html加载图片, 图片优化的重要性
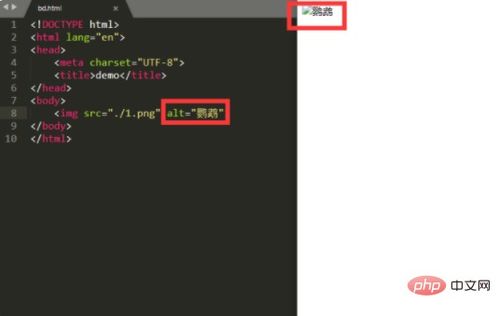
导语:```html```在上面的比如中,`image.jpg`是图片的文件名,您需求将其替换为您想要显现的图片的实践文件名或URL。`Descriptionoftheimage`是图片的代替文本,它应该简练地描绘图片的内容,以便于屏幕阅读...
```html```
在上面的比如中,`image.jpg`是图片的文件名,您需求将其替换为您想要显现的图片的实践文件名或URL。`Description of the image`是图片的代替文本,它应该简练地描绘图片的内容,以便于屏幕阅读器用户了解图片的意义。
请注意,您需求保证图片文件与您的HTML文件坐落同一目录中,或许供给正确的相对途径或绝对途径。假如您运用的是在线图片,只需供给图片的URL即可。
假如您有图片文件,您能够将它保存到服务器的某个目录中,并在`src`特点中运用该文件的途径。假如您运用的是在线图片,您能够直接在`src`特点中供给图片的URL。
HTML加载图片的最佳实践
在网页规划中,图片是传达信息和增强视觉效果的重要元素。正确地加载图片不只能够提高用户体会,还能优化网站的功能。本文将讨论HTML加载图片的最佳实践,帮助您创立既纵情欢乐又高效的网页。
图片优化的重要性

图片优化是网站功能的关键因素之一。过大的图片文件会导致页面加载缓慢,影响用户体会。因而,了解怎么优化图片关于网站开发至关重要。
挑选适宜的图片格局

JPEG

JPEG是一种有损压缩格局,适用于相片和图画。它支撑高质量的图片,但压缩比较高,文件巨细相对较大。
PNG
PNG是一种无损压缩格局,适用于图标、图形和文字。它支撑通明布景,但文件巨细一般比JPEG大。
WebP
WebP是一种较新的格局,结合了JPEG和PNG的长处。它支撑有损和无损压缩,文件巨细更小,一起坚持高质量的图片。
图片尺寸与分辨率
调整图片尺寸
在服务器端或运用图画编辑软件调整图片尺寸,能够削减文件巨细。保证图片尺寸与显现区域相匹配,防止不必要的缩放。
运用恰当的分辨率
关于网页上的图片,一般不需求高分辨率。例如,一张用于网页的图片,分辨率在72dpi到96dpi之间即可。
```html
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!
上一篇:css边框圆角, 什么是边框圆角?
下一篇:html5什么意思,HTML5的界说








