表格html,```html 简略的HTML表格
```html 简略的HTML表格

一个简略的HTML表格

名字 年纪 工作 张三 30 工程师 李四 25 设计师
这个HTML代码将创立一个包括三列(名字、年纪、工作)和两行数据的简略表格。你能够根据需要修正表格的内容和款式。
在互联网年代,信息传递和展现的方法多种多样。HTML(超文本符号言语)作为网页制造的根底,其强壮的表格功用使得数据的展现变得直观和高效。本文将具体介绍HTML表格的创立、款式设置以及在实践使用中的优化技巧,帮助您更好地了解和运用HTML表格。
HTML表格的根本结构
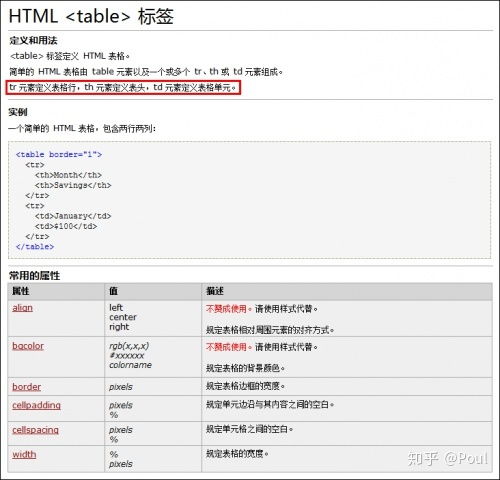
``:界说一个表格,是表格的根元素。
``:界说表格中的行,每个表格行包括一个或多个单元格。
``:界说表格中的单元格,是表格数据的根本单位。
以下是一个简略的HTML表格示例:
单元格 1
单元格 2
单元格 3
单元格 4
``:界说表格的主体,包括表格的实践数据。
``:界说表格中的表头单元格,具有标题特点。
``:界说表格中的列组,能够用于设置列的款式。
名字
性别
年纪
张三
男
25
李四
女
22








