vue排序,vue排序组件
导语:在Vue中完结排序,你能够经过核算特点或许方法来完结。这儿我为你供给一个简略的示例,展现怎么运用核算特点来完结排序。假定你有一个简略的Vue组件,谈判包括一个数字数组,你想要对这些数字进行排序。以下是一个根本的示例:```vue...
在Vue中完结排序,你能够经过核算特点或许方法来完结。这儿我为你供给一个简略的示例,展现怎么运用核算特点来完结排序。
假定你有一个简略的Vue组件,谈判包括一个数字数组,你想要对这些数字进行排序。以下是一个根本的示例:
```vue Sorted Numbers {{ number }}
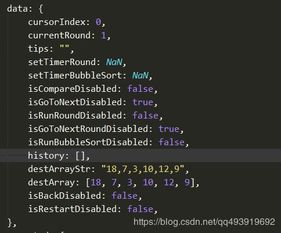
export default { data { return { numbers: }; }, computed: { sortedNumbers { return this.numbers.sort => a bqwe2; } }};```
在这个比如中,咱们有一个名为 `numbers` 的数组,它包括一些数字。咱们运用核算特点 `sortedNumbers` 来对数组进行排序。核算特点会主动从头核算,当 `numbers` 数组发生变化时。
假如你想要根据不同的条件进行排序,你能够修正 `sortedNumbers` 核算特点中的排序逻辑。例如,假如你想要按降序排序,你能够这样写:
```javascriptsortedNumbers { return this.numbers.sort => b aqwe2;}```
这样,`sortedNumbers` 就会按降序回来排序后的数组。
Vue排序算法完结与动画作用展现
在Vue开发中,数据排序是一个常见的需求。本文将具体介绍怎么在Vue中完结排序算法,并经过动画作用展现排序进程,使排序操作愈加直观和易于了解。
一、Vue排序算法概述

Vue排序算法首要触及以下几个方面:
1. 挑选排序算法:挑选排序是一种简略直观的排序算法。它的作业原理是:首先在未排序序列中找到最小(大)元素,存放到排序序列的开始方位,再从剩下未排序元素中持续寻觅最小(大)元素,然后放到已排序序列的结尾。以此类推,直到一切元素均排序结束。

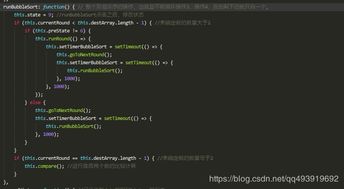
2. 冒泡排序算法:冒泡排序是一种简略的排序算法。它的作业原理是:比较相邻的元素,假如它们的次序过错就把它们交流过来。遍历整个数组,重复这个进程,直到没有再需求交流的元素,这意味着该数组现已排序完结。

3. 刺进排序算法:刺进排序是一种简略直观的排序算法。它的作业原理是:将一个记载刺进到现已排好序的有序表中,然后得到一个新的、记载数添加1的有序表。
二、Vue排序算法完结
以下是一个运用Vue完结挑选排序算法的示例:
```javascript
排序前:
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!
上一篇:vue高档进阶
下一篇:尖利的jquery第三版pdf








