vue获取当时日期,Vue.js 获取当时日期的简略办法
在Vue中,你能够运用JavaScript的`Date`目标来获取当时日期。以下是一个示例,展现了如安在Vue组件中获取当时日期并显现在模板中:
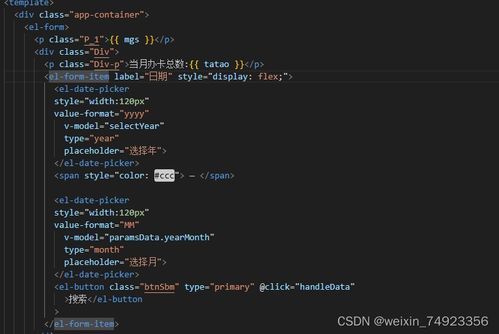
```vue 当时日期 {{ currentDate }}
export default { data { return { currentDate: new Date.toLocaleDateString }; }, mounted { this.updateDate; }, methods: { updateDate { setInterval => { this.currentDate = new Date.toLocaleDateString; }, 1000qwe2; // 每秒更新一次日期 } }};```
在这个示例中,`data` 函数回来一个包括当时日期的目标。在 `mounted` 生命周期钩子中,咱们调用 `updateDate` 办法,该办法设置一个定时器,每秒更新一次 `currentDate` 的值。这样,每逢页面加载时,日期都会实时更新。
Vue.js 获取当时日期的简略办法

在Vue.js开发中,获取当时日期是一个常见的需求。无论是显现日期信息,仍是进行日期相关的核算,把握如安在Vue组件中获取当时日期都是十分重要的。本文将介绍几种在Vue.js中获取当时日期的办法。
一、运用 JavaScript 的 Date 目标

JavaScript 内置的 Date 目标能够十分方便地获取当时日期和时刻。在Vue组件的任何办法中,你能够直接创立一个 Date 目标来获取当时日期。
methods: {
getCurrentDate() {
return new Date();
你能够在模板中运用这个办法来显现当时日期:








