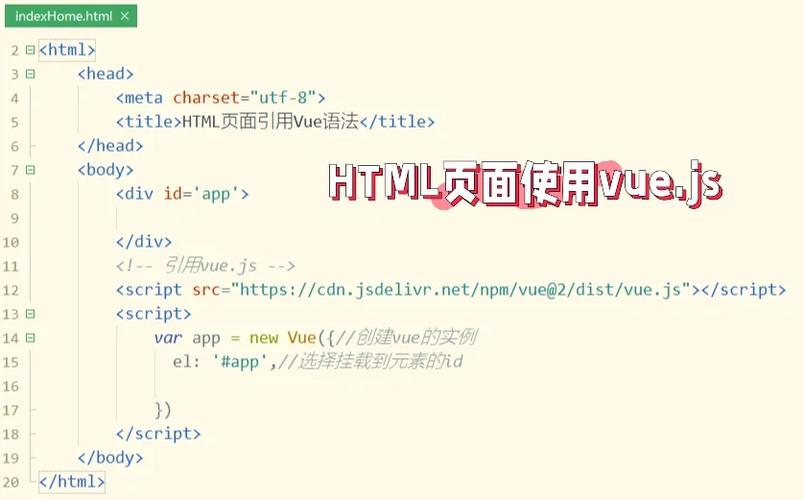
vue调接口,4. HTML文件: ```html Vue App
在Vue中调用接口一般涉及到运用JavaScript的`fetch` API或许`axios`库。以下是一个简略的比如,展现了如安在Vue组件中运用`fetch` API来调用一个RESTful API。
首要,保证你现已在你的项目中装置了Vue。接下来,创立一个简略的Vue组件,并在该组件中运用`fetch`来调用一个API。
1. 装置Vue(假如你还没有装置的话): ```bash npm install vue ```
2. 创立Vue组件: ```html API Data {{ item.name }}
export default { data { return { items: }; }, created { this.fetchData; }, methods: { async fetchData { try { const response = await fetch; const data = await response.json; this.items = data; } catch { console.error; } } } }; ```
3. 在主文件中运用这个组件: ```html import Vue from 'vue'; import App from './App.vue'; import MyComponent from './components/MyComponent.vue';
new Vue; ```
4. HTML文件: ```html Vue App

```
在这个比如中,咱们创立了一个名为`MyComponent`的Vue组件,它会在创立时调用`fetchData`办法来获取数据。`fetchData`办法运用`fetch` API从指定的URL获取数据,并将获取到的数据存储在组件的`data`特点中,这样它就能够在模板中被显示出来。
请保证你替换了`https://api.example.com/data`为你要调用的实践API的URL。此外,依据你的API要求,你或许需求增加额定的恳求头或查询参数。
Vue.js 调用接口的实践攻略
在开发Vue.js应用时,与后端服务进行交互是必不可少的。经过调用API接口,前端能够获取数据、发送恳求以及处理各种事务逻辑。本文将具体介绍如安在Vue.js中调用接口,包含准备工作、常用办法以及注意事项。
准备工作

在开端调用接口之前,咱们需求做一些准备工作:
1. 装置axios库

axios是一个根据Promise的HTTP客户端,它能够协助咱们发送异步恳求。在Vue项目中,咱们能够经过npm或yarn来装置axios库。
```bash
npm install axios
或许
yarn add axios
2. 装备axios
为了便利办理恳求,咱们能够在Vue项目中创立一个axios实例,并对其进行装备。例如,咱们能够设置恳求的根底URL、超时时刻等。
```javascript
import axios from 'axios';
const api = axios.create({
baseURL: 'https://api.example.com',
timeout: 10000
export default api;
调用GET接口
GET恳求一般用于获取数据。以下是一个调用GET接口的示例:
```javascript
import api from './api';
export default {
methods: {
fetchData() {
api.get('/data')
.then(response => {
// 处理呼应数据
console.log(response.data);
})
.catch(error => {
// 处理错误信息
console.error(error);
});
}
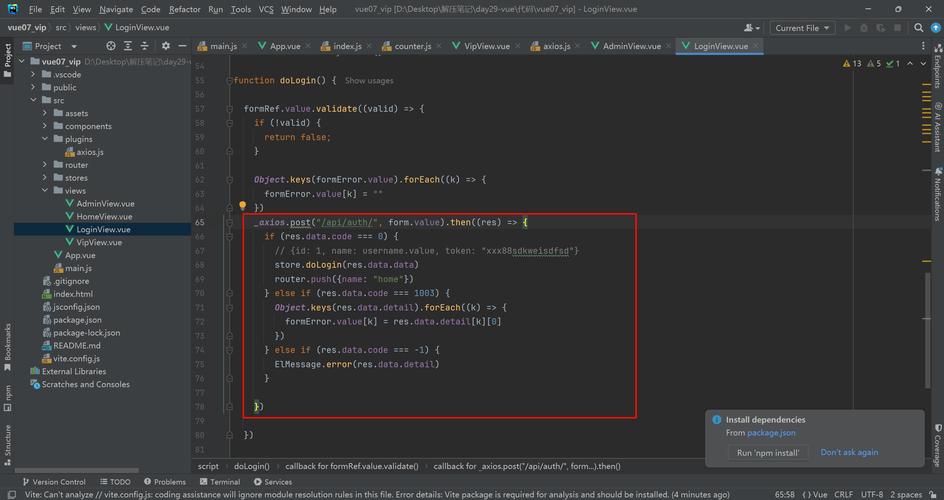
调用POST接口

POST恳求一般用于发送数据。以下是一个调用POST接口的示例:
```javascript
import api from './api';
export default {
methods: {
sendData() {
api.post('/data', {
key: 'value'
})
.then(response => {
// 处理呼应数据
console.log(response.data);
})
.catch(error => {
// 处理错误信息
console.error(error);
});
}
处理呼应数据
1. 解析JSON数据

大多数API接口回来的数据都是JSON格局。咱们能够运用`JSON.parse()`办法来解析JSON字符串。
```javascript
const jsonData = '{\






