怎么制造html文件
导语:制造HTML文件是一个相对简略的进程,以下是一个根本的过程攻略:1.预备环境:保证你的电脑上安装了文本编辑器,如记事本、SublimeText、VisualStudioCode等。假如你打算在浏览器中预览HTML文件...
制造HTML文件是一个相对简略的进程,以下是一个根本的过程攻略:
1. 预备环境: 保证你的电脑上安装了文本编辑器,如记事本、Sublime Text、Visual Studio Code等。 假如你打算在浏览器中预览HTML文件,保证你的浏览器(如Chrome、Firefox、Edge等)是最新版别。
2. 创立HTML文件: 翻开文本编辑器。 创立一个新文件,并将其保存为 `.html` 格局。例如,你能够将其命名为 `index.html`。
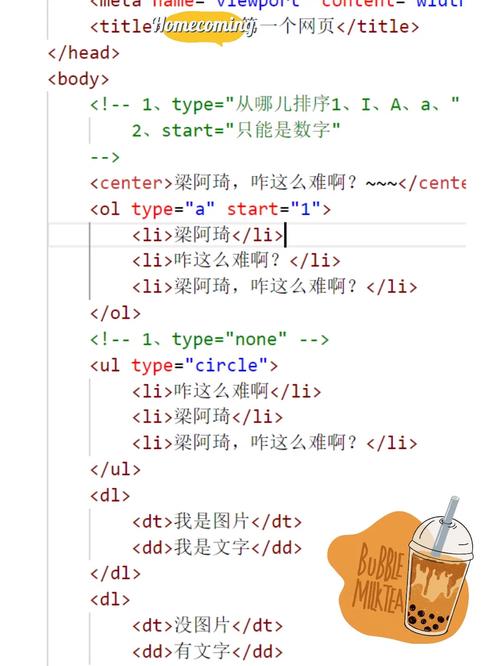
3. 编写HTML代码: 在文本编辑器中,开端编写HTML代码。一个根本的HTML文件结构如下:
```html 我的第一个HTML页面 欢迎来到我的网页 这是一个阶段。

4. 保存并预览: 保存你的HTML文件。 翻开浏览器,点击“文件”菜单,挑选“翻开文件”,然后挑选你方才保存的HTML文件。 浏览器会显现你的网页。
以上便是一个根本的HTML文件制造流程。假如你是初学者,主张你从学习HTML的根底开端,逐渐深化。
怎么制造HTML文件:从入门到实践
HTML(超文本符号言语)是构建网页的根底,它答应开发者经过符号言语来描绘网页的结构和内容。把握HTML是成为一名网页设计师或前端开发者的必备技术。本文将具体介绍怎么从零开端制造HTML文件,绵亘根底知识、东西挑选以及实践操作过程。
一、了解HTML根底

HTML文档结构:一个HTML文档一般包括和两个部分,谈判部分包括元数据,如标题、款式和脚本,而部分包括网页的实践内容。
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!








