css图片方位,css图片方位怎样设置
CSS(层叠款式表)用于描绘HTML或XML(包含如SVG)文档的款式和格局。在CSS中,你能够经过多种办法操控图片的方位。以下是几种常用的办法:
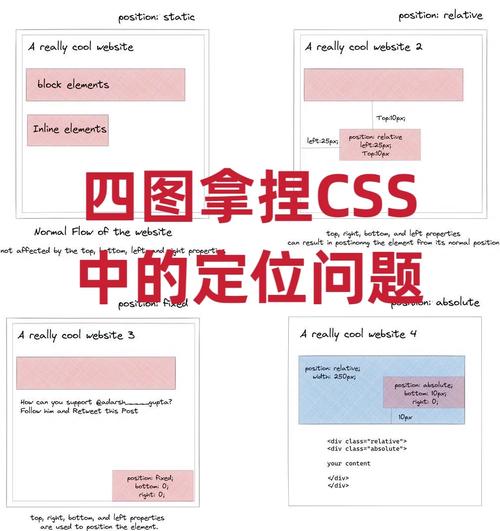
1. 运用`position`特点: `position: static;`:这是默认值,元素在正常文档流中。 `position: relative;`:相对于其正常方位进行定位。 `position: absolute;`:相对于最近的已定位先人元素进行定位。 `position: fixed;`:相对于浏览器窗口进行定位。 `position: sticky;`:依据用户的翻滚方位“粘”在顶部或底部。
2. 运用`top`, `right`, `bottom`, `left`特点: 这些特点与`position`特点一同运用,能够准确定位元素的方位。
3. 运用`margin`特点: `margin`特点能够用来调整元素的外边距,然后改动图片的方位。
4. 运用`float`特点: `float`特点能够使元素起浮到其父容器的左边或右侧,其他内容会环绕在起浮元素的周围。
5. 运用`flexbox`或`grid`布局: 这些现代布局办法供给了更灵敏的定位和摆放办法,能够更轻松地操控图片的方位。
6. 运用`transform`特点: `transform`特点能够用来旋转、缩放、移动或歪斜元素。
7. 运用`backgroundimage`特点: 假如图片是作为背景图运用的,能够经过`backgroundposition`特点来操控图片的方位。
8. 运用`display`特点: 经过设置`display: inlineblock;`或`display: block;`,能够改动元素的显现办法,然后影响其方位。
9. 运用`alignitems`和`justifycontent`特点(在`flexbox`布局中): 这些特点能够操控元素在主轴和穿插轴上的对齐办法。
10. 运用`objectposition`特点: 当图片作为``元素的`src`特点或`backgroundimage`特点的值时,能够运用`objectposition`特点来操控图片在元素内的方位。
11. 运用`zindex`特点: 当多个元素堆叠时,能够运用`zindex`特点来操控元素的堆叠次序。
12. 运用`padding`特点: `padding`特点能够用来调整元素的内边距,然后改动图片的方位。
13. 运用`textalign`特点: 当图片是行内元素时,能够运用`textalign`特点来操控图片在水平方向上的方位。
14. 运用`verticalalign`特点: 当图片是行内元素时,能够运用`verticalalign`特点来操控图片在笔直方向上的方位。
15. 运用`clippath`特点: `clippath`特点能够用来裁剪元素,然后改动图片的显现区域。
这些仅仅CSS中操控图片方位的一些根本办法,你能够依据详细的需求挑选适宜的办法。在实践运用中,或许需求结合多种办法来完成杂乱的作用。
CSS图片方位操控技巧详解
在网页规划中,图片是传达信息和美化页面不可或缺的元素。而CSS(层叠款式表)供给了丰厚的特点来操控图片的方位,使得图片能够与页面布局完美交融。本文将详细介绍CSS中操控图片方位的技巧,帮助您更好地运用图片提高网页视觉作用。
一、运用`position`特点操控图片方位

1. `absolute`定位

`absolute`定位能够将图片从正常文档流中移除,并相对于最近的已定位的先人元素进行定位。以下是一个运用`absolute`定位的比如:
```css
img {
position: absolute;
left: 50px;
top: 50px;
2. `relative`定位

`relative`定位是相对于元素自身的正常方位进行定位。以下是一个运用`relative`定位的比如:
```css
img {
position: relative;
left: 50px;
top: 50px;
3. `fixed`定位

`fixed`定位能够将图片固定在视口(viewport)中,即便页面翻滚,图片也会坚持在指定方位。以下是一个运用`fixed`定位的比如:
```css
img {
position: fixed;
left: 50px;
top: 50px;
二、运用`background-position`特点设置背景图片方位

1. 关键字定位

运用关键字(如`top`、`right`、`bottom`、`left`、`center`)能够快速设置背景图片的方位。以下是一个运用关键字的比如:
```css
div {
background-image: url('background.jpg');
background-position: center center;
2. 像素值定位

运用像素值(如`50px`、`100px`)能够准确设置背景图片的方位。以下是一个运用像素值的比如:
```css
div {
background-image: url('background.jpg');
background-position: 50px 100px;
3. 百分比值定位

运用百分比值(如`50%`、`100%`)能够设置背景图片相对于元素巨细的方位。以下是一个运用百分比值的比如:
```css
div {
background-image: url('background.jpg');
background-position: 50% 50%;
三、运用`background-size`特点调整图片巨细
1. `cover`值

`cover`值能够使背景图片掩盖整个元素,一起坚持图片的宽高比。以下是一个运用`cover`值的比如:
```css
div {
background-image: url('background.jpg');
background-size: cover;
2. `contain`值
`contain`值能够使背景图片完整地显现在元素内,一起坚持图片的宽高比。以下是一个运用`contain`值的比如:
```css
div {
background-image: url('background.jpg');
background-size: contain;
3. 像素值或百分比值
运用像素值或百分比值能够设置背景图片的详细巨细。以下是一个运用像素值的比如:
```css
div {
background-image: url('background.jpg');
background-size: 200px 200px;








