react和vue,React简介
React和Vue都是用于构建用户界面的JavaScript库,它们各自有不同的特色和优势。以下是它们的一些首要差异:
1. 来源和布景: React:由Facebook开发,开始用于构建Instagram和Facebook的动态用户界面。 Vue:由前Google工程师尤雨溪(Evan You)创立,创意来自AngularJS。
2. 规划理念: React:着重组件化,经过构建可复用的组件来构建用户界面。React的虚拟DOM(Virtual DOM)机制答应高效地更新UI。 Vue:也着重组件化,但更重视简练和易用性。Vue的呼应式体系答应开发者更容易地追寻和更新数据。
3. 学习曲线: React:因为其巨大的生态体系和不断开展的特性,React的学习曲线相对较峻峭。 Vue:Vue的规划愈加简练,学习曲线相对峻峭,适宜初学者。
4. 生态体系: React:具有巨大的生态体系,包含Redux、MobX等状况办理库,以及Next.js等服务器端烘托结构。 Vue:也有丰厚的生态体系,包含Vuex、Vue Router等状况办理和路由库,以及Nuxt.js等服务器端烘托结构。
5. 功用: React:经过虚拟DOM和高效的更新机制,React在功用方面表现出色。 Vue:尽管功用略逊于React,但仍然满足高效,特别是在处理中等规划的运用时。
6. 社区和支撑: React:因为Facebook的支撑和巨大的用户根底,React具有强壮的社区和广泛的支撑。 Vue:尽管社区规划较小,但仍然十分活泼,并且有杰出的文档和资源。
7. 运用场景: React:适用于大型和杂乱的运用,特别是那些需求高功用和可扩展性的运用。 Vue:适用于中小型运用,以及那些需求快速开发和易于保护的运用。
总的来说,React和Vue都是优异的JavaScript库,挑选哪个取决于你的详细需求和偏好。假如你需求一个强壮的生态体系和广泛的社区支撑,React或许更适宜你。假如你更重视简练和易用性,Vue或许更适宜你。
跟着前端技术的开展,React和Vue成为了当时最盛行的前端结构之一。它们各自具有巨大的社区和丰厚的生态体系,为开发者供给了强壮的东西和解决方案。本文将深入探讨React和Vue的特色、优缺点以及适用场景,协助开发者更好地挑选适宜自己的结构。
React简介

React是由Facebook开发的一个用于构建用户界面的JavaScript库。它选用组件化开发形式,经过虚拟DOM技术完结高效的烘托。React的中心库只供给了根底功用,如组件、状况办理、生命周期等,而路由、状况办理等高档功用则由社区供给的第三方库完结。
Vue简介

Vue是一个渐进式JavaScript结构,用于构建用户界面。Vue的规划哲学是呼应式数据和组件化,支撑双向数据绑定和模板语法。Vue的中心库专心于视图层,能够轻松地与其他库或现有项目集成。
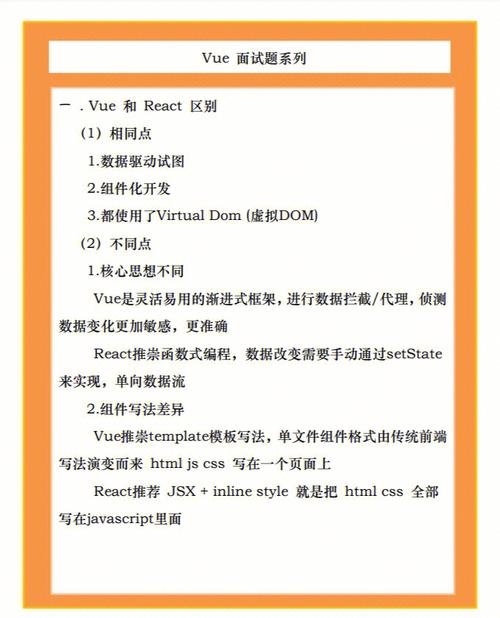
React和Vue的中心概念和规划哲学

React和Vue都选用组件化开发形式,将UI拆分红独立的、可复用的组件。以下是它们在中心概念和规划哲学上的差异:
React:
单向数据流:数据从父组件流向子组件,削减了数据办理的杂乱性。
虚拟DOM:经过虚拟DOM技术完结高效的烘托,削减实践DOM操作。
函数式组件:运用JavaScript函数界说组件,便于测验和重用。
Vue:
呼应式数据:经过呼应式体系完结数据改变与视图同步更新。
组件化:将UI拆分红独立的、可复用的组件。
React和Vue的功用和优化

React和Vue都选用了虚拟DOM技术,进步了烘托功率。以下是它们在功用和优化方面的差异:
React:
虚拟DOM:经过比照新旧虚拟DOM的差异,只更新改变的部分到实践的DOM上。
Fiber架构:将作业分红多个阶段,进步烘托功用。
Vue:
异步批处理:经过异步批处理方法更新DOM,进步烘托功率。
编译时优化:在编译时进行优化,如符号元素、静态提升等。
React和Vue的学习曲线和社区支撑

React和Vue都具有巨大的社区和丰厚的生态体系,为开发者供给了强壮的支撑。以下是它们在学习曲线和社区支撑方面的差异:
React:
学习曲线:相对较峻峭,需求把握JavaScript、React API和第三方库。
社区支撑:具有巨大的社区和丰厚的第三方库,如React Native、Redux等。
Vue:
学习曲线:相对较峻峭,适宜快速上手。
社区支撑:社区活泼,具有丰厚的第三方库支撑。
React和Vue的适用场景
React和Vue都适用于构建用户界面,但它们在适用场景上有所不同:
React:
适用于大型项目,如Facebook、Instagram等。
适用于需求跨渠道开发的项目,如React Native。
Vue:
适用于中小型项目,如个人博客、企业网站等。
适用于需求快速上线的项目,如Vue CLI。
React和Vue都是优异的结构,各有特色。开发者应根据项目需求、团队技术和本身喜爱挑选适宜的结构。在实践开发过程中,要重视结构的优缺点,充分利用其特性,进步开发功率和项目质量。








