css3旋转动画, CSS3旋转动画概述
在CSS3中,能够运用`@keyframes`规矩来创立旋转动画。以下是一个简略的示例,展现了怎么创立一个继续旋转的动画作用:
```css@keyframes rotate { from { transform: rotate; } to { transform: rotate; }}
.element { width: 100px; height: 100px; backgroundcolor: red; animation: rotate 2s linear infinite;}```
在这个比如中,`.element` 类的元素会继续旋转,每次旋转360度,继续时间为2秒,动画作用是线性的。`infinite` 关键字表明动画会无限次重复。
您能够根据需要调整动画的继续时间、旋转视点、旋转方向(经过设置`transform: rotate`来完成逆时针旋转)等参数。
CSS3旋转动画:打造网页动态作用的艺术
CSS3旋转动画概述

什么是CSS3旋转动画?
CSS3旋转动画是指经过CSS3的`transform`特色,使网页元素环绕一个或多个轴进行旋转的动画作用。这种动画作用能够运用于任何具有`transform`特色的元素,如`div`、`img`、`p`等。
CSS3旋转动画的特色

1. 简略易用:CSS3旋转动画的完成办法简略,只需在元素上增加相应的CSS特色即可。
2. 功能优越:CSS3旋转动画由浏览器的硬件加速,比较JavaScript动画具有更好的功能。

3. 兼容性强:CSS3旋转动画在干流浏览器中均有较好的兼容性。

CSS3旋转动画的完成办法
1. 运用`transform: rotate();`特色
`transform: rotate();`特色能够使元素环绕其中心点进行旋转。以下是一个简略的示例:
```css
.rotate-example {
width: 100px;
height: 100px;
background-color: red;
margin: 50px;
transform: rotate(45deg);
2. 运用`transform: rotate3d();`特色

`transform: rotate3d();`特色能够使元素环绕一个三维空间中的轴进行旋转。以下是一个示例:
```css
.rotate3d-example {
width: 100px;
height: 100px;
background-color: red;
margin: 50px;
transform: rotate3d(1, 1, 1, 45deg);
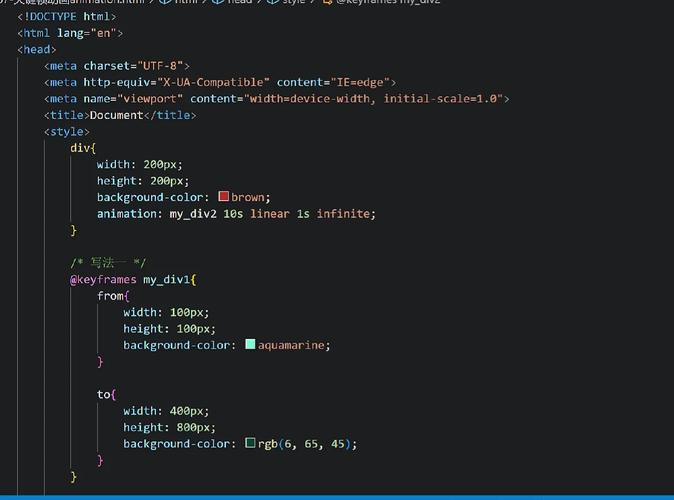
3. 运用`animation`特色
`animation`特色能够界说一个动画序列,包含动画称号、继续时间、动画曲线、延迟时间、播映次数等。以下是一个示例:
```css
@keyframes rotateAnimation {
from {
transform: rotate(0deg);
to {
transform: rotate(360deg);
.rotate-animation {
width: 100px;
height: 100px;
background-color: red;
margin: 50px;
animation: rotateAnimation 2s linear infinite;
CSS3旋转动画的运用场景

1. 网页导航栏
在网页导航栏中运用CSS3旋转动画,能够使导航按钮更具动态感,提高用户体会。
2. 图片轮播

在图片轮播作用中,运用CSS3旋转动画能够使图片切换愈加滑润,视觉作用更佳。
3. 悬浮作用

在网页元素上增加CSS3旋转动画,能够完成鼠标悬停时的动态作用,增强用户体会。
4. 桌面图标
在桌面图标中运用CSS3旋转动画,能够使图标更具生机,提高视觉作用。
CSS3旋转动画作为一种简略而强壮的动画作用,能够为网页增加生机,提高用户体会。经过本文的介绍,信任您现已把握了CSS3旋转动画的基本概念、完成办法以及运用场景。在往后的网页规划中,无妨测验运用CSS3旋转动画,为您的网页增加更多魅力。








