css阶段首行缩进2字符,html阶段首行缩进2字符
要在CSS中完成阶段首行缩进2个字符,能够运用`textindent`特点。以下是一个简略的示例代码,展现了怎么为阶段增加首行缩进:
```cssp { textindent: 2ch; / 2个字符的缩进 /}```
在这个比如中,`textindent`的值设置为`2ch`,这意味着首即将缩进2个字符宽。这儿的`ch`是一个相对单位,表明当时元素的`0`字体大小。假如你的阶段运用了默许的字体大小,这个单位会依据默许字体大小来核算缩进宽度。
CSS阶段首行缩进2字符的设置办法详解
在网页规划中,阶段首行缩进是一种常见的排版方法,它能够使文本愈加易于阅览,进步文章的可读性。CSS(层叠样式表)供给了`text-indent`特点,能够轻松完成阶段首行缩进的作用。本文将具体介绍怎么运用CSS设置阶段首行缩进2字符,并讨论相关技巧。
一、运用`text-indent`特点完成首行缩进

1.1 `text-indent`特点简介

`text-indent`特点用于设置元素文本的首行缩进。它承受多种单位,如像素(px)、em、百分比(%)等。其间,em单位是相对长度单位,相关于当时目标内文本的字体尺度。
1.2 设置首行缩进2字符

要完成阶段首行缩进2字符,能够运用以下CSS代码:
```css
text-indent: 2em;
二、运用em单位完成自习惯缩进
2.1 em单位的优势
运用em单位设置首行缩进具有以下优势:
- 自习惯:不管字体大小怎么改变,em单位都能坚持缩进作用不变。
- 简洁:只需设置一次,即可习惯一切字体大小。
2.2 设置自习惯首行缩进2字符
要完成自习惯首行缩进2字符,能够运用以下CSS代码:
```css
text-indent: 2em;
三、首行缩进与空格的差异
3.1 首行缩进
首行缩进是指阶段首行文底细关于阶段其他文本向右缩进必定的间隔。运用`text-indent`特点能够完成首行缩进。
3.2 空格
空格是指阶段首行文本前的空白字符。运用空格无法完成首行缩进作用,且简单导致排版紊乱。
四、首行缩进在HTML中的运用
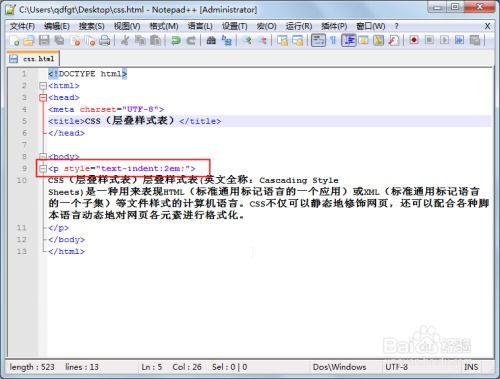
4.1 HTML代码示例
以下是一个运用CSS设置首行缩进的HTML代码示例:
```html








