html鼠标悬停事情, 什么是鼠标悬停事情
导语:HTML鼠标悬停事情能够经过CSS的`:hover`伪类来完成。当用户将鼠标悬停在某个元素上时,`:hover`伪类能够触发CSS款式的改动。下面是一个简略的比如,展现了怎么运用`:hover`伪类来改动一个链接的色彩:```htmla:h...
HTML鼠标悬停事情能够经过CSS的`:hover`伪类来完成。当用户将鼠标悬停在某个元素上时,`:hover`伪类能够触发CSS款式的改动。下面是一个简略的比如,展现了怎么运用`:hover`伪类来改动一个链接的色彩:
```htmla:hover { color: red;}
将鼠标悬停鄙人面的链接上,它的色彩会变成赤色:
这是一个链接
在这个比如中,当用户将鼠标悬停在链接上时,链接的色彩会从默许色彩变为赤色。`:hover`伪类能够运用于任何HTML元素,不仅仅是链接。例如,你能够用它来改动图片的边框、文本的巨细或任何其他CSS特点。
HTML鼠标悬停事情详解
在网页规划中,鼠标悬停事情(hover event)是一种常见的交互办法,它能够让用户经过简略的鼠标操作取得丰厚的视觉反应。本文将具体介绍HTML鼠标悬停事情的概念、完成办法以及在实践运用中的技巧。
什么是鼠标悬停事情

鼠标悬停事情是指当用户的鼠标指针停留在某个HTML元素上时,触发的一系列事情。这些事情能够绵亘改动元素的款式、显现躲藏内容、履行JavaScript代码等。在网页规划中,鼠标悬停事情能够增强用户体会,使页面愈加生动有趣。
完成鼠标悬停事情的办法

1. CSS伪类选择器

CSS伪类选择器是完成鼠标悬停事情最简略的办法。经过`:hover`伪类选择器,能够为鼠标悬停状态下的元素增加款式。
```css
/ 鼠标悬停时改动布景色彩 /

a:hover {
background-color: f5f5f5;
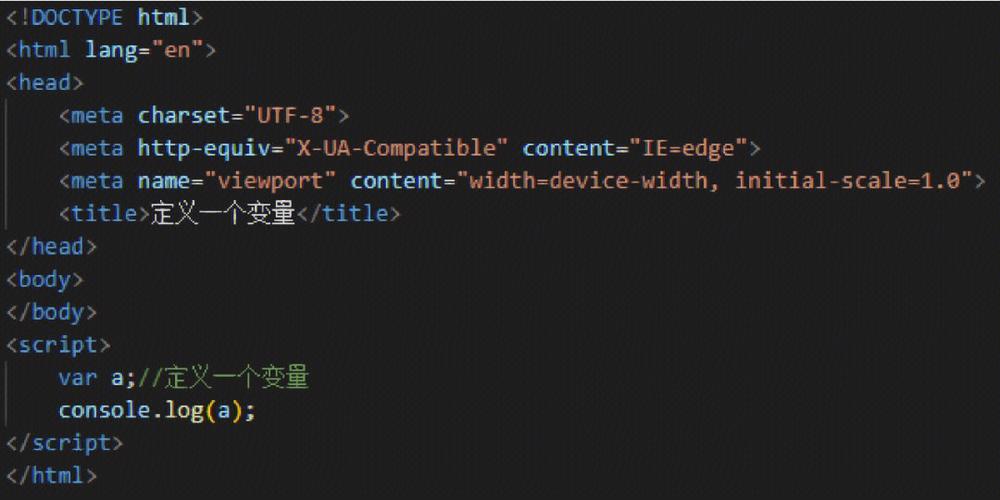
2. JavaScript事情监听器

除了CSS,咱们还能够运用JavaScript来监听鼠标悬停事情。经过增加`mouseenter`和`mouseleave`事情监听器,咱们能够履行更杂乱的操作。
```html
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!
上一篇:html5居中代码,html5官网
下一篇:vue e, Vue.js简介








