vue路由阻拦, 什么是Vue路由阻拦?
Vue路由阻拦一般用于在用户拜访特定路由之前履行一些逻辑,比方查看用户是否已登录、是否具有特定权限等。在Vue中,能够运用`beforeEach`大局护卫或路由独享的护卫来完成路由阻拦。
大局前置护卫(`beforeEach`)
`beforeEach`大局前置护卫能够在路由跳转之前进行阻拦,适用于一切路由。例如,你能够在这里查看用户是否已登录,假如未登录则重定向到登录页面。
```javascriptrouter.beforeEach => { if qwe2 { if qwe2 { next; } else { next; } } else { next; }}qwe2;
function isUserLoggedIn { // 完成查看用户是否已登录的逻辑}```
路由独享的护卫
假如你只想对特定路由进行阻拦,能够运用路由独享的护卫。这能够经过在路由界说中增加`beforeEnter`护卫来完成。
```javascriptconst router = new VueRouter => { if qwe2 { next; } else { next; } } } qwe2}qwe2;
function isAdmin { // 完成查看用户是否是管理员的逻辑}```
组件内的护卫
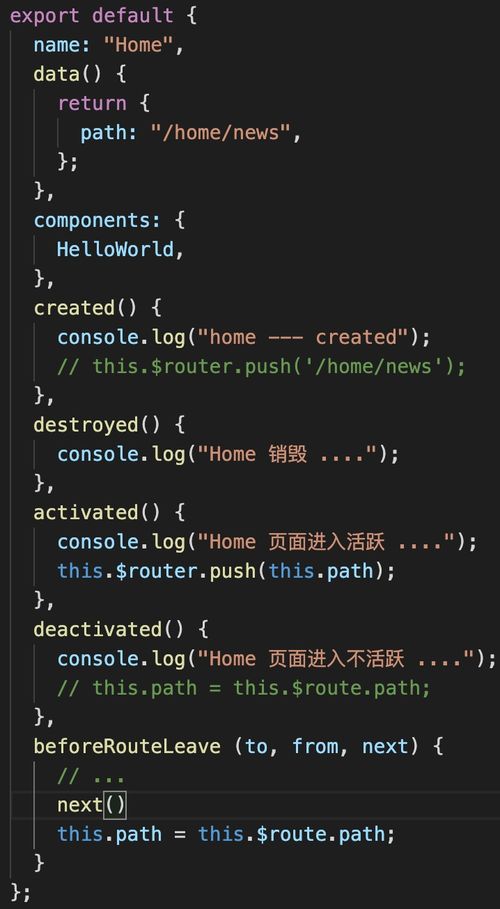
你还能够在组件内部运用`beforeRouteEnter`、`beforeRouteUpdate`和`beforeRouteLeave`护卫来阻拦路由。
```javascriptexport default { beforeRouteEnter { if qwe2 { next; } else { next; } }};```
这些护卫供给了灵敏的办法来操控路由的拜访,保证用户只能拜访他们有权限拜访的部分。
Vue路由阻拦:完成权限操控和用户体会优化
在Vue项目中,路由阻拦是一种常见的功用,它能够协助咱们完成权限操控、数据加载、页面跳转等功用,然后进步用户体会和体系的安全性。本文将具体介绍Vue路由阻拦的完成办法、原理以及在实践项目中的运用。
什么是Vue路由阻拦?

