vue单元测验, 什么是Vue单元测验
在Vue中,单元测验是一个非常重要的环节,它能够协助咱们确保代码的质量和稳定性。以下是Vue中单元测验的一些基本概念和进程:
1. 测验结构挑选: Jest:一个盛行的JavaScript测验结构,由Facebook开发,支撑Vue的单元测验。 Mocha Chai:Mocha是一个灵敏的JavaScript测验结构,Chai是一个断语库,两者结合能够用于Vue的单元测验。 Vue Test Utils:Vue Test Utils是一个官方的Vue.js单元测验实用东西库,它供给了许多协助函数来简化Vue组件的测验。
2. 装置测验结构和依靠: 运用npm或yarn装置Jest或Mocha Chai以及Vue Test Utils等依靠。
3. 编写测验用例: 测验用例一般包含对组件的特色、办法、事情等的测验。 运用Vue Test Utils供给的函数来挂载组件、模仿用户交互等。
4. 运转测验: 运用npm或yarn运转测验指令,如`npm test`或`yarn test`。
5. 查看测验成果: 测验结构会供给测验成果的具体信息,包含经过的测验、失利的测验以及相关的过错信息。
6. 继续集成: 将测验集成到继续集成/继续布置(CI/CD)流程中,以确保每次代码提交都能主动运转测验。
7. 测验掩盖率: 运用掩盖率东西(如Istanbul)来查看代码的测验掩盖率,确保重要代码都被测验到。
8. 文档和最佳实践: 编写明晰的测验文档,遵从最佳实践,如运用描述性的测验称号、坚持测验用例的独立性等。
9. 调试和优化: 假如测验失利,运用调试东西(如Chrome开发者东西)来找出问题地点,并优化代码。
10. 继续改善: 跟着项目的发展,不断增加新的测验用例,以掩盖更多的场景和鸿沟状况。
经过上述进程,能够有效地进行Vue的单元测验,确保代码的质量和稳定性。
Vue单元测验:进步代码质量与稳定性的利器
跟着前端运用的日益杂乱,确保代码的质量和稳定性变得尤为重要。单元测验作为软件测验的重要组成部分,能够有效地捕捉代码中的过错,防止在开发进程中引进新的Bug。Vue.js作为盛行的前端结构,其单元测验相同至关重要。本文将具体介绍Vue单元测验的基本概念、常用东西以及实践办法,协助开发者进步代码质量与稳定性。
什么是Vue单元测验

单元测验的界说

单元测验(Unit Testing)是一种针对软件中的最小可测验单元(一般是函数、办法或方针)进行的测验。经过单元测验,能够验证每个单元是否依照预期作业,确保代码的正确性和稳定性。
Vue单元测验的含义

1. 进步代码质量:经过单元测验,能够及时发现并修正代码中的过错,防止在项目后期呈现难以追寻的问题。

2. 增强代码可保护性:单元测验有助于了解代码的功用和逻辑,便利后续的保护和扩展。

3. 进步开发功率:单元测验能够主动化测验进程,节约开发者的时刻和精力。

Vue单元测验常用东西

Jest

Jest是一个广泛运用的JavaScript测验结构,具有易用性、功用强大等特色。Jest与Vue.js具有杰出的兼容性,是Vue单元测验的常用东西。
装置Jest

```bash
npm install --save-dev jest vue-jest @vue/test-utils
装备Jest

在项目根目录下创立`jest.config.js`文件,并增加以下内容:
```javascript
module.exports = {
moduleFileExtensions: ['js', 'json', 'vue'],
transform: {
'^. \\\\.vue$': 'vue-jest',
'^. \\\\.js$': 'babel-jest'
Mocha

Mocha是一个灵敏的测验结构,能够与多种断语库和测验插件一同运用。Mocha与Chai、Sinon等断语库和测验插件结合,能够满意不同的测验需求。
装置Mocha

```bash
npm install --save-dev mocha chai sinon-chai
装备Mocha
在项目根目录下创立`test`文件夹,并在其间创立`test.js`文件,增加以下内容:
```javascript
const expect = require('chai').expect;
describe('Vue组件测验', () => {
it('组件烘托正确', () => {
// 测验代码
});
Vue单元测验实践办法

