vue数据可视化,vue数据大屏
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 结构,与数据可视化相结合能够创立出交互性强、动态的数据展现。以下是几种在 Vue 中完成数据可视化的办法:
1. 运用图表库: Chart.js:这是一个简略、灵敏的图表库,能够创立各种类型的图表,如折线图、柱状图、饼图等。Vue 供给了与 Chart.js 集成的插件,如 `vuechartjs`。 D3.js:这是一个强壮的 JavaScript 库,用于运用 Web 规范技能(如 HTML、SVG 和 CSS)生成丰厚的交互式数据可视化。尽管 D3.js 不是专门为 Vue 规划的,但能够经过 Vue 的自定义指令或组件来运用。 ECharts:这是一个运用 JavaScript 完成的开源可视化库,能够创立各种图表,如折线图、柱状图、散点图等。Vue 供给了与 ECharts 集成的插件,如 `vueecharts`。
2. 运用 Vue 的模板和组件: 自定义组件:能够创立自定义的 Vue 组件来表明数据可视化元素,如图表、仪表盘等。这些组件能够运用 props 来接纳数据,并运用模板来烘托图表。 插槽和动态组件:运用 Vue 的插槽和动态组件功用,能够在一个容器组件中刺进不同的图表组件,依据数据的不同动态地显现不同的图表。
3. 运用 Vue 的呼应式体系: 核算特点:能够运用 Vue 的核算特点来依据数据的改变动态地更新图表。当数据发生改变时,核算特点会主动从头核算,然后更新图表。 侦听器:能够运用 Vue 的侦听器来监听数据的改变,并在数据改变时履行相应的操作,如更新图表。
4. 运用 Vue 的路由和状况办理: 路由:能够运用 Vue 的路由功用来创立单页运用,并依据不同的路由显现不同的数据可视化页面。 状况办理:能够运用 Vue 的状况办理库(如 Vuex)来办理运用的状况,绵亘数据可视化所需的数据。经过状况办理,能够保证数据的一致性和可猜测性。
5. 运用第三方服务: 数据可视化渠道:能够运用第三方数据可视化渠道(如 Tableau、Power BI 等)来创立数据可视化,并经过 Vue 的 API 或 SDK 将这些可视化嵌入到 Vue 运用中。
综上所述,Vue.js 供给了多种办法来完成数据可视化,能够依据详细的需求和场景挑选适宜的办法。
Vue数据可视化:打造现代Web运用的视觉盛宴
一、Vue数据可视化的运用场景

1. 企业级报表

企业级报表是数据可视化的重要运用场景之一。经过Vue数据可视化,企业能够轻松地将杂乱的事务数据以图表、地图等方式直观地展现给用户,进步数据剖析和决议计划功率。
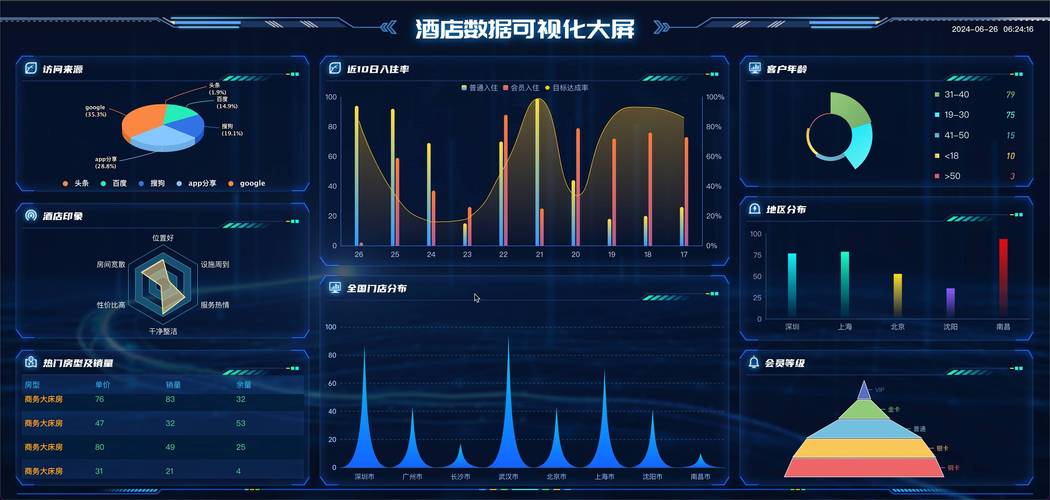
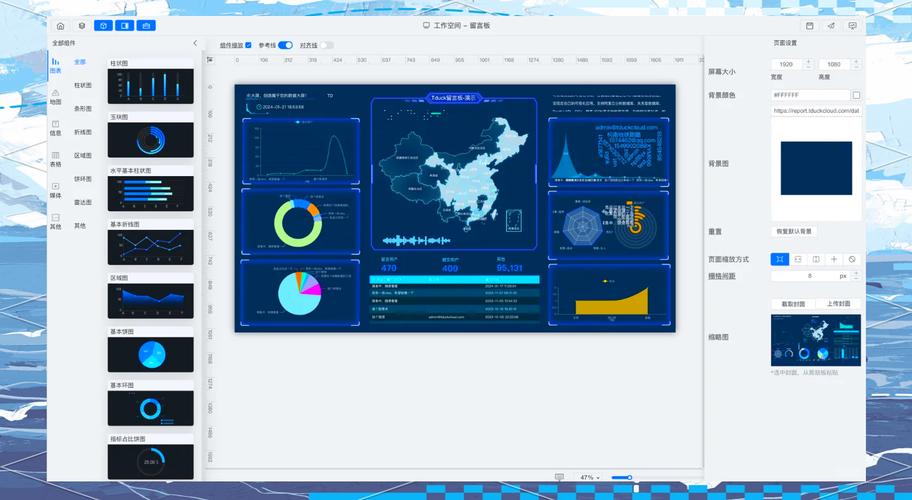
2. 交互式数据大屏

