html边框暗影,html边框暗影作用
HTML 边框暗影能够经过 CSS 的 `boxshadow` 特点来完成。`boxshadow` 特点能够添加一个或多个暗影到元素上。每个暗影能够由以下几个部分组成:
1. 水平暗影方位:暗影的水平方位,正值向右移动,负值向左移动。2. 笔直暗影方位:暗影的笔直方位,正值向下移动,负值向上移动。3. 含糊间隔:暗影的含糊程度,值越大暗影越含糊。4. 暗影扩展:暗影的巨细,正值扩展暗影,负值缩小暗影。5. 暗影色彩:暗影的色彩。
例如,以下是一个简略的示例,为一个 div 元素添加一个边框暗影:
```html.box { width: 200px; height: 200px; backgroundcolor: lightblue; boxshadow: 10px 10px 5px 0px rgba;}
在这个比如中,`boxshadow` 的值为 `10px 10px 5px 0px rgba`,这意味着暗影在元素右下方10px处,含糊间隔为5px,暗影扩展为0px,色彩为半透明的黑色。
HTML边框暗影:打造视觉冲击力的网页规划技巧
在网页规划中,边框暗影是一种常用的视觉作用,它能够为网页元素添加立体感和层次感,然后进步整个页面的视觉作用。本文将具体介绍HTML边框暗影的设置办法,协助您轻松打造具有视觉冲击力的网页规划。
一、边框暗影的基本概念

什么是边框暗影?

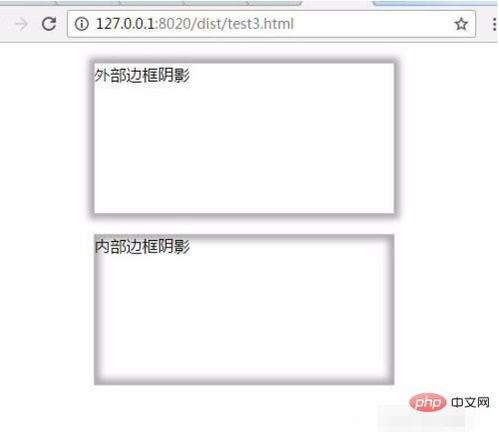
边框暗影是指将暗影作用使用于HTML元素的边框上,使其呈现出一种立体感。经过调整暗影的参数,能够操控暗影的巨细、色彩、含糊程度等,然后完成不同的视觉作用。
边框暗影的作用

1. 增强元素的立体感,使页面更具层次感。
2. 进步元素的辨认度,运用户更简略关注到该元素。
3. 添加网页的漂亮度,进步用户体会。
二、HTML边框暗影的设置办法
1. 运用CSS的box-shadow特点
CSS的box-shadow特点能够轻松完成边框暗影作用。以下是一个简略的示例:
```css
.box-shadow {
width: 200px;
height: 100px;
border: 1px solid ccc;
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.5);
在上面的代码中,`.box-shadow` 类的元素将具有一个边框暗影,暗影的色彩为黑色,含糊半径为5px,水平偏移量为2px,笔直偏移量也为2px。
2. 运用text-shadow特点
text-shadow特点首要用于设置文本的暗影作用,但也能够使用于边框。以下是一个示例:
```css
.box-shadow {
width: 200px;
height: 100px;
border: 1px solid ccc;
text-shadow: 2px 2px 5px rgba(0, 0, 0, 0.5);
在上面的代码中,`.box-shadow` 类的元素将具有一个文本暗影,其作用与box-shadow特点相似。
3. 运用filter特点
filter特点能够使用于图画元素,经过运用drop-shadow()函数完成边框暗影作用。以下是一个示例:
```css
.box-shadow {
width: 200px;
height: 100px;
border: 1px solid ccc;
filter: drop-shadow(2px 2px 5px rgba(0, 0, 0, 0.5));
在上面的代码中,`.box-shadow` 类的元素将具有一个边框暗影,其作用与box-shadow特点相似。
三、边框暗影的参数设置
1. 暗影色彩
暗影色彩能够经过设置rgba()函数来完成,其间a值表明透明度。例如:
```css
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.5);
在上面的代码中,暗影色彩为黑色,透明度为50%。
2. 含糊半径
含糊半径用于操控暗影的含糊程度。值越大,暗影越含糊。例如:
```css
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.5);
在上面的代码中,暗影的含糊半径为5px。
3. 水平偏移量和笔直偏移量
水平偏移量和笔直偏移量用于操控暗影的方位。正值表明向右或向下偏移,负值表明向左或向上偏移。例如:
```css
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.5);
在上面的代码中,暗影向右和向下偏移了2px。
经过本文的介绍,信任您现已把握了HTML边框暗影的设置办法。在实践使用中,能够依据需求调整暗影的参数,打造出具有视觉冲击力的网页规划。期望本文对您的网页规划之路有所协助。








