html与css入门经典,什么是HTML与CSS?
导语:假如你想学习HTML和CSS,这里有几本经典入门书本引荐:2.《HTML言语教程》:这是一本完好的HTML言语教程,既能够作为初学者的入门教程,也能够用作参考手册查阅语法。合适期望全面了解HTML言语的读者。CSS入门经典1....
假如你想学习HTML和CSS,这里有几本经典入门书本引荐:
2. 《HTML 言语教程》: 这是一本完好的HTML言语教程,既能够作为初学者的入门教程,也能够用作参考手册查阅语法。合适期望全面了解HTML言语的读者。
CSS入门经典1. 《CSS入门经典》: 这本书具体介绍了怎么结合运用层叠款式表(CSS)与HTML、XHTML、XML,创立丰厚而有视觉冲击力的Web规划。内容包含CSS Level 1、2、2.1和3标准的相关常识,操作文本和挑选字体作用的方法,IE6和IE7的Bug及解决方案等。
2. 《CSS 威望攻略》: 这本书用一般人类能够了解的言语体系全面地讲解了CSS标准,是CSS范畴的经典之作。最新版别具体介绍了CSS的各种特性和使用。
3. 《CSS揭秘》: 这本书介绍了47个CSS技巧,结合实例探讨了图画、链接和列表的操作,以及表单规划、数据表格规划、纯CSS布局等中心CSS技能,合适进阶学习。
其他引荐 《通晓CSS》:这本书内容翔实,涵盖了CSS的大部分概念,合适入门和进阶学习。 《无懈可击的Web规划》:这本书经过实际操作比如协助了解HTML和CSS,合适需求实践学习的读者。
期望这些书本能协助你顺畅入门HTML和CSS!
HTML与CSS入门经典攻略
什么是HTML与CSS?

HTML(HyperText Markup Language,超文本符号言语)和CSS(Cascading Style Sheets,层叠款式表)是构成网页的根底技能。HTML担任网页的结构和内容,而CSS则担任网页的款式和布局。
HTML入门

1. HTML文档的根本结构

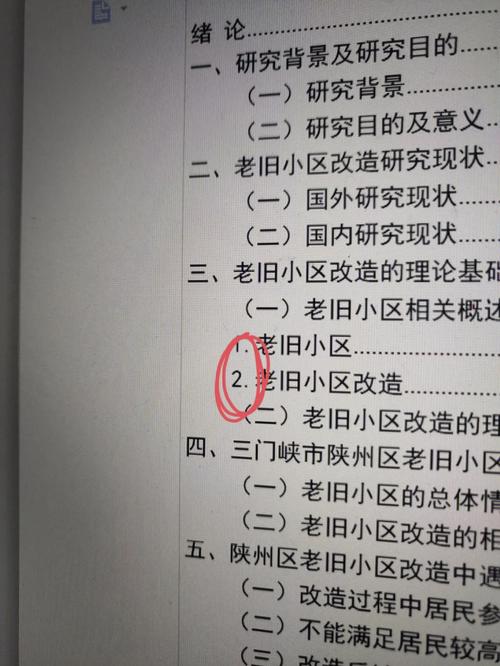
一个HTML文档一般由以下部分组成:
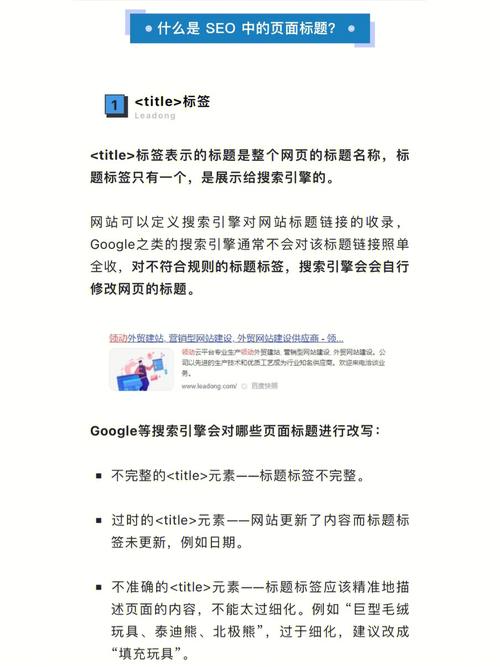
页面标题

一级标题
二级标题

三级标题

六级标题
这是一个阶段。
这是一个文本。这是另一个文本。
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!








