css鼠标悬浮款式
1. 改动布景色彩:```css元素 { backgroundcolor: 初始色彩;}
元素:hover { backgroundcolor: 悬浮时的色彩;}```
2. 改动文本色彩:```css元素 { color: 初始色彩;}
元素:hover { color: 悬浮时的色彩;}```
3. 改动边框款式:```css元素 { border: 初始边框款式;}
元素:hover { border: 悬浮时的边框款式;}```
4. 改动透明度:```css元素 { opacity: 初始透明度;}
元素:hover { opacity: 悬浮时的透明度;}```
5. 改动字体巨细:```css元素 { fontsize: 初始巨细;}
元素:hover { fontsize: 悬浮时的巨细;}```
6. 显现或躲藏元素:```css元素 { display: block;}
元素:hover { display: none; / 躲藏元素 /}```
7. 改动布景图片:```css元素 { backgroundimage: url;}
元素:hover { backgroundimage: url;}```
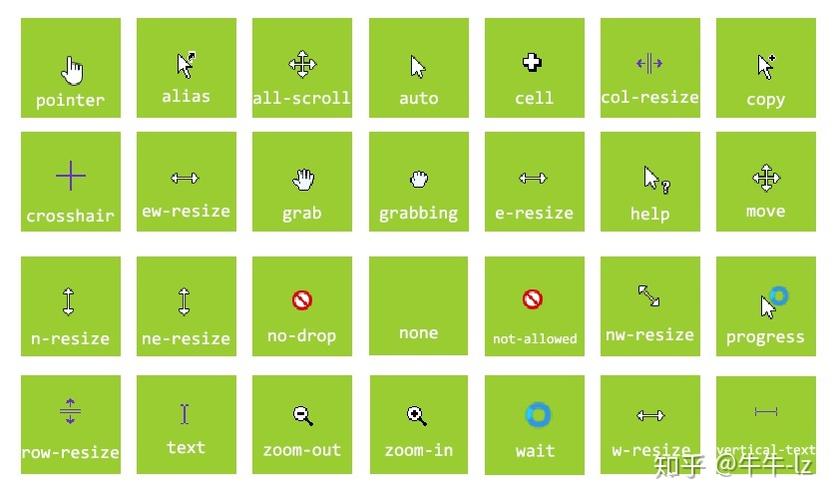
8. 改动光标款式:```css元素 { cursor: default;}
元素:hover { cursor: pointer; / 改动光标为指针款式 /}```
9. 改动盒暗影:```css元素 { boxshadow: 初始暗影;}
元素:hover { boxshadow: 悬浮时的暗影;}```
10. 改动过渡作用:```css元素 { transition: 特点名 时刻;}
元素:hover { 特点名: 新值;}```
这些仅仅CSS中鼠标悬浮款式的一些常见示例,你能够依据自己的需求进行调整和扩展。
CSS鼠标悬浮款式:打造动态交互体会
在网页规划中,鼠标悬浮款式是提高用户体会的重要手法之一。经过CSS,咱们能够轻松完成鼠标悬浮时的款式改动,然后增强网页的动态交互作用。本文将具体介绍CSS鼠标悬浮款式的完成办法,帮助您打造愈加生动有趣的网页。
一、CSS鼠标悬浮款式概述

CSS鼠标悬浮款式首要是指当鼠标指针悬停在某个元素上时,该元素的外观发生改动的款式。这种改动能够是色彩、布景、边框、字体等。经过合理运用鼠标悬浮款式,能够使网页愈加生动,提高用户体会。
二、完成鼠标悬浮款式的CSS特点

1. :hover伪类选择器

:hover伪类选择器是CSS中完成鼠标悬浮款式的首要手法。当鼠标悬停在指定元素上时,该元素会使用:hover伪类选择器中界说的款式。
```css
/ 示例:将鼠标悬停在按钮上时,按钮布景色彩变为黄色 /

button:hover {
background-color: yellow;
2. transition特点

transition特点用于完成CSS款式的滑润过渡作用。当鼠标悬停在元素上时,transition特点能够使元素在改动款式时发生突变作用。
```css
/ 示例:将鼠标悬停在按钮上时,按钮布景色彩突变 /

button {
background-color: lightgreen;
transition: background-color 0.5s ease;
button:hover {
background-color: yellow;
3. cursor特点

cursor特点用于设置鼠标指针在元素上的形状。经过cursor特点,能够增强鼠标悬浮时的视觉作用。
```css
/ 示例:将鼠标悬停在按钮上时,鼠标指针变为手指形状 /

button:hover {
cursor: pointer;
三、CSS鼠标悬浮款式实战事例

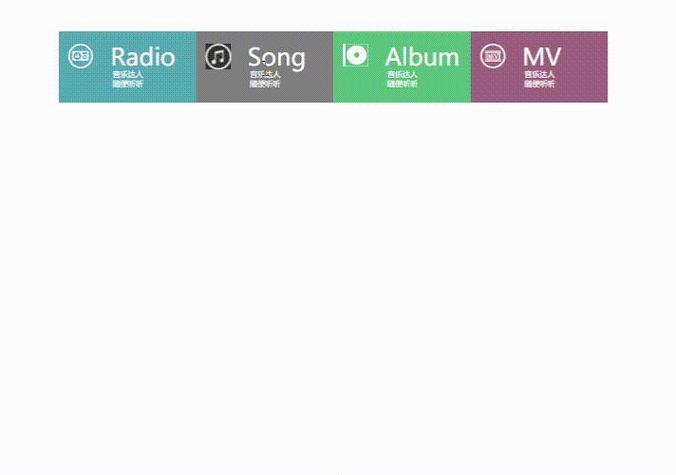
1. 鼠标悬浮改动文字色彩

以下是一个简略的示例,演示怎么经过CSS完成鼠标悬浮时改动文字色彩。
```html
鼠标悬浮改动文字色彩
.hover-text {
color: black;
transition: color 0.5s ease;
}
.hover-text:hover {
color: red;
}







