vue处理跨域的办法
在Vue项目中,处理跨域问题一般有几种办法。以下是几种常见的办法:
1. CORS(跨源资源共享): 在服务器端设置`AccessControlAllowOrigin`呼应头,答应特定的源拜访你的资源。 例如,假如你运用的是Node.js和Express,能够在你的Express运用中增加如下中间件: ```javascript app.use => { res.header; // 答应example.com拜访 res.header; next; }qwe2; ``` 留意:在出产环境中,你或许需求依据实践情况调整`AccessControlAllowOrigin`的值。
2. 署理服务器: 运用`webpackdevserver`或`vuecli`创立的项目一般现已装备了署理。你能够在`vue.config.js`或`webpack.config.js`中装备署理: ```javascript module.exports = { devServer: { proxy: { '/api': { target: 'http://example.com', // 方针服务器地址 changeOrigin: true, // 是否改动域名 pathRewrite: { '^/api': '' // 重写途径 } } } } }; ``` 这样装备后,当你发送恳求到`/api`时,实践恳求会被署理到`http://example.com`。
4. Node.js中间件: 假如你的项目运用Node.js作为后端,能够创立一个中间件来处理跨域恳求。 例如,运用`cors`中间件: ```javascript const cors = require; app.useqwe2; ``` 或许运用自界说中间件: ```javascript app.use => { res.header; res.header; res.header; next; }qwe2; ```
5. Nginx反向署理: 在出产环境中,能够运用Nginx作为反向署理服务器来处理跨域问题。 在Nginx装备文件中增加相应的署理规矩,将恳求转发到方针服务器。
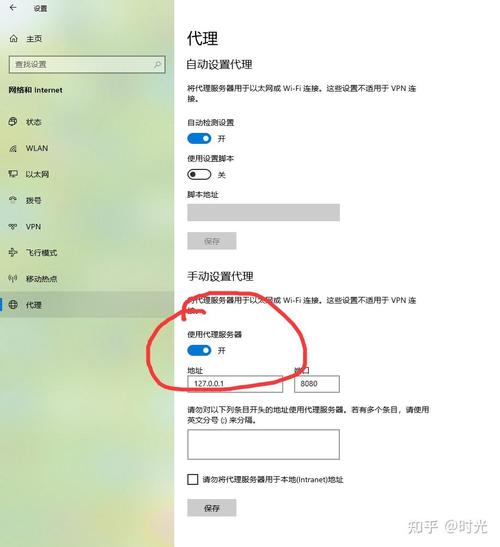
6. 修正浏览器设置: 关于开发环境,你也能够经过修正浏览器的安全设置来答应跨域恳求。但这不是引荐的办法,由于它只适用于开发环境,而且存在安全危险。
请依据你的具体需求和环境挑选适宜的办法来处理这个问题。
Vue处理跨域问题的办法详解
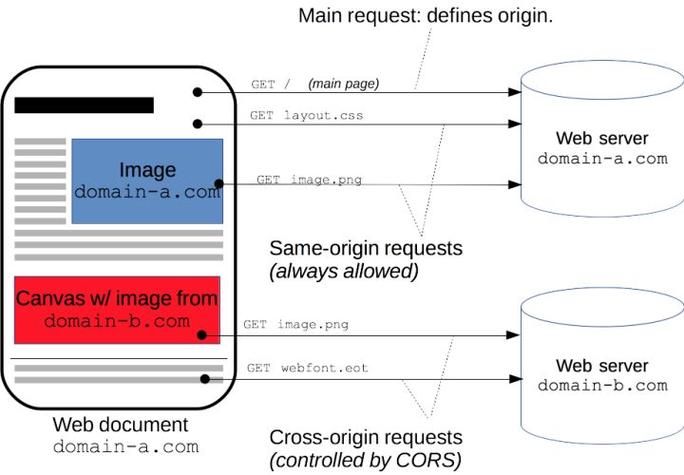
在Web开发中,跨域问题是一个常见且扎手的问题。由于浏览器的同源战略(Same-Origin Policy),默许情况下,JavaScript代码无法从一个域恳求另一个域的资源。这关于前后端别离的Vue项目来说特别显着。本文将具体介绍Vue处理跨域问题的几种办法。
一、同源战略与跨域问题

同源战略是浏览器的一种安全机制,它要求以下三者相同才算同源:
- 协议:如http和https
- 域名:如example.com
- 端口:如80和443
当测验从一个域恳求另一个域的资源时,就会触发跨域问题。例如,从http://localhost:3000恳求http://api.example.com的资源,就会由于协议、域名或端口的不同而无法直接恳求。
二、Vue处理跨域问题的办法

1. 运用署理服务器

在Vue项目中,能够经过装备署理服务器来绕过同源战略的约束。署理服务器会阻拦一切恳求,并将恳求转发到方针服务器,然后完成跨域恳求。
在Vue CLI创立的项目中,能够经过修正`vue.config.js`文件来装备署理服务器:
```javascript
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://api.example.com',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
上述装备中,一切以`/api`最初的恳求都会被署理到`http://api.example.com`。
2. 运用CORS(跨域资源共享)

CORS是一种由W3C规范界说的机制,答应服务器清晰指定哪些域能够拜访其资源。服务器能够经过设置`Access-Control-Allow-Origin`头部来答应跨域恳求。
在Django项目中,能够经过装置`django-cors-headers`包并装备`settings.py`文件来启用CORS:
```python
INSTALLED_APPS = [
...
'corsheaders',
...
MIDDLEWARE = [
...
'corsheaders.middleware.CorsMiddleware',
'django.middleware.common.CommonMiddleware',
...
CORS_ALLOWED_ORIGINS = [
\








