无序列表的html代码是, 无序列表的根本语法
导语:```html列表项1列表项2列表项3```无序列表在HTML中的运用与优化无序列表(UnorderedList)是HTML中常用的一种列表方式,它首要用于展现一组没有次序联系的项目。无序列表在网页规划中扮演着重要的人物,不...
```html 列表项1 列表项2 列表项3```
无序列表在HTML中的运用与优化
无序列表(Unordered List)是HTML中常用的一种列表方式,它首要用于展现一组没有次序联系的项目。无序列表在网页规划中扮演着重要的人物,不只能够使内容愈加明晰易读,还能进步用户体会。本文将具体介绍无序列表在HTML中的运用,并讨论怎么优化无序列表,以契合搜索引擎规范。
无序列表的根本语法

无序列表的根本语法如下:
```html
列表项1
列表项2
列表项3
无序列表的运用场景

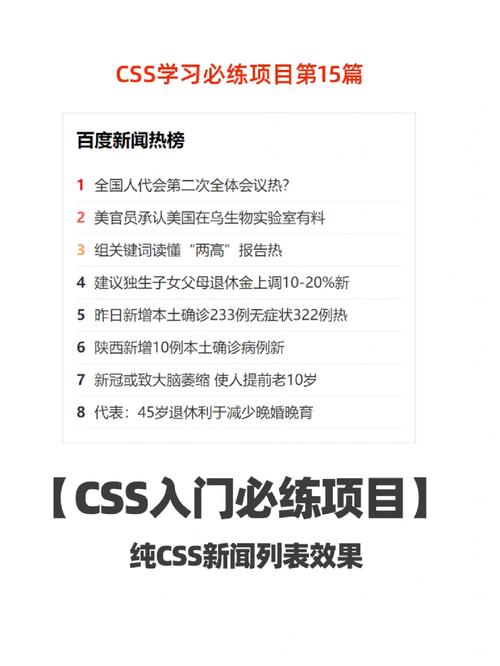
1. 新闻列表

在新闻网站中,无序列表常用于展现新闻标题,使读者能够快速阅读到最新资讯。
2. 产品展现
在电子商务网站中,无序列表能够用于展现产品特色或功用,让顾客一望而知。
3. 导航菜单

无序列表也能够用于制造导航菜单,便利用户在网站中快速找到所需内容。
4. 问卷调查
在问卷调查中,无序列表能够用于展现问题选项,便利用户挑选。
无序列表的优化技巧

2. 防止嵌套过深

无序列表嵌套过深会影响用户体会和搜索引擎抓取。主张将嵌套深度控制在3层以内。
3. 运用CSS美化

为了进步网页的漂亮度,能够运用CSS对无序列表进行美化。例如,设置列表项前的项目符号款式、布景色彩、字体等。
4. 防止运用JavaScript

5. 运用关键词优化
在无序列表中,合理运用关键词能够进步搜索引擎的排名。例如,在列表项中运用关键词,并保证关键词与页面主题相关。
实例剖析
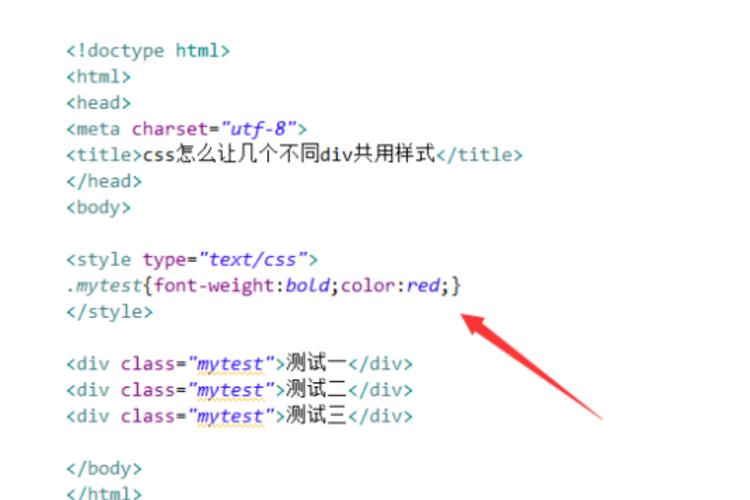
以下是一个无序列表的HTML代码示例:
```html
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!
上一篇:vue打包东西,从装备到优化
下一篇:vue操练,Vue结构实战操练攻略






