html表格代码,```html 简略的HTML表格
导语:当然可以,这里是一个简略的HTML表格代码示例:```html简略的HTML表格简略的HTML表格Header1Header2Row1,Cell1...
当然可以,这里是一个简略的HTML表格代码示例:
```html 简略的HTML表格

简略的HTML表格

Header 1 Header 2 Row 1, Cell 1 Row 1, Cell 2 Row 2, Cell 1 Row 2, Cell 2
HTML表格代码:构建明晰、高效的网页数据展现

在网页规划中,表格是一种常用的数据展现方法。它可以将信息以行和列的方法组织起来,使得数据愈加明晰、易于阅览和了解。本文将具体介绍HTML表格的根本结构、常用特点以及怎么编写高效的HTML表格代码,以满意搜索引擎优化(SEO)的规范。
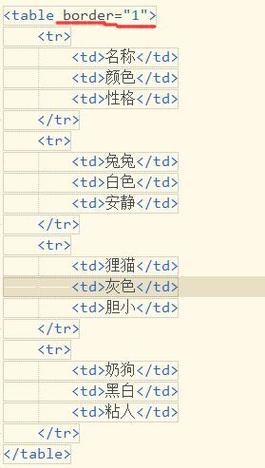
一、HTML表格的根本结构
```html
标题1
标题2
标题3
内容1
内容2
内容3
内容4
内容5
内容6
二、表格的常用特点

- `border`:界说表格边框的宽度。
- `width`:界说表格的宽度。
- `height`:界说表格的高度。
- `align`:界说表格内容的水平对齐方法。
- `valign`:界说表格内容的笔直对齐方法。
- `bgcolor`:界说表格的布景色彩。
三、编写高效的HTML表格代码
```html
标题1
标题2
标题3
内容1
内容2
内容3
```html
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!
上一篇:html怎么做,HTML简介
下一篇:vue博客模板, 挑选适宜的Vue博客模板








