vue绑定款式
在Vue中,绑定款式首要有两种办法:运用`vbind:style`或`:style`简写,以及运用数组或目标语法。
运用 `vbind:style` 或 `:style` 简写
这是最常见的办法,能够直接在元素上绑定款式。能够绑定一个目标,其间包括CSS特点和值,或许绑定一个回来目标的函数。
```html This is a red text with 14px font size.```
运用数组或目标语法
当你需求绑定多个款式目标,或许款式目标需求在组件的某个核算特点中动态生成时,能够运用数组或目标语法。
```html This text will have styles from both baseStyles and overridingStyles.
export default { data { return { baseStyles: { color: 'blue', fontSize: '16px' }, overridingStyles: { fontWeight: 'bold' } }; }};```
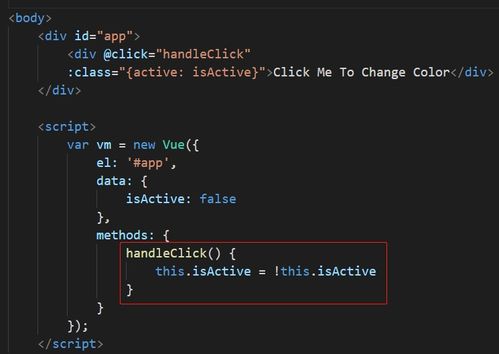
动态款式绑定
你还能够在款式中运用JavaScript表达式,这些表达式会被核算,并作为款式值。
```html This text color will change based on the isActive data property.```
运用内联款式
尽管不推荐在大型项目中很多运用内联款式,但Vue也支撑直接在元素上写内联款式。
```html This text is purple with 18px font size.```
以上是Vue中绑定款式的一些根本办法。依据你的详细需求,能够挑选最适合的办法。
Vue.js 绑定款式:灵敏操控元素外观的利器
在开发前端使用时,款式绑定是提高用户体会和界面漂亮性的要害。Vue.js 作为一款盛行的前端结构,供给了丰厚的款式绑定功用,使得开发者能够轻松地将款式与数据绑定,完成动态的款式改变。本文将深入探讨 Vue.js 中绑定款式的多种办法,协助开发者更好地把握这一技术。
一、Vue.js 款式绑定的概述

Vue.js 中的款式绑定首要分为两类:类绑定和内联款式绑定。类绑定答应开发者依据组件的状况动态地切换元素的类,而内联款式绑定则答应直接在模板中设置元素的行内款式。
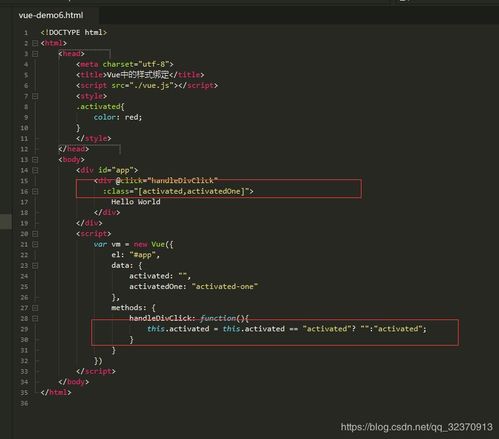
二、类绑定

2.1 类绑定概述

类绑定是 Vue.js 中最常用的款式绑定办法之一。它答应开发者依据组件的数据动态地切换元素的类。类绑定能够经过 `v-bind:class` 指令完成,也能够简写为 `:class`。
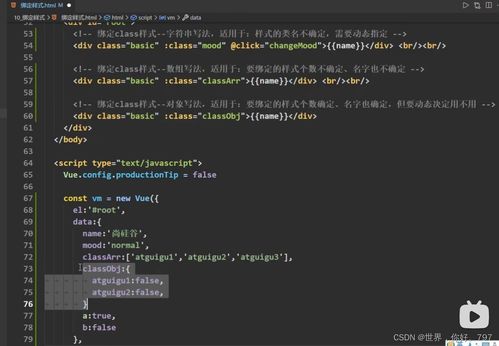
2.2 目标语法
运用目标语法,开发者能够在一个目标中界说多个键值对,其间键是类名,值是一个布尔值,表明该类是否应该被使用。
```html








