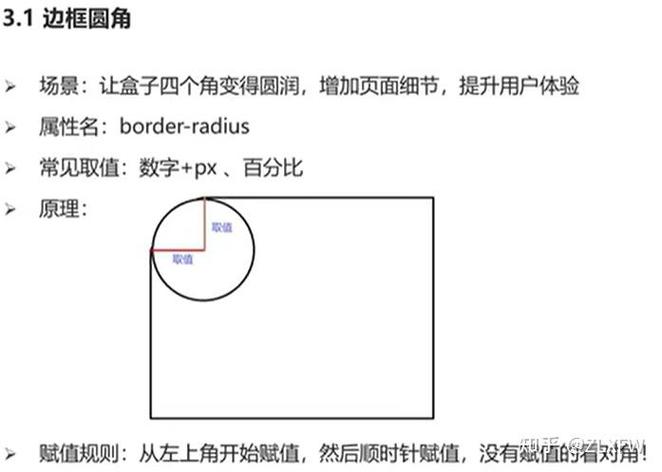
css设置圆角边框, 圆角边框的概念与效果
在CSS中,你能够运用`borderradius`特点来设置元素的圆角边框。`borderradius`特点能够独自应用于元素的四个角,也能够一起应用于一切角。下面是一些根本的用法:
1. 设置一切角的圆角半径: ```css .roundedcorners { borderradius: 10px; / 设置一切角的圆角半径为10px / } ```
2. 别离设置每个角的圆角半径: ```css .roundedcorners { bordertopleftradius: 10px; / 左上角 / bordertoprightradius: 20px; / 右上角 / borderbottomrightradius: 30px; / 右下角 / borderbottomleftradius: 40px; / 左下角 / } ```
3. 运用简写特点一起设置水平缓笔直半径: ```css .roundedcorners { borderradius: 10px 20px 30px 40px; / 别离对应左上、右上、右下、左下 / } ```
4. 设置椭圆形状的圆角: ```css .roundedcorners { borderradius: 50%; / 设置为50%将元素变成圆形 / } ```
5. 运用斜杠`/`别离设置水平缓笔直半径: ```css .roundedcorners { borderradius: 10px / 20px; / 水平半径为10px,笔直半径为20px / } ```
6. 一起设置四个角的水平缓笔直半径: ```css .roundedcorners { borderradius: 10px 20px 30px 40px / 5px 15px 25px 35px; / 别离对应水平缓笔直半径 / } ```
你能够依据自己的需求调整这些值来到达抱负的圆角效果。
CSS设置圆角边框:打造现代网页规划风格
圆角边框的概念与效果

圆角边框是指将矩形元素的四个角设置为圆弧形,使界面看起来愈加柔软、舒适。在网页规划中,圆角边框能够应用于按钮、卡片、图片等多种元素,提高用户体会和视觉效果。
圆角边框的效果首要表现在以下几个方面:
1. 改进视觉效果:圆角边框能够减轻视觉上的锋利感,使界面看起来愈加调和。
2. 提高用户体会:圆角边框能够使操作元素愈加友爱,下降用户误操作的几率。
3. 增强品牌形象:共同的圆角边框规划能够表现品牌特征,提高品牌形象。
运用CSS设置圆角边框

1. 设置单个角:运用`border-top-left-radius`、`border-top-right-radius`、`border-bottom-left-radius`和`border-bottom-right-radius`特点别离设置四个角的圆角。
```css
.example {
border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
}
```
2. 设置多个角:运用`border-radius`特点一起设置四个角的圆角,其间数值次序为左上、右上、右下、左下。

```css
.example {
border-radius: 10px 20px 30px 40px;
}
```
3. 设置百分比:运用百分比设置圆角,其间百分比相对于元素的宽度和高度。
```css
.example {
border-radius: 50% 50% 50% 50%;
}
```
4. 设置椭圆:运用`border-radius`特点设置椭圆,其间两个值别离代表水平缓笔直方向的半径。

```css
.example {
border-radius: 50% 25% 25% 50%;
}
```
圆角边框的进阶技巧

1. 运用暗影效果:经过`box-shadow`特点为圆角边框增加暗影,使元素愈加立体。

```css
.example {
border-radius: 10px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
}
```
2. 运用突变布景:经过`background-image`特点为圆角边框增加突变布景,使元素更具视觉冲击力。

```css
.example {
border-radius: 10px;
background-image: linear-gradient(to right, ff7e5f, feb47b);
}
```
3. 呼应式规划:运用媒体查询(Media Queries)为不同屏幕尺度的设备设置不同的圆角边框。
```css
@media screen and (max-width: 768px) {
.example {
border-radius: 5px;
}
}
```
圆角边框是现代网页规划中不可或缺的元素,经过CSS设置圆角边框,能够使网页界面愈加柔软、漂亮。本文介绍了圆角边框的概念、效果、设置办法以及进阶技巧,期望对您的网页规划作业有所协助。在往后的规划中,无妨测验运用圆角边框,为您的著作增加更多魅力。








