html介绍,HTML 简介
HTML(HyperText Markup Language)即超文本符号言语,是一种用于创立网页的规范符号言语。HTML可以让网页规划者创立出能包括链接、图片、视频等丰厚内容的网页。
HTML的开展阅历了多个版别,从HTML 1.0到HTML 5。HTML 5是当时最新的规范,它引入了许多新的元素和功用,使得网页规划愈加灵敏和强壮。
HTML与CSS(层叠款式表)和JavaScript一同,构成了网页规划的三剑客。CSS用于设置网页的款式,而JavaScript用于完成网页的交互功用。经过这三种技能的结合,可以创立出功用丰厚、界面漂亮的网页。
学习HTML是网页规划的根底,关于想要从事网页规划或前端开发的人来说,把握HTML是非常重要的。
HTML 简介

HTML 的前史与开展

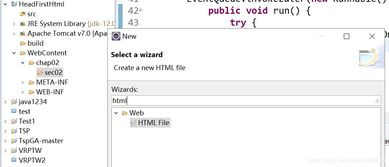
HTML 的根本结构
HTML文档的根本结构包括以下几个部分:
文档类型声明(DOCTYPE):用于奉告浏览器文档所运用的HTML版别。
根元素(html):包括整个网页的内容。
头部(head):包括网页的元数据,如字符编码、标题、链接、款式等。
主体(body):包括网页的可见内容,如文本、图画、视频等。
头部区域():用于界说网页的头部区域,如导航栏、页眉等。
页脚区域():用于界说网页的页脚区域,如版权信息、联系方式等。
文章区域():用于界说独立的内容块,如博客文章、论坛帖子等。
章节区域():用于界说文档中的章节,如文章的章节、目录等。
HTML 与其他技能的结合
HTML与CSS(层叠款式表)和JavaScript(一种脚本言语)严密相连,一起构成了前端开发的三大柱石。CSS用于美化网页,界说款式;JavaScript用于完成网页的交互功用。经过将HTML、CSS和JavaScript结合起来,开发者可以创立出功用丰厚、漂亮大方的网页。
HTML作为网页开发的根底,关于前端开发者来说至关重要。把握HTML常识,是成为一名合格的前端开发者的第一步。跟着HTML技能的不断开展,HTML 5已成为干流,为网页开发带来了更多可能性。期望本文可以帮助您更好地了解HTML,为您的网页开发之路奠定坚实的根底。






