css突变色代码,css色彩代码大全可仿制
CSS突变是一种色彩过渡的作用,可以在元素上创立滑润的色彩过渡。以下是几种常见的CSS突变作用及其代码示例:
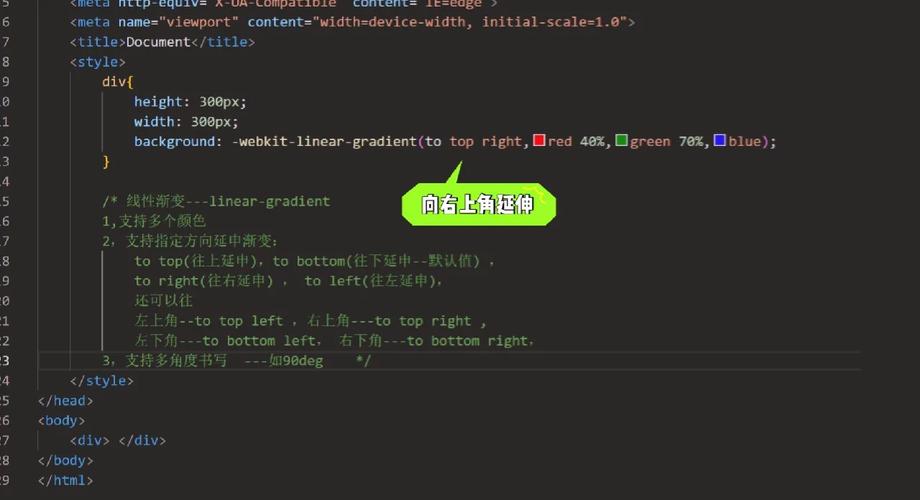
1. 线性突变(Linear Gradient)线性突变沿着一个方向(水平、笔直或对角线)从一种色彩滑润过渡到另一种色彩。
```css.lineargradient { background: lineargradient;}```
2. 径向突变(Radial Gradient)径向突变从中心点向外分散,构成圆形或椭圆形的色彩过渡。
```css.radialgradient { background: radialgradient;}```
3. 重复突变(Repeating Gradient)重复突变会在元素中重复色彩过渡形式,适用于创立条纹作用。
```css.repeatinglineargradient { background: repeatinglineargradient;}
.repeatingradialgradient { background: repeatingradialgradient;}```
4. 突变视点(Gradient Angle)可以经过指定视点来操控线性突变的方向。
```css.gradientangle { background: lineargradient;}```
5. 突变方位(Gradient Position)可以经过指定方位来操控色彩在突变中的散布。
```css.gradientposition { background: lineargradient;}```
6. 突变通明度(Gradient Opacity)突变中可以包括通明度,使色彩逐突变为通明。
```css.gradientopacity { background: lineargradient, rgbaqwe2;}```
7. 突变动画(Gradient Animation)可以经过CSS动画使突变作用动态改变。
```css@keyframes gradientanimation { 0% { backgroundposition: 0% 50%; } 50% { backgroundposition: 100% 50%; } 100% { backgroundposition: 0% 50%; }}
.animatedgradient { background: lineargradient; animation: gradientanimation 3s ease infinite;}```
这些示例展现了怎么运用CSS创立不同的突变作用。你可以根据需求调整色彩、方向、方位和通明度等特点,以完成特定的视觉作用。
CSS突变色代码实战攻略
跟着前端技术的开展,CSS突变色现已成为网页规划中不可或缺的元素。它不仅可以提高页面的漂亮度,还能增强用户体会。本文将详细介绍CSS突变色的完成办法,并供给有用的代码实例,协助您轻松把握这一技术。
一、突变色的基本概念

突变色是指色彩在空间或时刻上逐步过渡的作用。在CSS中,突变色可以经过`background-image`特点完成。突变色分为线性突变和径向突变两种类型。
二、线性突变

线性突变是指色彩沿着一条直线逐步过渡。以下是一个简略的线性突变示例:
```css
.linear-gradient {
background-image: linear-gradient(to right, red, yellow);
在这个比如中,布景色彩从赤色逐步过渡到黄色。
2.1 线性突变的语法

线性突变的语法如下:
```css
background-image: linear-gradient( , , ..., );
- ``:突变的起始点,可以是`to left`、`to right`、`to top`、`to bottom`或视点值(如`30deg`)。
- ``:突变的方向,可以是视点值或方向关键字。
- ``:突变过程中的色彩中止点,至少需求两个色彩中止点。
2.2 线性突变的实例

以下是一个运用线性突变的实例:
```css
.linear-gradient {
background-image: linear-gradient(to right, red, yellow, green, blue);
height: 200px;
width: 100%;
在这个比如中,布景色彩从赤色逐步过渡到黄色,再过渡到绿色,最终过渡到蓝色。
三、径向突变

径向突变是指色彩从一个中心点开端,沿着四周逐步过渡。以下是一个简略的径向突变示例:
```css
.radiant-gradient {
background-image: radial-gradient(circle, red, yellow);
在这个比如中,布景色彩从赤色逐步过渡到黄色。
3.1 径向突变的语法

径向突变的语法如下:
```css
background-image: radial-gradient( , , ..., );
- ``:突变的形状,可以是`circle`(圆形)或`ellipse`(椭圆形)。
- ``:突变的巨细,可以是`closest-side`、`closest-rectangle`、`farthest-side`、`farthest-rectangle`或详细的巨细值(如`50% 50%`)。
- ``:突变过程中的色彩中止点,至少需求两个色彩中止点。
3.2 径向突变的实例
以下是一个运用径向突变的实例:
```css
.radiant-gradient {
background-image: radial-gradient(circle at 50% 50%, red, yellow, green, blue);
height: 200px;
width: 100%;
在这个比如中,布景色彩从赤色逐步过渡到黄色,再过渡到绿色,最终过渡到蓝色。
四、突变色的运用场景
- 页面布景:运用突变色作为页面布景,可以提高页面的漂亮度。
- 按钮:为按钮增加突变色,可以使按钮更具视觉冲击力。
- 文字:运用突变色作为文字色彩,可以使文字更具层次感。
- 边框:为边框增加突变色,可以使边框更具立体感。
CSS突变色是一种强壮的视觉元素,可以协助您打造漂亮、赋有构思的网页。经过本文的介绍,信任您现已把握了CSS突变色的基本概念、完成办法和运用场景。期望这些常识可以协助您在网页规划中发挥出更大的构思。