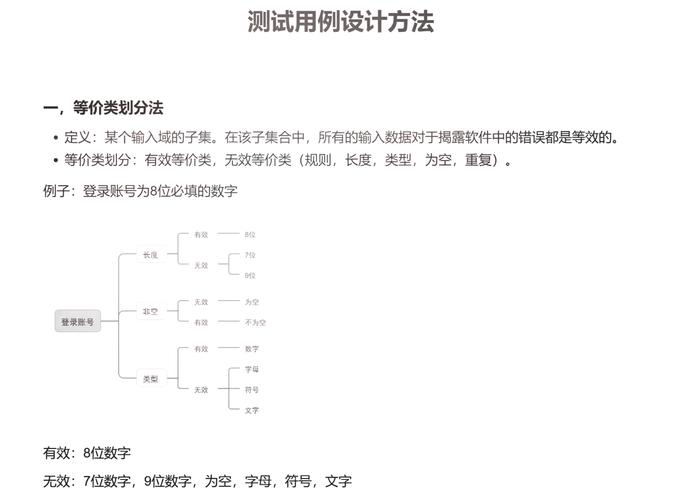
编写测验用例

1. 确认测验方针:清晰要测验的组件功用或办法。
2. 编写测验代码:运用断语库验证组件的行为是否契合预期。

3. 模仿依靠:运用模仿库模仿外部依靠,如API调用、事情监听等。

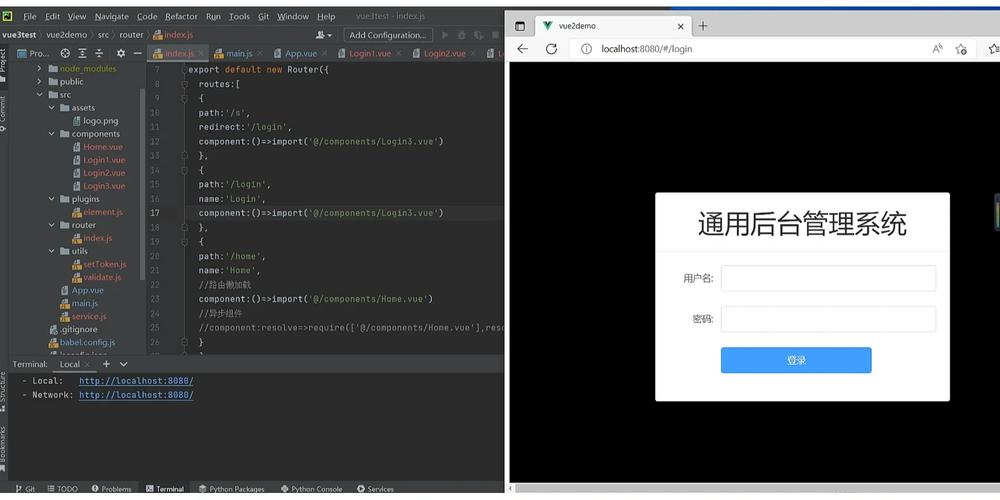
测验组件

1. 运用Vue Test Utils:Vue Test Utils是一个官方供给的测验东西库,供给了一系列API用于测验Vue组件。

2. 测验组件烘托:验证组件是否正确烘托,包含模板、数据、款式等。

3. 测验组件办法:验证组件办法是否依照预期履行。
4. 测验组件事情:验证组件事情是否触发,并履行相应的回调函数。
测验掩盖率

1. 装置掩盖率东西:如Istanbul、Nyc等。
2. 运转测验并生成掩盖率陈述:剖析代码掩盖率,找出未掩盖的代码区域。
3. 优化代码:针对未掩盖的代码区域进行优化,进步代码掩盖率。
Vue单元测验是确保代码质量和稳定性的重要手法。经过运用Jest、Mocha等测验东西,结合Vue Test Utils等测验库,能够有效地编写和履行单元测验。在实践开发进程中,要重视测验用例的编写、组件的测验以及测验掩盖率的进步,然后进步代码质量与稳定性。








