html根本代码
导语:HTML(超文本符号言语)是用于创立网页的规范符号言语。以下是一个简略的HTML文档的根本结构:```html我的榜首个网页欢迎来到我的网页这是一个阶段。这个文档的结构包括以下几个部分:1.``:声明文档类型,这是一个HT...
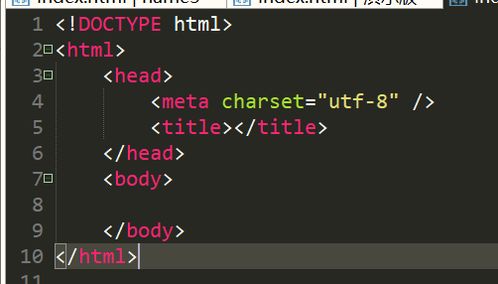
HTML(超文本符号言语)是用于创立网页的规范符号言语。以下是一个简略的HTML文档的根本结构:
```html 我的榜首个网页

欢迎来到我的网页这是一个阶段。
这个文档的结构包括以下几个部分:
1. ``:声明文档类型,这是一个HTML5文档。2. ``:根元素,包括整个页面的内容。3. ``:头部元素,包括关于页面的元数据,如字符编码、标题等。4. ``:主体元素,包括网页的可见内容。5. ``:一级标题元素,用于显现一个重要的标题。6. ``:阶段元素,用于显现一段文本。
这是一个十分根底的HTML代码示例,用于展现HTML文档的根本结构。你能够依据自己的需求增加更多的元素和内容来构建更杂乱的网页。
HTML根本代码入门攻略
HTML文档的根本结构

文档类型声明
在HTML文档的榜首行,一般需求增加文档类型声明(),它告知浏览器该文档运用的HTML版别。以下是一个HTML5文档的声明示例:
```html
根元素
```html
头部元素
```html
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!








