html5 本地存储,html5官网
HTML5 供给了多种本地存储机制,答应 Web 运用程序在用户的浏览器中存储数据。这些存储机制绵亘:
运用办法: ```javascript // 存储数据 localStorage.setItem; sessionStorage.setItem;
// 获取数据 var value = localStorage.getItem; var value = sessionStorage.getItem;
// 删去数据 localStorage.removeItem; sessionStorage.removeItem;
// 铲除一切数据 localStorage.clear; sessionStorage.clear; ```
2. IndexedDB: IndexedDB 是一个 NoSQL 数据库,答应 Web 运用程序在用户浏览器中存储很多结构化数据。它支撑业务、索引和查询,适宜存储很多或杂乱的数据。
运用办法: ```javascript // 翻开数据库 var request = indexedDB.open;
request.onupgradeneeded = function { var db = event.target.result; var objectStore = db.createObjectStore; };
request.onsuccess = function { var db = event.target.result; var transaction = db.transaction, 'readwrite'qwe2; var objectStore = transaction.objectStore;
// 存储数据 var request = objectStore.add;
request.onsuccess = function { // 数据存储成功 };
request.onerror = function { // 数据存储失利 }; }; ```
3. Web SQL: Web SQL 是一个依据 SQL 的数据库,答应 Web 运用程序在用户浏览器中存储数据。它运用规范的 SQL 语法进行数据操作。
运用办法: ```javascript // 翻开数据库 var db = openDatabase;
// 创立表 db.transaction { tx.executeSql'qwe2; }qwe2;
// 刺进数据 db.transaction { tx.executeSql VALUES ', qwe2; }qwe2;
// 查询数据 db.transaction { tx.executeSql, function { // 处理查询成果 }qwe2; }qwe2; ```
4. Cookies: 尽管不是 HTML5 的本地存储机制,但 cookie 依然被广泛用于在用户浏览器中存储数据。它们由服务器发送,由浏览器存储,并在每个页面恳求时发送回服务器。
运用办法: ```javascript // 设置 cookie document.cookie = 'key=value;expires=Fri, 31 Dec 9999 23:59:59 GMT';
// 获取 cookie var value = document.cookie.split.findqwe2.split;
// 删去 cookie document.cookie = 'key=;expires=Thu, 01 Jan 1970 00:00:00 GMT'; ```
这些本地存储机制为 Web 运用程序供给了灵敏的数据存储选项,能够依据运用程序的需求挑选适宜的存储办法。
HTML5 本地存储:深化解析与实战运用
一、HTML5 本地存储概述

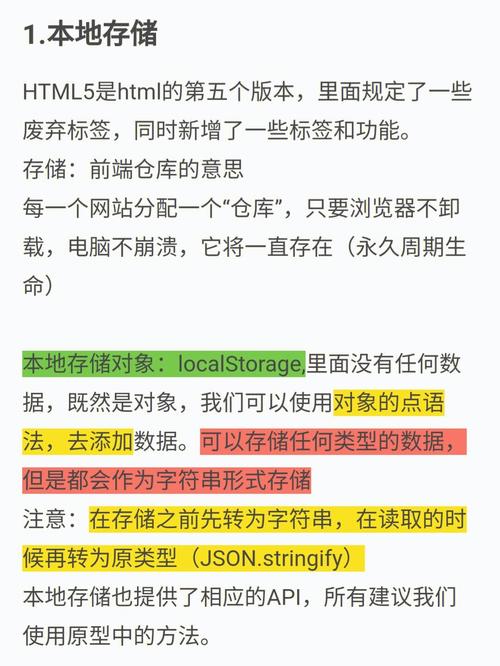
HTML5 本地存储首要指的是在用户的浏览器中存储数据的技能,它绵亘 localStorage 和 sessionStorage 两种类型。
localStorage:用于耐久化存储数据,即便封闭浏览器,数据也不会丢掉。
sessionStorage:用于存储暂时会话数据,当浏览器封闭时,数据会主动铲除。
二、localStorage 的运用办法

localStorage 供给了丰厚的 API,绵亘数据的存储、读取、删去和清空等操作。
1. 存储数据
运用 setItem(key, value) 办法能够将数据存储到 localStorage 中。
localStorage.setItem('username', 'Alice');
2. 读取数据
运用 getItem(key) 办法能够获取存储在 localStorage 中的数据。
const username = localStorage.getItem('username');
3. 删去数据
运用 removeItem(key) 办法能够删去存储在 localStorage 中的数据。
localStorage.removeItem('username');
4. 清空一切数据
运用 clear() 办法能够清空 localStorage 中的一切数据。
localStorage.clear();
三、sessionStorage 的运用办法

sessionStorage 的运用办法与 localStorage 相似,但首要差异在于数据的生命周期。
1. 存储数据
运用 setItem(key, value) 办法能够将数据存储到 sessionStorage 中。
sessionStorage.setItem('currentPage', '1');
2. 读取数据
运用 getItem(key) 办法能够获取存储在 sessionStorage 中的数据。
const currentPage = sessionStorage.getItem('currentPage');
3. 删去数据
运用 removeItem(key) 办法能够删去存储在 sessionStorage 中的数据。
sessionStorage.removeItem('currentPage');
4. 清空一切数据
运用 clear() 办法能够清空 sessionStorage 中的一切数据。
sessionStorage.clear();
四、HTML5 本地存储的实战运用
1. 用户登录状况办理
经过将用户名和暗码存储在 localStorage 中,能够完成用户登录状况的耐久化,便利用户下次拜访时主动登录。
2. 购物车功用
在购物车功用中,能够将用户挑选的商品信息存储在 localStorage 中,即便页面改写或封闭,用户的挑选也不会丢掉。
3. 离线运用开发
经过将运用所需的数据存储在 localStorage 中,能够完成离线运用功用,提高用户体会。
HTML5 本地存储为网页运用供给了强壮的数据存储才能,有助于提高用户体会和削减服务器压力。开发者应熟练掌握 localStorage 和 sessionStorage 的运用办法,并将其运用到实践项目中,为用户供给更好的服务。
本文对 HTML5 本地存储进行了深化解析,并供给了实战运用事例。期望本文能协助开发者更好地了解和运用 HTML5 本地存储技能,为网页运用开发带来更多可能性。








