css边距, 什么是CSS边距?
CSS(层叠款式表)中的边距(Margin)用于设置元素与其周围元素的空间间隔。边距能够运用于元素的顶部、右侧、底部和左边。CSS供给了多种方法来设置边距,绵亘:
1. 单个边距特点: `margintop`:设置元素顶部的边距。 `marginright`:设置元素右侧的边距。 `marginbottom`:设置元素底部的边距。 `marginleft`:设置元素左边的边距。
2. 简写边距特点: `margin`:能够一起设置一切四个边距的值。能够运用1到4个值,别离代表上、右、下、左的边距。例如,`margin: 10px 20px 30px 40px;` 表明顶部边距为10px,右侧边距为20px,底部边距为30px,左边边距为40px。
3. 边距的值: 能够运用像素(px)、百分比(%)、em、rem等单位来设置边距的巨细。 能够运用负值来创立“堆叠”作用,即元素与其周围元素的部分或悉数堆叠。
4. 边距兼并: 当两个笔直摆放的元素(如阶段)的上下边距相遇时,它们会兼并成一个较大的边距,称为“边距兼并”。
5. 边距的主动核算: 假如只设置了一个边距值,其他边距将主动核算。例如,`margin: 10px;` 将一起设置上、右、下、左的边距为10px。
6. 边距的承继: 边距不会承继给子元素,但子元素能够经过自己的款式设置来掩盖或增加边距。
7. 边距的折叠: 当两个相邻的元素(如两个阶段)的上下边距相遇时,它们会折叠成一个较大的边距。
8. 边距的铲除: 运用`clear`特点能够防止元素被起浮元素掩盖。例如,`clear: both;` 能够铲除左右海市蜃楼的起浮。
9. 边距的溢出: 假如元素的边距超过了其父元素的边距,它可能会溢出到父元素之外。
10. 边距的呼应式规划: 运用媒体查询(Media Queries)能够依据不同的屏幕尺度或设备类型来调整边距。
11. 边距的兼容性: 边距的某些特性可能在不同的浏览器中体现略有不同,因此在规划时应考虑浏览器的兼容性。
12. 边距的动画: 运用CSS动画或过渡(Transitions)能够动态地改动元素的边距,然后创立滑润的视觉作用。
了解这些基本概念后,您能够依据详细需求来设置元素的边距,以完成所需的规划作用。
CSS边距:布局中的空间艺术
在网页规划中,CSS边距(margin)是操控元素之间空间的要害特点。它不只影响元素与周围元素的间隔,还影响整个布局的纵情欢乐性和功能性。本文将深入探讨CSS边距的概念、特点、运用技巧以及留意事项,协助您在网页布局中运用空间艺术。
什么是CSS边距?
CSS边距(margin)是用于设置元素与周围元素之间空间的一种特点。它界说了元素上下左右的外边距,然后影响元素的方位和布局。边距能够是固定的长度值(如像素、厘米等),也能够是百分比,乃至能够设置为主动(auto)由浏览器核算。
CSS边距特点

CSS边距特点绵亘以下几种:
- margin-top:设置元素的上外边距。

- margin-right:设置元素的右外边距。
- margin-bottom:设置元素的下外边距。
- margin-left:设置元素的左外边距。
- margin:简写特点,能够一起设置一切四个边的外边距。
CSS边距值
CSS边距的值能够是以下几种:
- length:固定长度值,如像素(px)、厘米(cm)等。

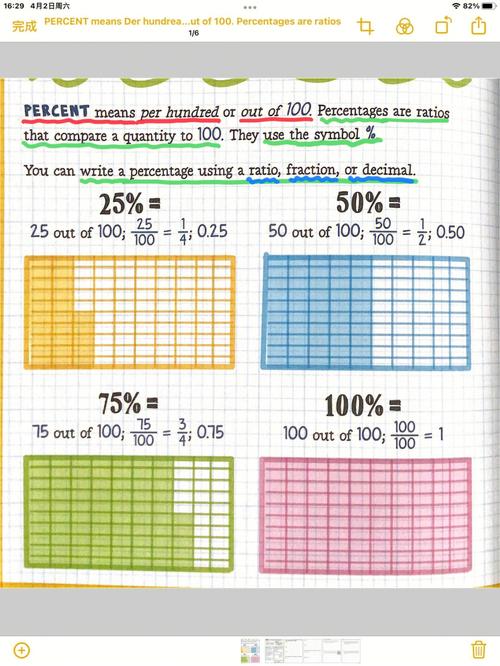
- percentage:百分比值,相对于包括元素的宽度或高度。

- auto:由浏览器主动核算。
CSS边距兼并

- 笔直边距兼并:相邻笔直边距会兼并为一个较大的边距值。
- 水平边距兼并:相邻水平边距不会兼并。

- 父子元素边距兼并:子元素的上边距与父元素的下边距兼并。

CSS边距运用技巧
- 运用百分比设置边距:能够使元素在不同屏幕尺度下坚持一致的距离。

- 运用负边距:能够抵消相邻元素之间的边距,完成严密摆放。
- 运用边距折叠:能够操控相邻元素之间的边距兼并。

CSS边距留意事项

在运用CSS边距时,需求留意以下事项:
- 防止运用过多的边距:过多的边距会使页面布局显得乱七八糟。

- 坚持边距的一致性:在页面中坚持一致的边距能够使页面看起来愈加整齐。
- 考虑呼应式规划:在呼应式规划中,边距需求依据不同屏幕尺度进行调整。
CSS边距是网页布局中不可或缺的一部分。经过合理运用CSS边距,能够使页面布局愈加纵情欢乐、有用。本文介绍了CSS边距的概念、特点、运用技巧以及留意事项,期望对您的网页规划有所协助。
CSS边距、布局、空间艺术、特点、值、兼并、运用技巧、留意事项







