html重置按钮,```htmlReset Button Example
导语:在HTML中,重置按钮一般用于将表单中的一切输入字段重置为其初始值。这能够经过设置``元素的`type`特点为`reset`来完成。以下是一个简略的HTML示例,展现了怎么创立一个重置按钮:```htmlResetButtonExamp...
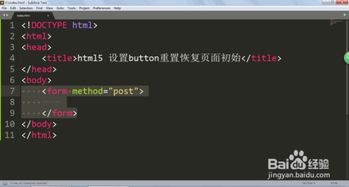
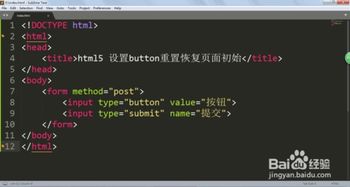
在HTML中,重置按钮一般用于将表单中的一切输入字段重置为其初始值。这能够经过设置``元素的`type`特点为`reset`来完成。以下是一个简略的HTML示例,展现了怎么创立一个重置按钮:
```htmlReset Button Example

Name: Email:
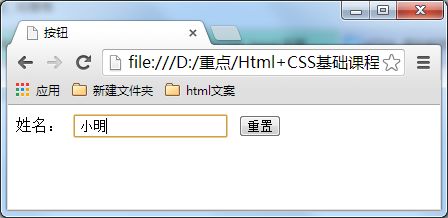
在这个比如中,咱们创立了一个简略的表单,其间包括两个输入字段:一个用于输入姓名,另一个用于输入电子邮件地址。表单还包括一个重置按钮,当用户点击这个按钮时,表单中的一切输入字段都会被重置为其初始值(即空字符串)。
HTML重置按钮详解
在HTML表单规划中,重置按钮是一个非常重要的元素,它答使用户将表单中的一切输入内容康复到初始状况。本文将具体介绍HTML重置按钮的使用方法、特点以及在实践开发中的使用。
一、重置按钮的根本用法

什么是重置按钮?

重置按钮(
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!








