vue视频播映器, 挑选适宜的Vue视频播映器组件
在Vue中完成视频播映功用,有多种优异的插件和组件可供挑选。以下是几种常见的Vue视频播映器及其特色:
1. VueCoreVideoPlayer 特色:依据Vue.js的轻量级视频播映器插件,支撑移动端适配,UI规划依据Adobe XD,可定制性高。 运用:经过NPM或yarn装置,然后在main.js中引进模块。 参阅:
2. vuevideoplayer 特色:依据Vue.js和video.js的强壮视频播映器组件,支撑多种视频格局和播映源,包含H5、Flash、M3U8等,具有丰厚的功用和高度的可定制性。 运用:装置后,在main.js或main.ts文件中引进并大局注册,然后在项目中创立新的Vue组件运用。 参阅:
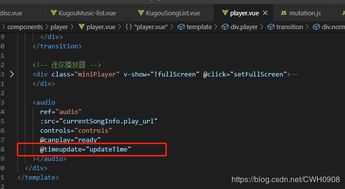
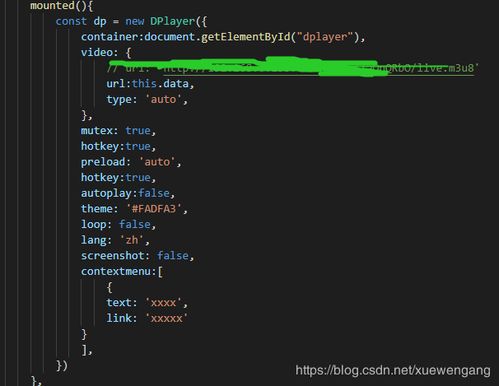
3. VueDPlayer 特色:依据DPlayer的Vue封装组件,支撑弹幕、视频倍速播映、视频预加载等功用,默许款式可掩盖。 运用:在项目中引进并运用。 参阅:
4. VPlayer 特色:依据HTML5 Video API构建的简略易用的视频播映器,支撑自定义皮肤和交互操控。 运用:适用于Vue3项目,经过npm或yarn装置并引进。 参阅:
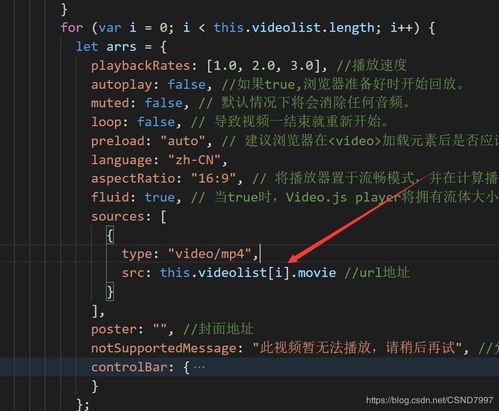
5. Video.js 特色:一个广泛运用的HTML5视频播映器,支撑多种视频格局和播映源,能够自定义播映按钮和播映时刻显现。 运用:在项目中引进Video.js库,并运用其供给的API进行装备。 参阅:
这些插件和组件各有特色,你能够依据项目的详细需求挑选适宜的视频播映器。
Vue视频播映器:打造现代Web运用的视听盛宴
挑选适宜的Vue视频播映器组件

- Vue-Core-Video-Player:一个依据HTML5的轻量级、高性能、易扩展的视频播映器组件。

- EasyPlayer.js:支撑多种协议和编码格局的全功用视频播映器,适用于Windows、Linux、Android、iOS全渠道终端。

- Polyv Player:保利威云点播播映器,供给丰厚的API和插件支撑,便利开发者进行定制化开发。
Vue-Core-Video-Player组件运用指南
以下是一个简略的Vue-Core-Video-Player组件运用示例:
```html
:src=\





