vue中axios的运用,Vue中Axios的运用详解
在Vue中,Axios是一个依据Promise的HTTP客户端,用于浏览器和node.js。它具有阻拦恳求和呼应的才能,能够转化恳求和呼应数据,而且能够撤销恳求。在Vue中运用Axios一般涉及到装置、装备和发送恳求等过程。
1. 装置Axios: 假如你的项目中还没有装置Axios,你能够经过npm或yarn来装置它。翻开指令行东西,导航到你的项目目录,然后运转以下指令之一: ```bash npm install axios ``` 或 ```bash yarn add axios ```
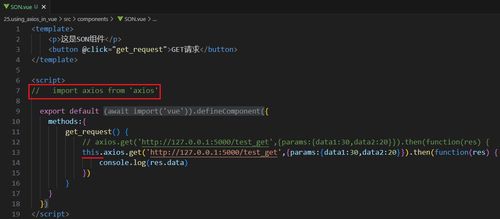
2. 在Vue项目中引进Axios: 在你的Vue组件中,你能够经过ES6的import语法引进Axios。例如: ```javascript import axios from 'axios'; ```
3. 装备Axios: 你能够装备Axios的默许选项,例如根底URL、超时时刻等。这一般在创立一个新的Axios实例时进行: ```javascript const axiosInstance = axios.create; ```
4. 发送恳求: 运用Axios发送恳求十分简略。你能够运用`get`、`post`、`put`、`delete`等办法来发送不同类型的HTTP恳求。例如,发送一个GET恳求: ```javascript axios.get .then; }qwe2 .catch; }qwe2; ```
5. 运用Axios实例: 假如你现已装备了一个Axios实例,你能够运用这个实例来发送恳求,而不是直接运用`axios`目标。例如: ```javascript axiosInstance.get .then; }qwe2 .catch; }qwe2; ```
6. 处理呼应: Axios回来的呼应目标包含恳求成功的状况码、数据、头部信息等。你能够依据这些信息来处理呼应数据。例如: ```javascript axios.get .then { console.log; } else { console.log; } }qwe2 .catch; }qwe2; ```
7. 阻拦器: Axios答应你增加恳求和呼应阻拦器。阻拦器能够在恳求或呼应被then或catch处理之前阻拦它们。例如,增加一个恳求阻拦器: ```javascript axios.interceptors.request.use; }qwe2; ```
8. 撤销恳求: Axios答应你撤销已发送的恳求。这能够经过为恳求创立一个撤销令牌来完成。例如: ```javascript const CancelToken = axios.CancelToken; const source = CancelToken.source;
axios.get.catch { if qwe2 { console.log; } else { // 处理过错 } }qwe2;
// 撤销恳求 source.cancel; ```
以上就是在Vue中运用Axios的根本办法。依据你的具体需求,你或许需求进一步装备或运用Axios的其他功用。
Vue中Axios的运用详解

在Vue前端开发中,Axios是一个广泛运用的HTTP客户端,它依据Promise规划,能够轻松完成异步恳求。本文将具体介绍如安在Vue项目中运用Axios进行数据恳求,包含装置、装备、实例创立以及常见的运用场景。
一、Axios的装置

首要,保证你的项目中现已装置了Vue。接下来,能够经过npm或yarn来装置Axios。以下是运用npm装置Axios的指令:
npm install axios
装置完成后,你能够在项目的任何地方导入并运用Axios。
二、Axios的装备

在Vue项目中,一般会将Axios装备为大局可用的,以便在各个组件中复用。以下是一个简略的Axios装备示例:
import axios from 'axios';
// 创立Axios实例
const service = axios.create({
baseURL: 'https://api.example.com', // 根底URL
timeout: 5000, // 恳求超时时刻
headers: {
'Content-Type': 'application/json'
// 恳求阻拦器
service.interceptors.request.use(
config => {
// 在发送恳求之前做些什么
return config;
},
error => {
// 对恳求过错做些什么
return Promise.reject(error);
// 呼应阻拦器
service.interceptors.response.use(
response => {
// 对呼应数据做点什么
return response;
},
error => {
// 对呼应过错做点什么
return Promise.reject(error);
export default service;
在上面的代码中,咱们创立了一个Axios实例,并设置了根底URL、超时时刻和恳求头。一起,咱们还增加了恳求阻拦器和呼应阻拦器,用于处理恳求和呼应过程中的逻辑。
三、Axios的实例创立
在实践项目中,你或许需求依据不同的恳求类型或API接口创立不同的Axios实例。以下是一个创立多个Axios实例的示例:
import axios from 'axios';
// 创立一个用于发送GET恳求的实例
const getAxiosInstance = axios.create({
baseURL: 'https://api.example.com',
timeout: 5000,
headers: {
'Content-Type': 'application/json'
// 创立一个用于发送POST恳求的实例
const postAxiosInstance = axios.create({
baseURL: 'https://api.example.com',
timeout: 5000,
headers: {
'Content-Type': 'application/json'
export { getAxiosInstance, postAxiosInstance };
在上面的代码中,咱们创立了两个Axios实例,一个用于发送GET恳求,另一个用于发送POST恳求。这样,咱们就能够依据不同的恳求类型挑选适宜的实例进行调用。
四、Axios的运用场景
1. 发送GET恳求获取数据
getAxiosInstance.get('/data')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});
2. 发送POST恳求提交数据
postAxiosInstance.post('/submit', {
name: 'John Doe',
age: 30
.then(response => {
console.log(response.data);
.catch(error => {
console.error(error);
3. 发送PUT恳求更新数据
getAxiosInstance.put('/update/123', {
name: 'John Doe',
age: 31
.then(response => {
console.log(response.data);
.catch(error => {
console.error(error);
4. 发送DELETE恳求删去数据
getAxiosInstance.delete('/delete/123')
.then(response => {
console.log(response.data);
.catch(error => {
console.error(error);
Axios是Vue前端开发中一个十分有用的东西,能够协助咱们轻松完成异步恳求。经过本文的介绍,相信你现已把握了Axios的根本运用办法。在实践项目中,能够依据需求进行装备和实例创立,以习惯不同的场景。期望这篇文章能对你有所协助。






