动态html,```html DHTML示例 myDiv { width: 200px; height: 200px; backgroundcolor: blue; } function changeColor { var div = document.getElementById; div.style.backgroundColor = red; } 改动色彩```
动态HTML(DHTML)是一种网页技能,它答应网页在用户与页面交互时进行动态改动,而无需从头加载整个页面。DHTML结合了HTML、CSS和JavaScript等技能,以完成这种动态效果。
1. HTML(超文本符号言语):HTML是网页的根底,它界说了网页的结构和内容。在DHTML中,HTML用于创立网页的根本元素,如文本、图片、链接等。
2. CSS(层叠款式表):CSS用于操控网页的款式,如色彩、字体、布局等。在DHTML中,CSS能够动态地改动,以呼运用户的交互。
3. JavaScript:JavaScript是一种脚本言语,它能够在网页上履行各种操作,如呼运用户的点击、输入等事情,以及动态地改动网页的内容和款式。
4. DOM(文档目标模型):DOM是一个API,它答应JavaScript拜访和操作HTML文档中的元素。在DHTML中,JavaScript能够经过DOM来动态地改动网页的内容和款式。
5. AJAX(异步JavaScript和XML):AJAX是一种技能,它答应网页在不从头加载整个页面的情况下,与服务器进行数据交换。在DHTML中,AJAX能够用来动态地更新网页的内容,而无需改写整个页面。
以下是一个简略的DHTML示例,它展现了怎么运用JavaScript和CSS来动态地改动网页的款式:
```html DHTML示例 myDiv { width: 200px; height: 200px; backgroundcolor: blue; } function changeColor { var div = document.getElementById; div.style.backgroundColor = red; } 改动色彩```
在这个示例中,咱们有一个蓝色的`div`元素和一个按钮。当用户点击按钮时,JavaScript函数`changeColor`会被调用,它会改动`div`的布景色彩为赤色。这个比如展现了怎么运用JavaScript和CSS来动态地改动网页的款式。
动态HTML:构建现代网页的柱石
在互联网飞速发展的今日,动态HTML已经成为构建现代网页不可或缺的技能。它不只丰厚了网页的内容,提高了用户体会,还极大地增强了网页的交互性和功用性。本文将深入探讨动态HTML的概念、完成办法以及其在现代网页开发中的运用。
什么是动态HTML?
动态HTML(Dynamic HTML,简称DHTML)是指经过JavaScript、CSS和DOM(文档目标模型)等技能,在网页加载后,依据用户的操作或特定事情,实时修正网页内容、结构和款式的一种技能。与传统静态HTML比较,动态HTML能够完成愈加丰厚和灵敏的网页效果。
动态HTML的完成办法
1. JavaScript

- 修正元素内容:运用`textContent`或`innerText`特点修正元素的文本内容。
- 修正元素HTML内容:运用`innerHTML`特点修正元素的HTML内容。

- 修正元素特点:运用`setAttribute`办法或直接修正特点值。

- 修正元素款式:经过`style`特点动态修正元素的款式。
2. CSS

- 修正元素布景:运用`background-color`特点设置元素的布景色彩。

- 修正元素字体:运用`font-family`、`font-size`等特点设置元素的字体款式。

- 修正元素边框:运用`border`特点设置元素的边框款式。

3. DOM

- 获取元素:运用`getElementById`、`getElementsByClassName`、`getElementsByTagName`等办法获取元素。
- 修正元素特点:运用`setAttribute`办法或直接修正特点值。
- 修正元素款式:经过`style`特点动态修正元素的款式。
动态HTML在现代网页开发中的运用

1. 交互式网页
动态HTML能够增强网页的交互性,例如:
- 表单验证:在用户提交表单前,运用JavaScript验证表单数据的有效性。

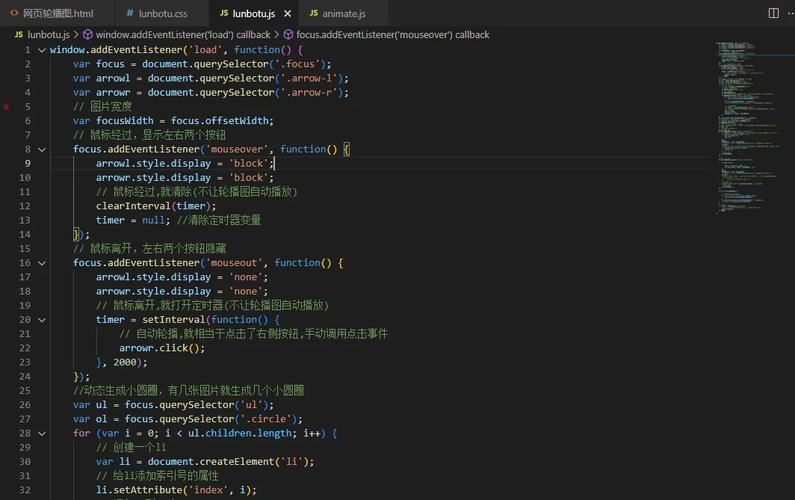
- 轮播图:运用JavaScript和CSS完成图片轮播效果。
- 弹出层:运用JavaScript和CSS完成弹出层效果。
2. 动态内容加载

动态HTML能够加载网页内容,例如:
- 新闻动态:实时加载新闻内容,并自动更新。
- 产品展现:动态加载产品信息,并支撑挑选和排序。
- 用户谈论:动态加载用户谈论,并支撑点赞、回复等功用。

3. 网页功用优化
动态HTML能够优化网页功用,例如:
- 按需加载:依据用户需求动态加载内容,削减页面加载时刻。

- 缓存机制:缓存已加载的内容,进步页面拜访速度。

- 懒加载:推迟加载图片等资源,削减页面加载时刻。
动态HTML是现代网页开发的重要技能,它为网页带来了丰厚的功用和交互性。经过JavaScript、CSS和DOM等技能,开发者能够轻松完成动态HTML效果,提高用户体会,优化网页功用。跟着技能的不断发展,动态HTML将在未来网页开发中发挥愈加重要的效果。








