css显现躲藏,操控元素的显现与躲藏
1. 运用`display`特色: `display: none;`:躲藏元素,元素将不占有任何空间。 `display: block;`:显现元素,元素将占有其父容器的整个宽度。 `display: inline;`:显现元素,元素将与其他内联元素一同显现在同一行。 `display: inlineblock;`:显现元素,元素将与其他内联元素一同显现在同一行,但能够设置宽度和高度。
2. 运用`visibility`特色: `visibility: hidden;`:躲藏元素,但元素依然占有空间。 `visibility: visible;`:显现元素。
3. 运用`opacity`特色: `opacity: 0;`:躲藏元素,元素将变得彻底通明,但依然占有空间。 `opacity: 1;`:显现元素,元素将不通明。
4. 运用`position`特色: `position: absolute;`:将元素从文档流中移除,能够经过设置`top`、`right`、`bottom`、`left`特色来定位元素。 `position: relative;`:将元素相对于其正常方位进行定位。 `position: fixed;`:将元素相对于浏览器窗口进行定位。
5. 运用`transform`特色: `transform: scale;`:将元素缩放到0,使其看起来像被躲藏了。 `transform: scale;`:将元素缩放回正常巨细。
6. 运用`clippath`特色: `clippath: polygon;`:裁剪元素,使其看起来像被躲藏了。 `clippath: none;`:撤销裁剪,显现元素。
7. 运用`pointerevents`特色: `pointerevents: none;`:阻挠元素接纳鼠标事情,使其看起来像被躲藏了。 `pointerevents: auto;`:答应元素接纳鼠标事情。
8. 运用JavaScript: 运用JavaScript动态修正元素的`style`特色,如`element.style.display = 'none';`或`element.style.visibility = 'hidden';`等。
9. 运用CSS动画或过渡: 运用CSS动画或过渡作用,如`transition: opacity 0.5s;`,能够完成元素的渐隐渐现作用。
10. 运用CSS伪类: 运用`:hidden`或`:visible`伪类挑选器,能够依据元素的可见性运用不同的款式。
以上是一些在CSS中完成显现和躲藏元素的办法,你能够依据具体需求挑选适宜的办法。
CSS显现躲藏技巧全解析
在网页规划中,元素的显现与躲藏是常见的需求,它能够协助咱们更好地安排页面布局,提高用户体会。CSS供给了多种办法来完成元素的显现与躲藏,本文将具体介绍CSS中常用的显现躲藏技巧,协助您更好地把握这一技术。
display特色:操控元素的显现与躲藏

CSS中的`display`特色是操控元素显现与躲藏的重要特色。它决议了元素的显现方法,包含块级元素、内联元素、内联块元素等。
块级元素

块级元素总是重新行开端,并占有可用的悉数宽度。常见的块级元素有`div`、`h1`-`h6`、`p`、`form`、`header`、`footer`、`section`等。
```css
div {
display: block;
内联元素

内联元素不重新行开端,仅占用所需的宽度。常见的内联元素有`span`、`a`、`img`等。
```css
span {
display: inline;
内联块元素

内联块元素结合了内联元素和块级元素的特色,既能够设置宽度,又能够不换行。
```css
span {
display: inline-block;
躲藏元素
运用`display: none;`能够躲藏元素,而且元素不再占用空间。
```css
div {
display: none;
visibility特色:操控元素的可见性
`visibility`特色用于操控元素的可见性,与`display`特色不同的是,运用`visibility`躲藏的元素依然占用空间。
躲藏元素

运用`visibility: hidden;`能够躲藏元素,但元素依然占用空间。
```css
div {
visibility: hidden;
显现元素

运用`visibility: visible;`能够显现元素。
```css
div {
visibility: visible;
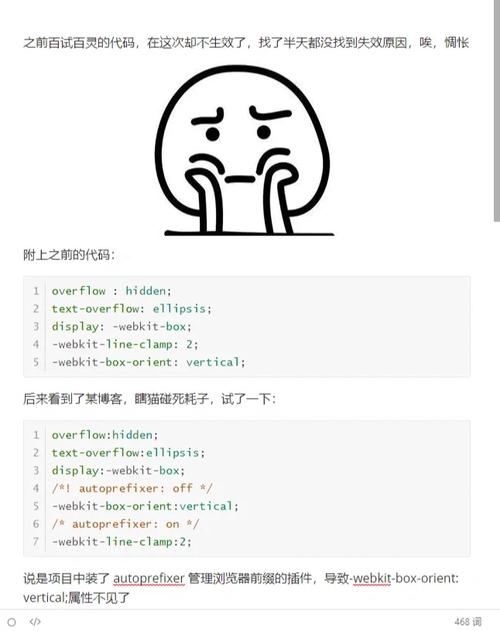
overflow特色:操控元素内容的溢出
`overflow`特色用于操控元素内容的溢出状况,包含溢出躲藏、滚动条显现等。
溢出躲藏

运用`overflow: hidden;`能够将超出元素边框的内容躲藏。
```css
div {
overflow: hidden;
显现滚动条
运用`overflow: scroll;`或`overflow: auto;`能够在内容超出元素边框时显现滚动条。
```css
div {
overflow: scroll;
归纳事例:完成图片的显现与躲藏
以下是一个运用CSS完成图片显现与躲藏的示例:
```html








