html水平居中代码
导语:1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
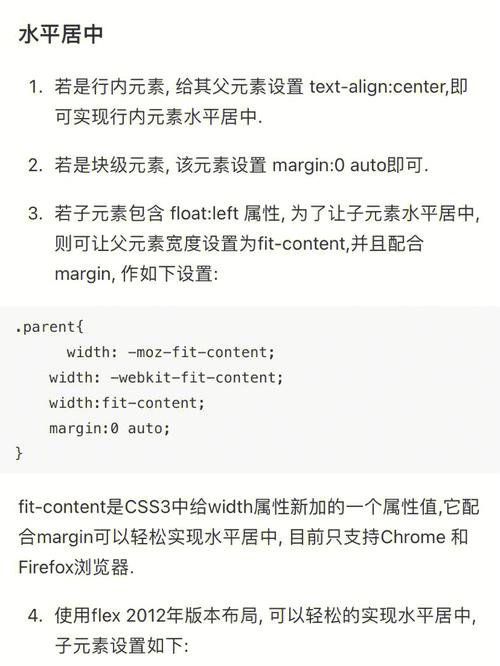
1. 文本内容:关于文本内容,可以运用`textalign: center;`款式来使其水平居中。
2. 块级元素:关于块级元素(如``、``等),可以运用`margin: 0 auto;`款式来完成水平居中。
3. 运用Flexbox:Flexbox是一个更现代的布局办法,可以轻松完成水平缓笔直居中。可以运用`display: flex; justifycontent: center;`来水平居中。
4. 运用Grid:CSS Grid布局也是一个强壮的布局东西,可以运用`display: grid; justifycontent: center;`来水平居中。
5. 运用定位:关于需求更准确操控方位的元素,可以运用`position: absolute;`或`position: fixed;`,结合`left: 50%;`和`transform: translateX;`来完成水平居中。
下面是一些具体的代码示例:
1. 文本内容水平居中```htmlText Centering .centertext { textalign: center; } This text is centered.```

2. 块级元素水平居中```htmlBlock Element Centering .centerblock { margin: 0 auto; width: 50%; / Set a width / } This block is centered.```

3. 运用Flexbox水平居中```htmlFlexbox Centering .flexcontainer { display: flex; justifycontent: center; } This content is centered using Flexbox. ```

4. 运用Grid水平居中```htmlGrid Centering .gridcontainer { display: grid; justifycontent: center; } This content is centered using Grid. ```

5. 运用定位水平居中```htmlPositioning Centering .positionedcenter { position: absolute; left: 50%; transform: translateX; } This content is centered using positioning.```

这些办法可以依据你的具体需求挑选运用。
HTML水平居中代码详解
在网页规划中,元素的水平居中是一个常见且重要的布局需求。本文将具体介绍几种完成HTML元素水平居中的办法,并供给相应的代码示例。经过阅览本文,您将可以把握不同场景下的水平居中技巧。
一、文本水平居中

1. 运用text-align特点
在父元素中设置`text-align`特点为`center`,可以使内部的文本水平居中。
```html
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!








