手机浏览器开发者东西, 手机浏览器开发者东西概述
手机浏览器开发者东西是网页开发者在移动设备上进行调试和优化网页的重要东西。以下是几种常见手机浏览器的开发者东西及其运用办法:
1. Kiwi BrowserKiwi Browser 是一款支撑原生Devtools的手机浏览器,能够在侧边栏中快速翻开网页的开发者东西,还能够装置浏览器扩展。它支撑F12开发者东西,运用十分便利。具体运用办法能够参阅。
2. Chrome 浏览器在 Android 手机上,翻开 Chrome 浏览器的开发者控制台(DevTools)的办法如下: 翻开手机浏览器,拜访要检查的网页。 点击右上角的菜单图标,挑选“检查网页”或“开发者选项”。 检查控制台。
假如需求经过电脑长途调试手机上的 Chrome 浏览器,能够依照以下过程操作: 翻开手机的开发者形式,设置 USB 调试。 用数据线衔接手机和电脑。 在电脑的 Chrome 浏览器地址栏输入 `chrome://inspect/devices`。 在手机 Chrome 浏览器上输入项目运转的地址。
具体过程能够参阅。
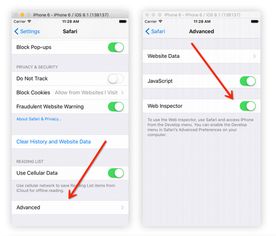
3. Safari 浏览器在 iOS 设备上,能够运用 Safari 浏览器的开发者东西进行调试: 在 Mac 上,翻开 Safari 浏览器,进入“设置” > “高档” > 勾选“在菜单栏中显现‘开发’菜单”。 在 iPhone 上,进入“设置” > “Safari 浏览器” > “高档” > 勾选“翻开网页检查器”。 在 Safari 浏览器的开发菜单中挑选对应的页面进行调试。
具体过程能够参阅。
4. vConsolevConsole 是一款轻量、可拓宽的前端调试面板,适用于手机网页的调试。它能够展现日志,类似于 Chrome DevTools 上的 console.log 功用。vConsole 能够在 Vue、React 或其他任何结构中运用。具体运用办法能够参阅。
5. 其他东西 weinre:长途调试东西,能够调试移动设备的网页。 Eruda:另一个移动端网页调试东西,支撑多种功用,如元素检查、网络恳求检查等。
以上是几种常见的手机浏览器开发者东西及其运用办法,期望对你有所协助。
手机浏览器开发者东西:助力移动网页开发与调试
跟着移动互联网的快速开展,手机浏览器已经成为人们日常日子中不可或缺的一部分。为了进步移动网页的开发功率和调试质量,手机浏览器开发者东西应运而生。本文将具体介绍手机浏览器开发者东西的功用、运用办法以及在实践开发中的运用。
手机浏览器开发者东西概述

手机浏览器开发者东西是专门为手机浏览器开发者规划的调试东西,它能够协助开发者快速定位和修正网页中的问题。现在市面上干流的手机浏览器开发者东西有UC浏览器开发者东西、Chrome开发者东西等。
UC浏览器开发者东西

UC浏览器开发者东西是一款根据Chromium内核的手机浏览器开发者东西,支撑DevTools Protocol,能够与Chrome开发者东西兼容。以下是UC浏览器开发者东西的主要功用:
1. 网页元素检查

UC浏览器开发者东西能够检查网页的DOM结构,便利开发者定位元素方位和款式。
2. 网络恳求监控
开发者能够实时检查网页的网络恳求,包含恳求办法、恳求头、呼应头号信息,有助于剖析网页功用问题。
3. 控制台输出
UC浏览器开发者东西支撑JavaScript代码调试,开发者能够在控制台输出日志,便利排查问题。
4. CSS款式调试
开发者能够修正网页的CSS款式,实时预览作用,快速定位款式问题。
5. 呼应式规划调试
UC浏览器开发者东西支撑呼应式规划调试,开发者能够模仿不同屏幕尺度的设备,检查网页在不同设备上的显现作用。
Chrome开发者东西
Chrome开发者东西是Google官方推出的手机浏览器开发者东西,功用强大,兼容性好。以下是Chrome开发者东西的主要功用:
1. 网页元素检查
Chrome开发者东西能够检查网页的DOM结构,便利开发者定位元素方位和款式。
2. 网络恳求监控
开发者能够实时检查网页的网络恳求,包含恳求办法、恳求头、呼应头号信息,有助于剖析网页功用问题。
3. 控制台输出
Chrome开发者东西支撑JavaScript代码调试,开发者能够在控制台输出日志,便利排查问题。
4. CSS款式调试
Chrome开发者东西支撑CSS款式调试,开发者能够修正网页的CSS款式,实时预览作用,快速定位款式问题。
5. 呼应式规划调试
Chrome开发者东西支撑呼应式规划调试,开发者能够模仿不同屏幕尺度的设备,检查网页在不同设备上的显现作用。
手机浏览器开发者东西的实践运用
手机浏览器开发者东西在实践开发中具有以下运用场景:
1. 网页功用优化
经过监控网络恳求和资源加载状况,开发者能够优化网页功用,进步用户体会。
2. 网页兼容性调试
开发者能够运用不同设备模仿器,测验网页在不同设备上的兼容性,保证网页在各种设备上都能正常显现。
3. 网页功用调试
开发者能够运用控制台输出和JavaScript调试功用,快速定位和修正网页中的功用问题。
4. 网页款式调试
开发者能够运用CSS款式调试功用,快速定位和修正网页中的款式问题。
手机浏览器开发者东西是移动网页开发的重要东西,它能够协助开发者进步开发功率,优化网页功用,提高用户体会。把握手机浏览器开发者东西的运用办法,关于移动网页开发者来说至关重要。