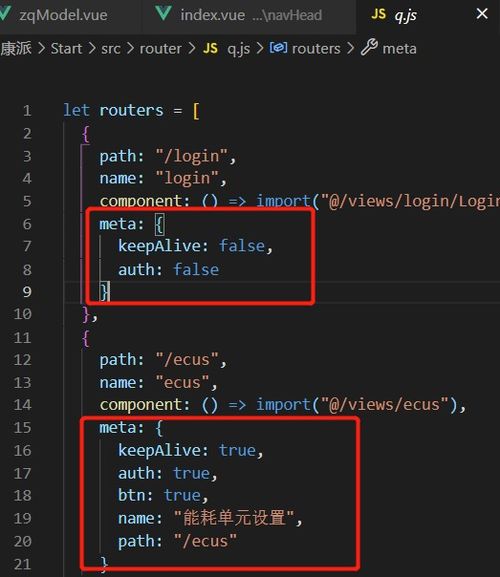
Vue路由阻拦,即对Vue Router的路由进行阻拦,经过在路由装备中增加钩子函数,对行将进入的路由进行判别和处理。常见的阻拦场景包含权限验证、数据加载、页面跳转等。
Vue路由阻拦的完成办法

Vue Router供给了大局护卫、路由独享护卫和组件内护卫三种办法来完成路由阻拦。
1. 大局护卫

大局护卫能够在整个运用中阻拦一切路由,包含大局前置护卫、大局后置护卫和大局解析护卫。
- 大局前置护卫:在路由跳转之前进行阻拦,例如进行权限验证。
- 大局后置护卫:在路由跳转之后进行阻拦,例如设置页面标题。
- 大局解析护卫:在路由解析过程中进行阻拦,例如获取路由参数。
2. 路由独享护卫
路由独享护卫只针对特定的路由进行阻拦,能够在路由装备中界说。
- 路由独享前置护卫:在路由跳转之前进行阻拦。
3. 组件内护卫
组件内护卫只针对特定的组件进行阻拦,能够在组件内部界说。
- 组件内前置护卫:在组件烘托之前进行阻拦。
- 组件内后置护卫:在组件烘托之后进行阻拦。
- 组件内解析护卫:在组件解析过程中进行阻拦。
Vue路由阻拦的原理
Vue Router的路由阻拦是经过钩子函数完成的。当路由跳转时,Vue Router会顺次调用各个钩子函数,依据返回值决议是否持续路由跳转或进行其他操作。
Vue路由阻拦的运用场景
1. 权限操控
经过路由阻拦,能够完成不同人物的用户拜访不同权限的页面,例如管理员能够拜访一切页面,普通用户只能拜访部分页面。
2. 数据加载
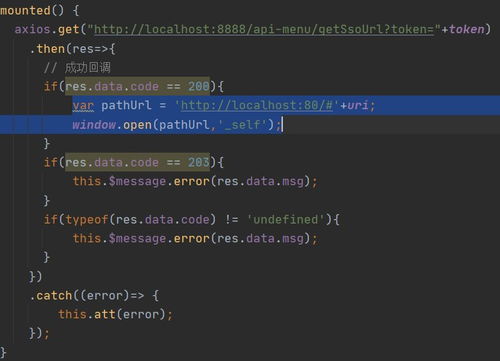
在路由跳转之前,能够提早加载所需的数据,例如获取用户信息、加载文章列表等,然后进步页面加载速度和用户体会。
3. 页面跳转
依据用户操作或体系状况,能够主动跳转到指定页面,例如用户未登录时跳转到登录页面,登录成功后跳转到主页。
4. 过错处理
在路由跳转过程中,能够捕获并处理过错,例如路由不存在、参数过错等,然后进步体系的健壮性。
Vue路由阻拦的最佳实践
1. 遵从单一责任准则
将权限验证、数据加载、页面跳转等功用别离封装成独立的组件或模块,防止在大局护卫中处理过多逻辑。
2. 运用异步操作
在大局护卫中运用异步操作时,要注意处理异步操作的成果,防止呈现未处理的反常。
3. 优化功用
在路由阻拦过程中,尽量削减不必要的操作,例如防止在大局护卫中进行杂乱的核算或数据恳求。
4. 代码标准
遵从代码标准,进步代码可读性和可维护性,例如运用一致的命名标准、注释等。
经过以上内容,信任我们对Vue路由阻拦有了更深化的了解。在实践项目中,合理运用路由阻拦功用,能够有用进步用户体会和体系安全性。





