jquery表格插件,提高Web表格交互体会
1. DataTables 功用:支撑分页、即时查找和排序,简直支撑任何数据源(DOM、JavaScript、Ajax和服务器处理),而且支撑不同主题(DataTables、jQuery UI、Bootstrap)。 特色:高度灵敏,易于集成,供给丰厚的定制选项。 参阅:
2. Tabulator 功用:用于动态创立可交互、可扩展的表格,支撑HTML、JavaScript数组、Ajax数据源或JSON数组。供给挑选、排序、调整列宽、智能加载表数据、分页和表内修改等功用。 特色:功用丰厚,易于运用,支撑多种数据源。 参阅:
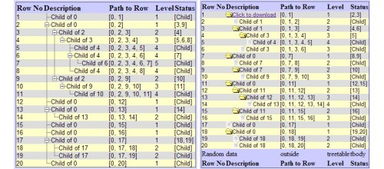
3. jqGrid 功用:功用强壮且高度可定制,供给排序、分页、修改、导出等功用,支撑自适应布局和多种主题款式。 特色:运用简略,只需引进相关的CSS和JavaScript文件,并在HTML页面中设置数据源和列界说即可创立交互式表格。 参阅:
4. 其他引荐插件 Tabledit:用于HTML表格的inline修改器,兼容Bootstrap,支撑修改形式和视图形式之间的切换。 wholly:用于呼应的mouseenter和mouseleave事情,挑选整个表格的行和列,支撑运用列跨度和行跨度的表格布局。 Pricing Tables:简略呼应的定价表格,有3种不同的风格,当跳转到不同的方案时,会有生动的动画。 colResizable:用于调整列宽。 uiTableFilter:用于表格行挑选的jQuery插件,供给了具体的例子来展现怎么整合表格和插件完结表格挑选。
浅显易懂jQuery表格插件:提高Web表格交互体会

一、jQuery表格插件概述

jQuery表格插件是一类根据jQuery库的JavaScript代码,它们能够轻松地增强HTML表格的功用。这些插件一般包含表格排序、分页、查找、固定表头、呼应式规划等特性,使得表格在Web页面中愈加灵敏和强壮。
二、常用jQuery表格插件介绍

1. DataTables
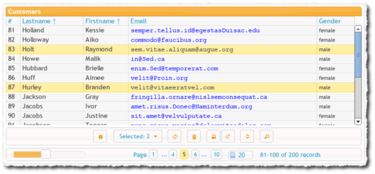
DataTables是一个功用强壮的表格插件,它支撑分页、排序、查找、固定表头号多种功用。DataTables能够与多种前端结构(如Bootstrap、jQuery UI等)兼容,而且支撑多种数据源,包含DOM、JavaScript、Ajax等。
2. jQuery EasyUI
jQuery EasyUI是一个根据jQuery的UI结构,其间包含了一个表格插件。这个插件供给了丰厚的表格功用,如排序、分页、修改、验证等。jQuery EasyUI的表格插件易于运用,而且具有很好的视觉效果。
3. jQuery UI Grid
jQuery UI Grid是一个根据jQuery UI的表格插件,它供给了丰厚的表格功用,包含排序、分页、修改、验证等。jQuery UI Grid支撑多种数据源,而且能够与多种前端结构兼容。
4. jqGrid
jqGrid是一个根据jQuery的表格插件,它供给了丰厚的表格功用,如排序、分页、修改、验证等。jqGrid支撑多种数据源,包含XML、JSON、Ajax等,而且能够与多种前端结构兼容。
三、jQuery表格插件的运用方法
以下是一个简略的示例,展现怎么运用DataTables插件来美化一个HTML表格:
```html







