css代码
当然,我能够协助你编写或解说CSS代码。请告诉我你需求协助的具体内容。
CSS代码实战:从入门到通晓
一、CSS简介

CSS,即层叠款式表(Cascading Style Sheets),是一种用于描绘HTML或XML文档款式的款式表言语。它答应开发者将文档的结构与其外观款式别离,然后完成愈加灵敏和高效的前端开发。
二、CSS根本语法

CSS的根本语法由挑选器和声明块组成。挑选器用于指定要运用款式的HTML元素,而声明块则包括一系列的特点和值,用于界说元素的款式。
```css
/ 挑选器 /

div {
/ 声明块 /
color: red; / 设置文本色彩为赤色 /
font-size: 16px; / 设置字体巨细为16像素 /
三、CSS挑选器
类挑选器:运用`.`符号加上类名作为挑选器,如`.class-name`。
id挑选器:运用``符号加上id作为挑选器,如`id-name`。
子孙挑选器:运用空格分隔两个挑选器,表明第一个挑选器的子孙元素,如`.parent div`。
子挑选器:运用`>`符号衔接两个挑选器,表明第一个挑选器的直接子元素,如`.parent > div`。
伪类挑选器:用于挑选具有特定状况的元素,如`:hover`、`:active`等。
四、CSS款式特点
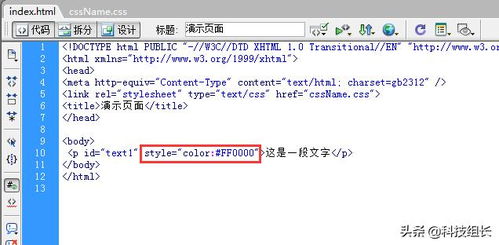
色彩(Color):用于设置文本、布景等色彩,如`color: red;`。
字体(Font):用于设置字体类型、巨细、加粗等,如`font-family: Arial; font-size: 14px;`。
边框(Border):用于设置元素的边框款式,如`border: 1px solid black;`。
宽度(Width)和高度(Height):用于设置元素的宽度和高度,如`width: 100px; height: 100px;`。
内边距(Padding)和外边距(Margin):用于设置元素的内边距和外边距,如`padding: 10px; margin: 20px;`。
五、CSS布局技巧
起浮布局(Float):经过设置元素的`float`特点,完成水平布局。
定位布局(Position):经过设置元素的`position`特点,完成肯定定位或相对定位。
Flex布局:运用`display: flex;`特点,完成一维布局。
Grid布局:运用`display: grid;`特点,完成二维布局。
六、CSS预处理器
Sass:运用缩进式语法,功能强大。
LESS:运用相似CSS的语法,易于上手。
Stylus:运用相似JavaScript的语法,灵敏多变。
CSS是前端开发中不可或缺的一部分,把握CSS能够协助开发者更好地操控页面款式,进步开发功率。本文从CSS简介、根本语法、挑选器、款式特点、布局技巧、预处理器等方面进行了具体介绍,期望对读者有所协助。







