宽度是最常见的宽度自习惯办法之一。以下是一个简略的示例:
```css
.container {
width: 80%; / 容器宽度为父元素宽度的80% /
margin: 0 auto; / 水平居中 /
3.2 运用视口单位

视口单位能够更精确地操控元素的巨细,以下是一个运用视口单位的示例:
```css
.container {
width: 50vw; / 容器宽度为视口宽度的50% /

height: 50vh; / 容器高度为视口高度的50% /

3.3 运用媒体查询
媒体查询能够依据不同的屏幕尺度运用不同的CSS款式,完成呼应式规划。以下是一个简略的媒体查询示例:
```css
/ 默许款式 /
.container {
width: 80%;
margin: 0 auto;
/ 当屏幕宽度小于768px时 /
@media (max-width: 768px) {
.container {
width: 100%;
四、CSS宽度自习惯布局的实践运用
在实践开发中,CSS宽度自习惯布局能够运用于以下场景:
1. 网页布局:经过自习惯布局,网页能够更好地习惯不同设备的屏幕尺度,供给更好的用户体会。
2. 图片展现:图片能够设置为宽度自习惯,以习惯不同设备的屏幕尺度。
3. 表格布局:表格能够设置为宽度自习惯,以习惯不同设备的屏幕尺度。
CSS宽度自习惯布局是现代网页规划中不可或缺的一部分。经过合理运用百分比宽度、视口单位和媒体查询等CSS特点,开发者能够轻松完成网页在不同设备上的宽度自习惯。把握这些技巧,将有助于提高网页的兼容性和用户体会。







