运用html制造网页
导语:当然能够!HTML(超文本符号言语)是创立网页的根本技能。下面是一个简略的HTML示例,它将创立一个包括标题和阶段的根本网页:```html我的第一个网页欢迎来到我的网页这是一个简略的HTML示例。这个示例包...
当然能够!HTML(超文本符号言语)是创立网页的根本技能。下面是一个简略的HTML示例,它将创立一个包括标题和阶段的根本网页:
```html 我的第一个网页

欢迎来到我的网页 这是一个简略的HTML示例。
这个示例包括以下几个部分:
`:界说一个阶段。
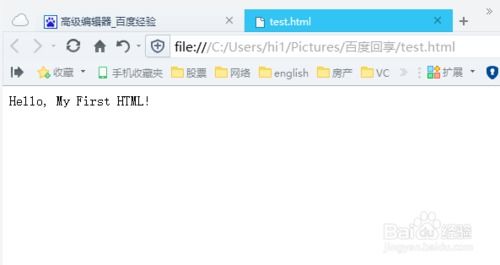
你能够将这段代码保存为`.html`文件,然后在浏览器中翻开它,就能看到这个简略的网页了。假如你想学习更多关于HTML的常识,能够参阅一些在线教程或书本。
一、预备工作

在开端制造网页之前,您需求预备以下东西:
文本编辑器:如Notepad 、Sublime Text等。
浏览器:如Chrome、Firefox等,用于预览网页作用。
搜索引擎优化(SEO)常识:了解怎么使您的网页在搜索引擎中排名靠前。
二、创立HTML文件

1. 翻开文本编辑器,创立一个新的文本文件。
2. 将文件保存为“index.html”或“yourname.html”,保证文件扩展名为“.html”。
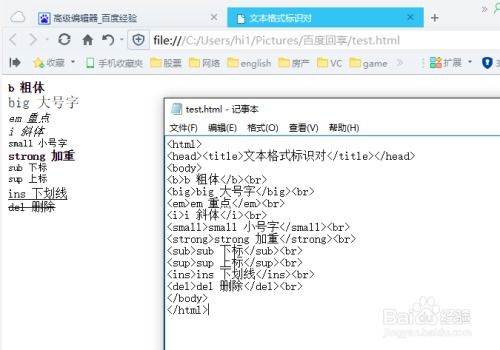
3. 在文本编辑器中输入以下HTML代码作为网页的根底结构:
您的网页标题
欢迎来到我的网页
这里是网页内容...
三、编写HTML代码
四、增加款式和布局
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!







