flutter入门, 什么是Flutter?
Flutter 是由 Google 开发的一个开源结构,用于创立跨渠道的移动运用程序。它答应开发者运用 Dart 言语来编写代码,而且能够一起运行在 iOS 和 Android 上。Flutter 的主要特点包含热重载、丰厚的组件库和杰出的功用。
以下是学习 Flutter 的一些根本过程:
1. 装置 Flutter 和 Dart 环境:在开端学习 Flutter 之前,你需求先装置 Flutter SDK 和 Dart。你能够从 Flutter 官方网站下载并装置 Flutter。2. 了解 Dart 言语:尽管 Flutter 的语法和特性与 Dart 言语严密相关,但假如你现已了解其他编程言语,那么学习 Dart 言语应该不会太难。你能够经过 Dart 官方网站或在线教程来学习 Dart 言语。3. 学习 Flutter 的基础常识:了解 Flutter 的架构、组件和布局等基础常识。你能够经过官方文档、在线教程或书本来学习这些内容。4. 创立你的第一个 Flutter 运用程序:经过创立一个简略的 Flutter 运用程序来实践你的所学。你能够从官方文档中的“快速开端”教程开端,逐渐学习怎么创立一个 Flutter 运用程序。5. 探究 Flutter 的组件库:Flutter 供给了一个丰厚的组件库,包含文本、图画、按钮、表单等。你能够经过官方文档或在线教程来了解这些组件的运用方法。6. 学习 Flutter 的布局和导航:了解怎么运用 Flutter 的布局和导航功用来构建杂乱的运用程序。你能够经过官方文档或在线教程来学习这些内容。7. 探究 Flutter 的动画和作用:学习怎么运用 Flutter 的动画和作用来增强运用程序的用户体会。你能够经过官方文档或在线教程来了解这些内容。8. 学习怎么调试和优化 Flutter 运用程序:了解怎么运用 Flutter 的调试东西来调试和优化你的运用程序。你能够经过官方文档或在线教程来学习这些内容。9. 学习怎么发布 Flutter 运用程序:了解怎么将你的 Flutter 运用程序发布到 iOS 和 Android 运用商铺。你能够经过官方文档或在线教程来学习这些内容。
总归,学习 Flutter 需求耐性和意志。经过不断实践和学习,你能够逐渐把握 Flutter 的常识和技术,并创立出优异的跨渠道移动运用程序。
Flutter入门攻略:从零开端构建跨渠道运用
Flutter,作为一款由Google开发的跨渠道UI结构,因其高功用、丰厚的组件库和简练的编程模型而遭到开发者的喜爱。本文将为您供给一个全面的Flutter入门攻略,协助您从零开端,逐渐把握Flutter开发技术。
什么是Flutter?

Flutter是一种用Dart言语编写的开源UI东西包,用于构建漂亮、快速、高效的移动运用。它答应开发者运用一套代码库一起为iOS和Android渠道开发运用,大大进步了开发功率。
Flutter的优势

1. 跨渠道开发:运用Flutter,您能够一次编写代码,一起布置到iOS和Android渠道,节省了开发时刻和本钱。

2. 高功用:Flutter运用自己的烘托引擎,能够供给挨近原生运用的功用。

3. 丰厚的组件库:Flutter供给了丰厚的UI组件,包含按钮、文本框、列表等,便利开发者快速构建运用。

4. 热重载:Flutter支撑热重载功用,开发者能够实时检查代码更改的作用,进步开发功率。

Flutter的开发环境建立

要开端运用Flutter,您需求先建立开发环境。以下是建立Flutter开发环境的过程:
1. 装置Dart SDK:Dart是Flutter的编程言语,您能够从Dart官网下载并装置Dart SDK。

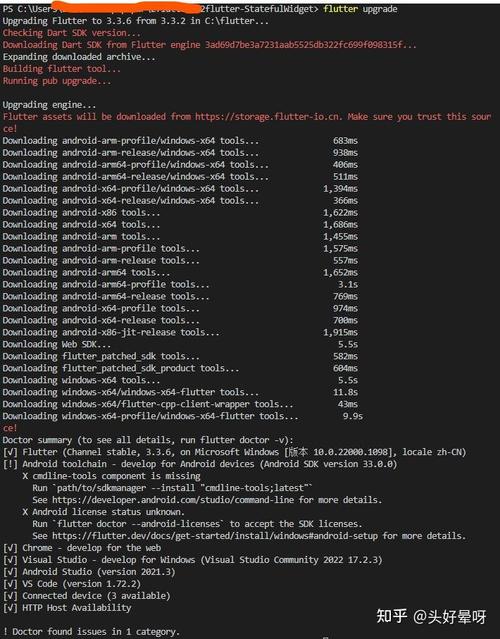
2. 装置Flutter SDK:从Flutter官网下载Flutter SDK,并按照提示进行装置。
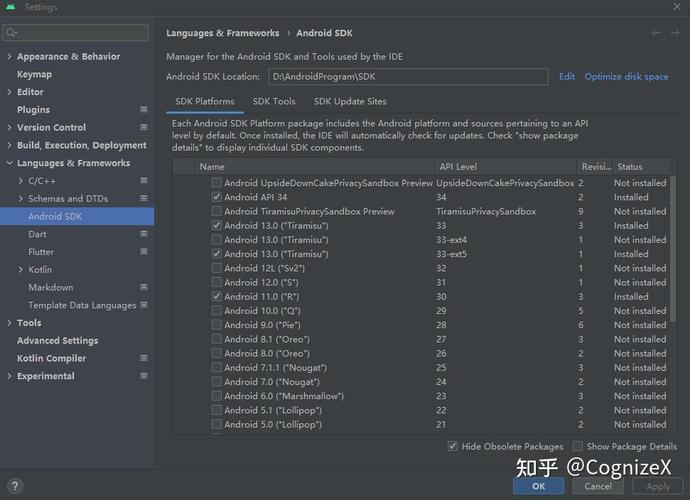
3. 装备Android Studio:假如您运用Android Studio进行开发,需求装置Flutter和Dart插件。

4. 装备iOS开发环境:假如您需求为iOS渠道开发运用,需求装置Xcode和iOS模拟器。

创立第一个Flutter运用

完结开发环境建立后,您能够创立第一个Flutter运用了。以下是一个简略的示例:
```dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Demo'),
),
body: Center(
child: Text('Hello, Flutter!'),
),
),
);
Flutter的根本组件

- Text:用于显现文本。

- Container:用于创立可翻滚的容器。
- Row 和 Column:用于创立水平或笔直布局。

- Scaffold:用于创立具有导航栏和底部导航栏的运用界面。

- AppBar:用于创立运用顶部的导航栏。

Flutter的状况办理

- StatelessWidget:无状况的组件,适用于静态显现。

- StatefulWidget:有状况的组件,能够依据用户交互或其他事情更新UI。

- Provider:一个盛行的状况办理库,用于在运用中同享和办理状况。

Flutter的动画和作用

- 淡入淡出:用于显现或躲藏组件。

- 缩放:用于扩大或缩小组件。

- 旋转:用于旋转组件。
Flutter的测验和调试

- 单元测验:用于测验单个组件或功用。

- 集成测验:用于测验运用的全体功用。
- 调试东西:Flutter供给了丰厚的调试东西,如断点、日志输出等。
Flutter是一款功用强大的跨渠道UI结构,能够协助开发者快速构建漂亮、高效的运用。经过本文的介绍,信任您现已对Flutter有了开始的了解。接下来,您能够持续学习Flutter的更多高档特性,如网络恳求、数据库操作等,不断提高自己的开发技术。








