vue e, Vue.js简介
Vue.js 是一款盛行的 JavaScript 前端结构,以其简练性、灵活性和高效的数据绑定才能,招引了很多开发者。以下是对 Vue.js 的具体介绍:
Vue.js 的根本概念和特色Vue.js 是一套用于构建用户界面的渐进式 JavaScript 结构。它供给了声明式的、组件化的编程模型,支撑多种运用方法和场n 装置和入门 装置:Vue.js 能够经过 npm(Node 包办理器)装置,也能够经过 CDN 引进。装置完成后,能够运用 Vue CLI(命令行界面)快速初始化一个 Vue 项目。 快速上手:经过官方文档或教程,能够快速了解 Vue 的根本语法、组件、选项式 API 和组合式 API,以及怎么运用 TypeScript 和测验东西。
根底教程和进阶学习 根底教程:菜鸟教程供给了 Vue.js 的入门教程,涵盖了 Vue 2.x 版别的运用。 进阶学习:CSDN 和腾讯云等渠道供给了从入门到进阶的全面学习途径,绵亘组件生命周期、呼应式原理、Composition API 的运用等内容。
使用实例Vue.js 能够用于构建单页面使用程序(SPA)和用户界面。经过实例操练,能够稳固学到的常识点。例如,菜鸟教程供给了导航菜单实例等。
学习资源 官方文档:Vue.js 的官方文档供给了具体的装置、文档、API、演练场和生态体系等资源。 其他教程:CSDN、腾讯云等渠道供给了丰厚的学习资源,绵亘经典事例代码和注意事项。
Vue.js:前端开发的未来之星
Vue.js简介

什么是Vue.js?

Vue.js是一个渐进式JavaScript结构,用于构建用户界面和单页使用程序。它由尤雨溪(Evan You)于2014年创立,并敏捷在开发者社区中获得了广泛重视。
Vue.js的特色

- 呼应式:Vue.js经过数据绑定和依靠盯梢,完成了高效的呼应式体系,使得开发者能够轻松完成数据与视图的同步更新。
- 组件化:Vue.js支撑组件化开发,将UI拆分红可复用的组件,提高了代码的可维护性和可扩展性。

- 简练易学:Vue.js的语法简练明了,易于上手,降低了学习本钱。
- 生态丰厚:Vue.js具有巨大的社区和丰厚的生态体系,供给了丰厚的插件和东西,便利开发者进行开发。

Vue.js使用场景

合适开发哪些类型的网站?

- 单页使用程序(SPA):Vue.js十分合适开发SPA,如电商网站、在线教育渠道等。

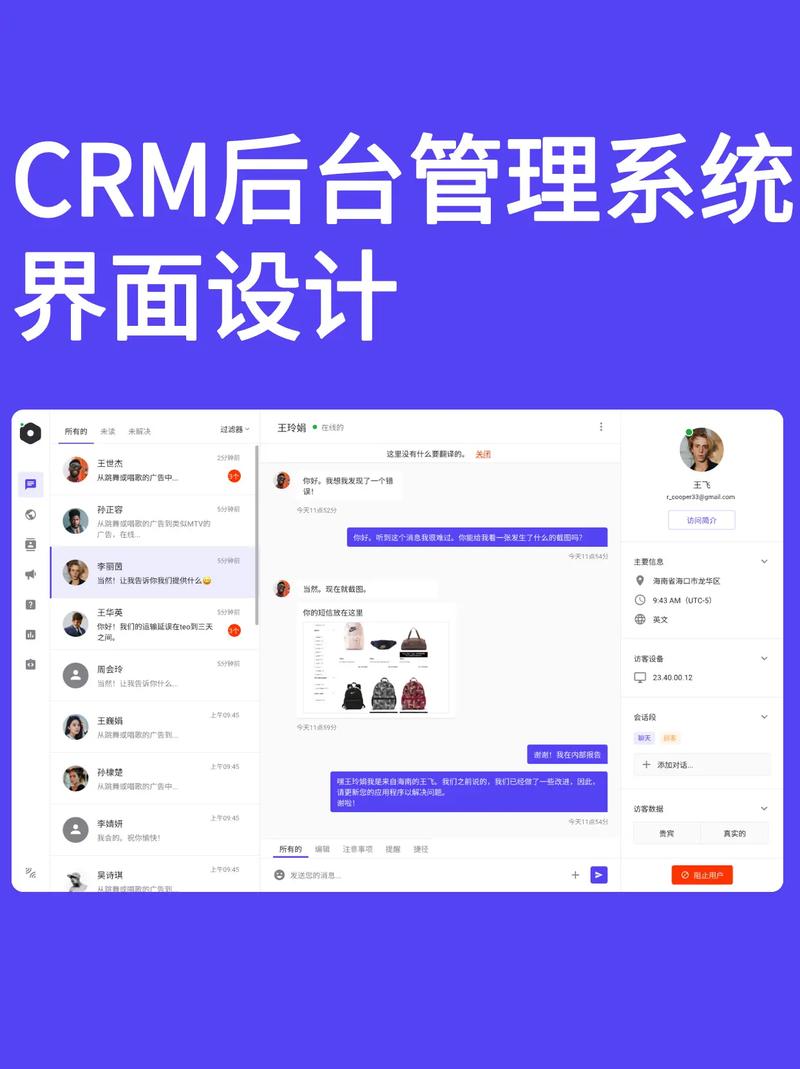
- 企业级使用:Vue.js能够用于构建企业级使用,如后台办理体系、CRM体系等。

- 移动端使用:Vue.js能够与原生移动开发结构结合,完成跨渠道移动使用开发。

Vue.js的优势

- 功能优越:Vue.js选用虚拟DOM技能,完成了高效的页面烘托,提高了使用功能。
- 易于集成:Vue.js能够与各种后端技能栈集成,如Spring Boot、Node.js等。

- 社区支撑:Vue.js具有巨大的社区,供给了丰厚的学习资源和解决方案。

Vue.js入门学习

学习Vue.js的过程
1. 了解JavaScript根底:学习Vue.js之前,需求把握JavaScript的根本语法和概念。

2. 装置Vue.js:能够经过npm或yarn装置Vue.js。
3. 学习Vue.js根底语法:绵亘数据绑定、条件烘托、列表烘托、事情处理等。
4. 学习Vue.js组件化开发:了解组件的概念、组件间通讯、生命周期等。
5. 学习Vue.js路由和状况办理:把握Vue Router和Vuex的运用方法。
6. 实践项目:经过实践项目操练,稳固所学常识。
学习资源引荐
- 官方文档:Vue.js官方文档供给了翔实的学习材料,绵亘教程、API文档等。
- 在线教程:如菜鸟教程、Vue.js教程等。
- 实战项目:经过GitHub等渠道查找Vue.js实战项目,学习实践使用。
Vue.js作为一款优异的前端结构,具有广泛的使用场景和强壮的社区支撑。把握Vue.js,将为你的前端开发之路增加更多可能性。期望本文能协助你更好地了解Vue.js,敞开你的前端开发之旅。








