css字体暗影作用, 什么是字体暗影作用
CSS中的字体暗影作用能够经过`textshadow`特点来完成。这个特点答应你为文本增加暗影,然后增强文本的视觉作用。`textshadow`特点能够承受多个暗影值,每个暗影值由以下几个部分组成:
1. 水平偏移量(X轴):暗影在水平方向上的偏移量。正值向右移动,负值向左移动。2. 笔直偏移量(Y轴):暗影在笔直方向上的偏移量。正值向下移动,负值向上移动。3. 含糊半径(Blur Radius):暗影的含糊程度。值越大,暗影越含糊。4. 暗影色彩:暗影的色彩。
下面是一个简略的比如,展现怎么运用`textshadow`特点:
```cssh1 { textshadow: 2px 2px 5px rgba;}```
在这个比如中,`h1`元素中的文本将有一个暗影,暗影的水平偏移量为2像素,笔直偏移量也是2像素,含糊半径为5像素,暗影色彩为半透明的黑色(运用RGBA色彩形式)。
CSS字体暗影作用全解析
在网页规划中,字体暗影作用能够为文字增加层次感和立体感,使页面愈加生动。本文将详细介绍CSS中完成字体暗影作用的办法,包含`text-shadow`和`box-shadow`特点的运用,以及一些实用技巧。
什么是字体暗影作用

字体暗影作用,望文生义,便是给文字增加暗影,使其在视觉上发生立体感。在CSS中,咱们能够经过`text-shadow`和`box-shadow`特点来完成这一作用。
运用text-shadow特点增加字体暗影

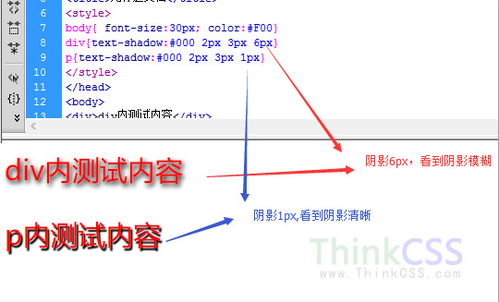
`text-shadow`特点是专门用于增加文字暗影的CSS特点。它的语法如下:
```css
text-shadow: X轴偏移量 Y轴偏移量 暗影含糊半径 暗影色彩;
- X轴偏移量:暗影相对于文字的水平方位,正值向右,负值向左。

- Y轴偏移量:暗影相对于文字的笔直方位,正值向下,负值向上。
- 暗影含糊半径:暗影的含糊程度,值越大,暗影越含糊。
- 暗影色彩:暗影的色彩。
以下是一个简略的示例:
```css
text-shadow: 2px 2px 5px 000;
这段代码将在``元素的文字下方发生一个黑色暗影,暗影向右和向下偏移2像素,含糊半径为5像素。
运用box-shadow特点增加字体暗影
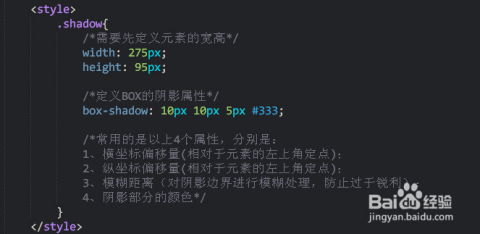
尽管`text-shadow`特点专门用于增加文字暗影,但`box-shadow`特点也能够用来给文字增加暗影作用。`box-shadow`的语法如下:
```css
box-shadow: 暗影水平偏移量 暗影笔直偏移量 暗影含糊半径 暗影扩展半径 暗影色彩;
与`text-shadow`相似,`box-shadow`的参数意义如下:
- 暗影水平偏移量:暗影相对于元素的左边水平方位。
- 暗影笔直偏移量:暗影相对于元素的顶部笔直方位。
- 暗影含糊半径:暗影的含糊程度。
- 暗影扩展半径:暗影的分散程度,正值使暗影扩展,负值使暗影缩小。
- 暗影色彩:暗影的色彩。
以下是一个运用`box-shadow`的示例:
```css
box-shadow: 2px 2px 5px 000;
这段代码将在``元素的文字下方发生一个黑色暗影,作用与`text-shadow`相似。
text-shadow特点的高档用法
`text-shadow`特点支撑多个暗影,能够经过在特点值中增加多个暗影来完成更杂乱的暗影作用。以下是一个示例:
```css
text-shadow: 2px 2px 5px 000, -2px -2px 5px fff;
这段代码将在``元素的文字下方发生两个暗影,一个黑色暗影和一个白色暗影,构成一种内暗影的作用。
字体暗影作用的兼容性
`text-shadow`和`box-shadow`特点在大多数现代浏览器中都得到了支撑,但在一些旧版浏览器中或许存在兼容性问题。为了保证更好的兼容性,能够运用以下代码:
```css
text-shadow: 2px 2px 5px 000;
-webkit-text-shadow: 2px 2px 5px 000; / Chrome, Safari, Opera /
-moz-text-shadow: 2px 2px 5px 000; / Firefox /
这段代码运用了浏览器前缀来保证在旧版浏览器中也能正常显现暗影作用。
经过本文的介绍,相信你现已把握了CSS中完成字体暗影作用的办法。运用`text-shadow`和`box-shadow`特点,你能够为网页上的文字增加丰厚的暗影作用,提高页面的视觉作用。在实践使用中,能够依据详细需求调整暗影的参数,创造出共同的字体暗影作用。








