html静态网页模板
导语:当然可以,这里是一个简略的HTML静态网页模板。这个模板包含了一些根本的HTML结构,如``,``,``,``,``,``,``,``,以及一些内联CSS款式。```htmlStaticHTMLTe...
当然可以,这里是一个简略的HTML静态网页模板。这个模板包含了一些根本的HTML结构,如``, ``, ``, ``, ``, ``, ``, ``,以及一些内联CSS款式。
```html Static HTML Template body { fontfamily: Arial, sansserif; margin: 0; padding: 0; backgroundcolor: f4f4f4; } header { backgroundcolor: 333; color: fff; padding: 10px 0; textalign: center; } nav { backgroundcolor: 444; color: fff; padding: 10px 0; } nav a { color: fff; textdecoration: none; padding: 0 15px; } nav a:hover { backgroundcolor: 555; } main { margin: 15px; padding: 15px; backgroundcolor: fff; } footer { backgroundcolor: 333; color: fff; textalign: center; padding: 10px 0; position: absolute; bottom: 0; width: 100%; } Static HTML Template Home About Contact Welcome to My Static HTML Template This is a simple static HTML template that you can use as a starting point for your web development projects.

Copyright ? 2023 Static HTML Template
```
你可以根据需求修正这个模板,增加更多的内容或款式。这个模板是一个很好的起点,可以协助你快速建立一个根本的静态网页。
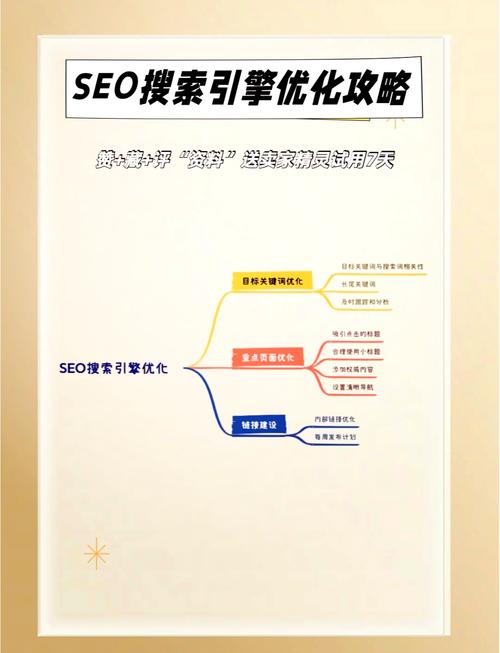
HTML静态网页模板:搜索引擎优化攻略
一、了解搜索引擎优化(SEO)

在开端创立HTML静态网页模板之前,咱们需求了解搜索引擎优化(SEO)的根本概念。SEO是指经过优化网站内容和结构,进步网站在搜索引擎中的排名,然后招引更多潜在用户的进程。
二、挑选适宜的HTML模板

1. 呼应式规划:保证模板可以习惯不同设备屏幕尺度,进步用户体会。
2. 简洁明了:模板规划应简洁明了,防止过于杂乱,避免影响加载速度。
3. 兼容性:模板应兼容干流浏览器,如Chrome、Firefox、Safari等。

三、优化HTML结构

四、优化页面内容

1. 关键词优化:在页面内容中合理运用关键词,进步搜索引擎对页面主题的了解。

2. 高质量内容:供给有价值、有深度的内容,招引用户阅览并共享。

3. 图片优化:对页面中的图片进行优化,包含运用适宜的文件格局、增加alt特点等。

五、增加搜索引擎友爱的元数据
六、优化页面加载速度

1. 紧缩CSS和JavaScript文件:运用东西对CSS和JavaScript文件进行紧缩,削减文件巨细。

2. 优化图片:运用适宜的图片格局,如JPEG、PNG等,并调整图片巨细。

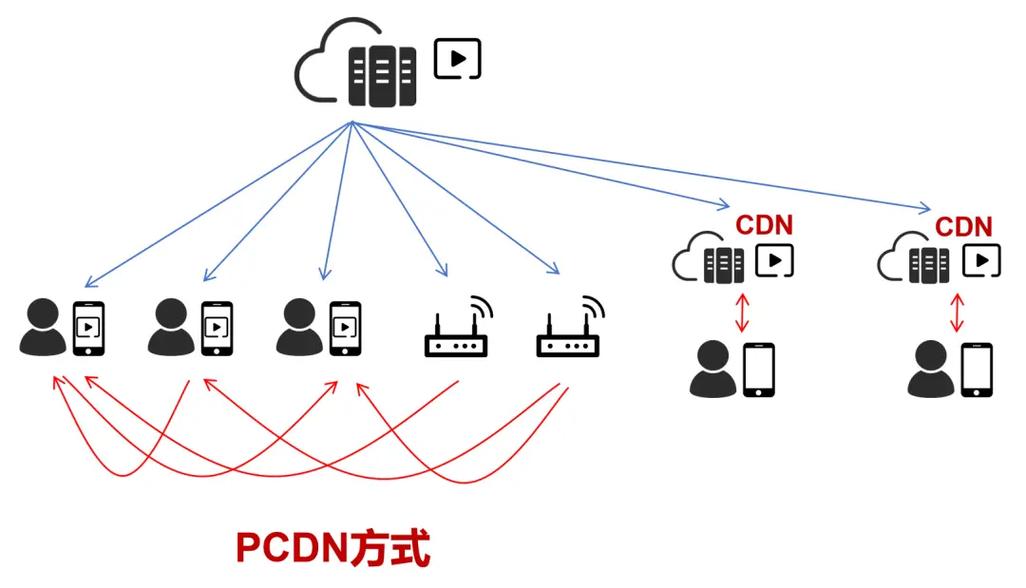
3. 运用CDN:将静态资源布置到CDN,进步页面加载速度。

创立一个契合搜索引擎规范的HTML静态网页模板需求归纳考虑多个要素。经过以上七个方面的优化,您的网站将更简略在搜索引擎中取得杰出的排名,招引更多潜在用户。
八、事例剖析

以下是一个简略的HTML静态网页模板示例:
```html
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!





