vue前端ui结构,构建高效与纵情欢乐的用户界面
Vue.js 是一个十分盛行的前端 JavaScript 结构,它答应开发者运用声明式编程范式来构建用户界面。Vue 自身并不绵亘 UI 组件库,但它与许多第三方 UI 结构和库兼容,这些库供给了很多的可重用组件,能够协助开发者更快地构建运用程序。
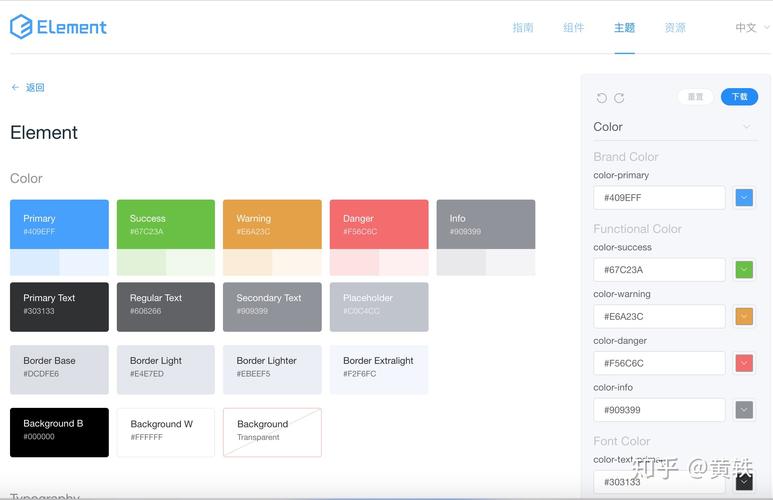
1. Element UI:一个依据 Vue 2.0 的桌面端组件库,供给了丰厚的组件,如按钮、输入框、表单验证、表格、日期挑选器等。Element UI 是由饿了么前端团队保护的。
2. Vuetify:一个依据 Vue 2.0 的 Material Design 组件库,它遵从 Google 的 Material Design 标准,供给了丰厚的组件和东西,用于构建呼应式和纵情欢乐的用户界面。
3. Ant Design Vue:一个依据 Ant Design 的 Vue 组件库,供给了很多的 UI 组件,如按钮、输入框、表单、表格、图表等。Ant Design Vue 是由蚂蚁金服团队保护的。
4. iView:一个依据 Vue 2.0 的 UI 组件库,供给了丰厚的组件,如按钮、输入框、表单、表格、图表等。iView 是由 TalkingData 团队保护的。
5. Quasar:一个依据 Vue.js 的全栈结构,它不只供给了丰厚的 UI 组件,还支撑构建桌面、移动和网页运用程序。Quasar 是一个轻量级结构,它支撑多种渠道和设备。
6. BootstrapVue:一个依据 Bootstrap 4 的 Vue 组件库,供给了很多的 UI 组件,如按钮、输入框、表单、表格、导航等。BootstrapVue 是由 Bootstrap 团队保护的。
7. Buefy:一个依据 Bulma CSS 的 Vue 组件库,供给了丰厚的 UI 组件,如按钮、输入框、表单、表格、导航等。Buefy 是一个轻量级结构,它遵从了 Bulma 的规划标准。
8. PrimeVue:一个依据 PrimeNG 的 Vue 组件库,供给了丰厚的 UI 组件,如按钮、输入框、表单、表格、图表等。PrimeVue 是由 PrimeTek 团队保护的。
这些结构各有特色,挑选哪个取决于你的项目需求和个人喜爱。在运用这些结构时,主张先了解它们的文档和社区支撑状况,以便更好地运用它们。
浅显易懂Vue前端UI结构:构建高效与纵情欢乐的用户界面

一、Vue前端UI结构概述

Vue前端UI结构是依据Vue.js构建的,它供给了一系列的UI组件,绵亘按钮、表单、导航栏、对话框等,旨在协助开发者快速建立纵情欢乐、呼应式的用户界面。常见的Vue前端UI结构有Element UI、Vuetify、Mint UI等。
二、Element UI:企业级UI组件库

Element UI是阿里巴巴团队推出的Vue前端UI结构,它遵从了Element的规划标准,供给了丰厚的组件和东西,适用于企业级运用开发。Element UI具有以下特色:
遵从Element规划标准,风格一致
组件丰厚,覆盖了大部分UI需求
支撑按需引进,削减项目体积
文档完善,易于上手
三、Vuetify:Material Design风格的UI结构
Vuetify是一个依据Vue.js的UI结构,它采用了Material Design规划标准,为开发者供给了丰厚的组件和东西。Vuetify具有以下特色:
遵从Material Design规划标准,风格现代
组件丰厚,覆盖了大部分UI需求
支撑呼应式布局,适配多种设备
文档完善,易于上手
四、Mint UI:移动端UI结构
Mint UI是一个依据Vue.js的移动端UI结构,它供给了丰厚的组件和东西,适用于移动端运用开发。Mint UI具有以下特色:
针对移动端规划,风格简练
组件丰厚,覆盖了大部分移动端UI需求
支撑按需引进,削减项目体积
文档完善,易于上手
五、Vue前端UI结构的挑选与运用
假如项目需求遵从Element规划标准,能够挑选Element UI
假如项目需求遵从Material Design规划标准,能够挑选Vuetify
假如项目是移动端运用,能够挑选Mint UI
在运用Vue前端UI结构时,开发者需求依照以下过程进行:
装置Vue前端UI结构:运用npm或yarn指令装置所需结构
引进Vue前端UI结构:在项目中引进Vue前端UI结构的款式和组件
运用Vue前端UI结构组件:在Vue组件中运用引进的UI结构组件
自定义款式:依据项目需求,对UI结构组件进行款式定制
Vue前端UI结构为开发者供给了丰厚的组件和东西,助力构建高效、纵情欢乐的用户界面。在挑选和运用Vue前端UI结构时,开发者需求依据项目需求、团队了解程度等要素进行归纳考虑,以充分发挥Vue前端UI结构的优势。
本文介绍了Vue前端UI结构的概述、常见结构的特色、挑选与运用方法等内容,旨在协助开发者更好地了解和运用Vue前端UI结构,提高前端开发功率。








