css文字居中
在CSS中,文字居中一般能够经过以下几种办法完成:
1. 水平居中: 行内元素:能够运用 `textalign: center;` 特点。 块级元素:能够运用 `margin: 0 auto;` 特点。
2. 笔直居中: 单行文本:能够运用 `lineheight` 特点与 `height` 特点设置为相同值。 多行文本:能够运用 `flexbox` 或 `grid` 布局,结合 `alignitems: center;` 特点。
3. 水平缓笔直一起居中: 运用Flexbox:能够将父元素设置为 `display: flex;`,然后运用 `justifycontent: center;` 和 `alignitems: center;`。 运用Grid:能够将父元素设置为 `display: grid;`,然后运用 `placeitems: center;`。
下面是一些具体的代码示例:
```css/ 水平居中 /.centertext { textalign: center;}
.centerblock { margin: 0 auto;}
/ 笔直居中 单行文本 /.singlelinecenter { height: 50px; / 设置固定高度 / lineheight: 50px; / 与高度相同 /}
/ 笔直居中 多行文本 /.multilinecenter { display: flex; alignitems: center; justifycontent: center; height: 200px; / 设置固定高度 /}
/ 水平缓笔直一起居中 /.flexcenter { display: flex; justifycontent: center; alignitems: center; height: 200px; / 设置固定高度 /}
.gridcenter { display: grid; placeitems: center; height: 200px; / 设置固定高度 /}```
这些办法能够依据你的具体需求挑选运用。假如你有具体的场景或问题,请供给更多信息,以便我能供给更精确的协助。
CSS文字居中技巧全解析
在网页规划中,文字居中是一种常见的布局方法,它能够使内容愈加漂亮、易读。CSS供给了多种办法来完成文字居中,本文将具体介绍CSS文字居中的技巧,协助您轻松把握这一技术。
一、水平居中文字

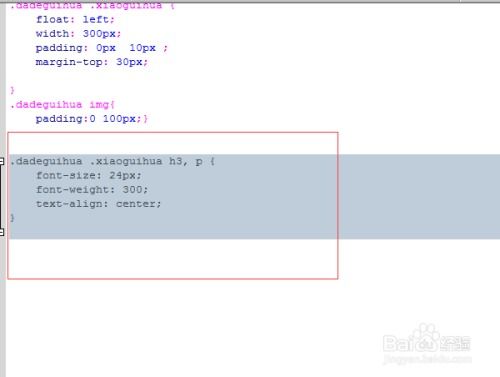
1. 运用text-align特点

在CSS中,`text-align`特点能够用来设置文本的水平对齐方法。将`text-align`的值设置为`center`,即可完成文字水平居中。
```css
div {
text-align: center;
2. 运用flex布局

Flex布局是一种十分强壮的布局方法,能够完成多种布局作用。在Flex容器中,将子元素设置为`mainAxisAlignment: center;`即可完成水平居中。
```css
.container {
display: flex;
justify-content: center;
3. 运用Grid布局
Grid布局也是一种强壮的布局方法,能够完成多种布局作用。在Grid容器中,将子元素设置为`justify-content: center;`即可完成水平居中。
```css
.container {
display: grid;
justify-content: center;
二、笔直居中文字
1. 运用line-height特点
`line-height`特点能够设置行高,当行高与容器高度持平时,能够完成笔直居中。
```css
div {
line-height: 100px;
height: 100px;
2. 运用flex布局
在Flex容器中,将子元素设置为`crossAxisAlignment: center;`即可完成笔直居中。
```css
.container {
display: flex;
flex-direction: column;
align-items: center;
3. 运用Grid布局
在Grid容器中,将子元素设置为`alignSelf: center;`即可完成笔直居中。
```css
.container {
display: grid;
align-items: center;
三、水平笔直居中文字
1. 运用flex布局
在Flex容器中,将子元素设置为`crossAxisAlignment: center;`和`mainAxisAlignment: center;`即可完成水平笔直居中。
```css
.container {
display: flex;
justify-content: center;
align-items: center;
2. 运用Grid布局
在Grid容器中,将子元素设置为`alignSelf: center;`和`justifySelf: center;`即可完成水平笔直居中。
```css
.container {
display: grid;
place-items: center;