交互式数据大屏在现代企业中越来越受欢迎。Vue数据可视化技能能够协助开发者快速建立出具有高度交互性的数据大屏,完成实时数据监控和动态展现。
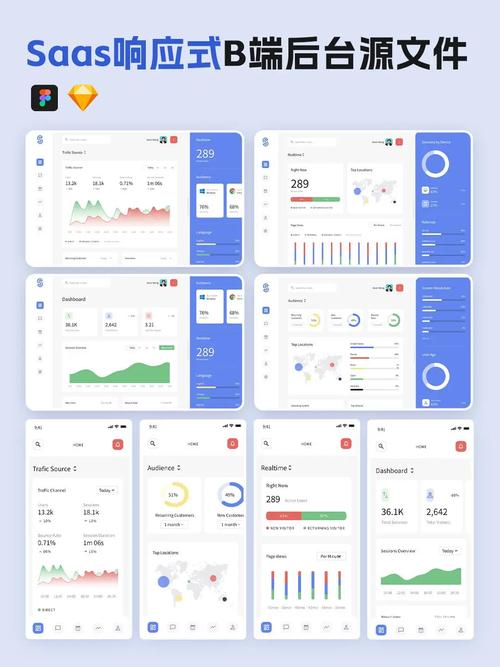
3. 移动端运用

跟着移动设备的遍及,移动端运用的数据可视化需求日益增长。Vue数据可视化技能能够协助开发者轻松完成移动端运用的数据可视化功用,提高用户体会。
二、Vue数据可视化的技能栈

1. Vue.js

Vue.js是本文的核心技能,它供给了一套简练、易用的API,协助开发者快速构建数据可视化运用。
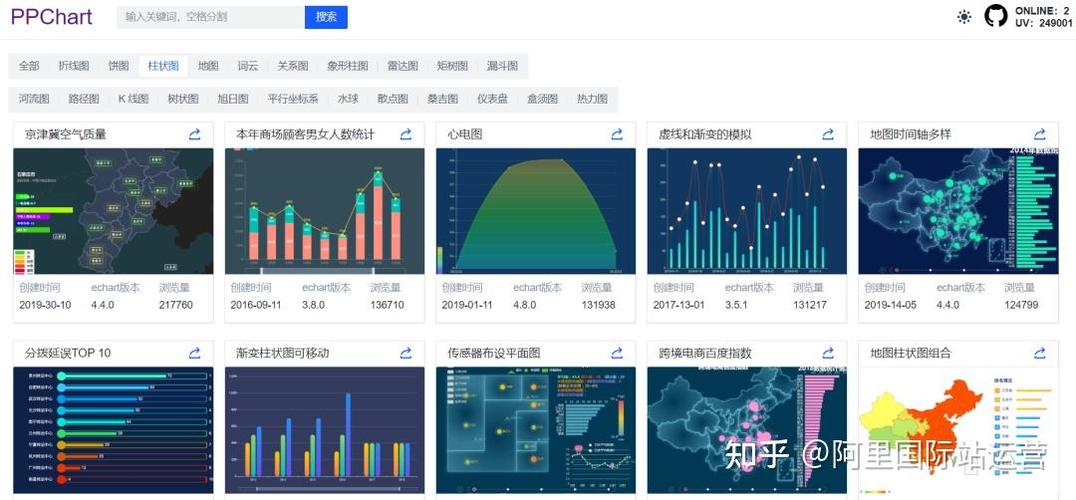
2. ECharts

ECharts是一个运用JavaScript完成的开源可视化库,它供给了丰厚的图表类型和交互功用,是Vue数据可视化开发中常用的图表库。
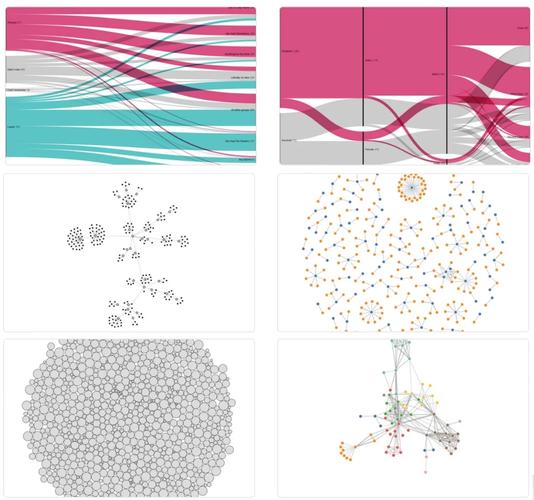
3. D3.js

D3.js是一个根据Web规范的数据驱动文档(Data-Driven Documents)的JavaScript库,它供给了强壮的数据绑定和可视化才能,适用于杂乱的数据可视化场景。
4. Three.js
Three.js是一个根据WebGL的3D图形库,它能够协助开发者完成3D数据可视化作用。
三、Vue数据可视化的完成办法
1. 创立Vue组件
首要,咱们需求创立一个Vue组件,用于封装数据可视化相关的代码。在组件中,咱们能够运用ECharts、D3.js或Three.js等图表库来制作图表。
```javascript








