html链接css, 行内款式示例```html 行内款式示例
导语:要将HTML链接到CSS,您能够经过以下几种办法:内部款式表示例```htmlbody{backgroundcolor:lightblue;}h1{...
要将HTML链接到CSS,您能够经过以下几种办法:
内部款式表示例```html body { backgroundcolor: lightblue; } h1 { color: white; }
这是一个标题这是一个阶段。
外部款式表示例1. 创立一个CSS文件,例如`styles.css`: ```css body { backgroundcolor: lightblue; } h1 { color: white; } ```
2. 在HTML文档中引证这个CSS文件: ```html
这是一个标题这是一个阶段。
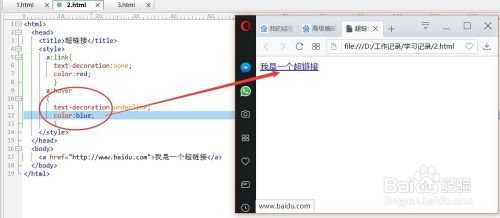
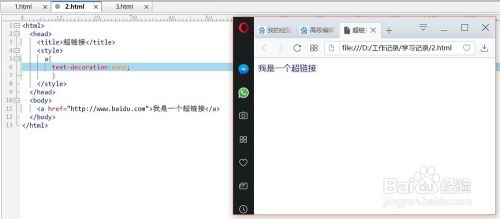
行内款式示例```html 行内款式示例

这是一个标题这是一个阶段。
在实践运用中,主张运用外部款式表,由于它能够进步代码的可维护性和重用性。
在网页规划中,HTML(超文本符号言语)和CSS(层叠款式表)是两个不可或缺的组成部分。HTML担任网页的结构和内容,而CSS则担任网页的款式和布局。将HTML与CSS相结合,能够创立出既漂亮又有用的网页。本文将具体介绍怎么运用HTML链接CSS,以及这一进程对网页规划的重要性。
HTML与CSS的联系

HTML和CSS是网页规划的两大柱石。HTML界说了网页的结构和内容,而CSS则担任这些内容的视觉出现。简略来说,HTML是网页的骨架,CSS则是骨架上的装修。
```html
HTML与CSS的联系

HTML与CSS的联系
HTML和CSS是网页规划的两大柱石。
链接CSS到HTML
要将CSS款式运用到HTML页面,需要将CSS代码链接到HTML文件中。以下有几种办法能够完成这一方针:
1. 内联款式
```html





