手机网站开发,从入门到通晓
1. 确认方针用户集体:了解方针用户的运用习气、设备类型和屏幕尺度,以便更好地规划网站。
2. 挑选适宜的开发东西和技能栈:例如,运用HTML5、CSS3和JavaScript等前端技能,以及Node.js、Python、PHP等后端技能。
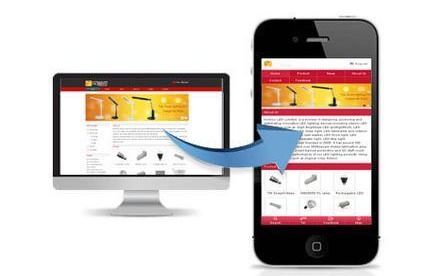
3. 规划呼应式布局:保证网站在不同尺度的屏幕上都能杰出显现。能够运用Bootstrap、Foundation等结构来简化呼应式规划。
4. 优化网站功用:削减页面加载时刻,进步用户体会。能够运用紧缩图片、运用CDN、优化代码等办法。
5. 保证网站的可拜访性:遵从WAIARIA等规范,保证网站对一切用户都可用,包含残障人士。
6. 测验和调试:在不同的设备和浏览器上进行测验,保证网站的兼容性和安稳性。
7. 继续更新和保护:依据用户反应和需求,不断更新和改善网站。
8. 遵从法律法规:保证网站恪守相关法律法规,如数据保护法、版权法等。
9. 推行和营销:运用SEO、交际媒体、广告等手法进步网站的知名度和拜访量。
10. 用户反应和数据剖析:搜集用户反应,运用数据剖析东西了解用户行为,不断优化网站。
手机网站开发全攻略:从入门到通晓

跟着移动互联网的快速开展,手机网站已经成为企业品牌推行和用户服务的重要途径。本文将为您具体介绍手机网站开发的流程、技能和注意事项,帮助您从入门到通晓。
一、手机网站开发概述

手机网站是指专门为手机用户规划的网站,它具有呼应式规划、简练界面、快速加载等特色。手机网站开发首要包含以下几个进程:
二、手机网站开发前的准备工作

1. 清晰方针用户
在进行手机网站开发之前,首先要清晰方针用户集体,了解他们的需求和习气,以便规划出契合他们需求的手机网站。
2. 确认开发渠道
现在,手机网站开发首要分为原生运用、混合运用和纯Web运用三种渠道。依据实践需求挑选适宜的开发渠道。
3. 搜集资料
在开发手机网站之前,需求搜集相关的图片、文字、视频等资料,为网站内容供给支撑。
三、手机网站开发技能
1. 呼应式规划
呼应式规划是手机网站开发的核心技能,它能够使网站在不同设备上都能坚持杰出的显现作用。首要技能包含HTML5、CSS3和JavaScript。
2. 原生运用开发
原生运用开发是指运用特定渠道的开发东西和言语(如iOS的Swift、Android的Java)进行开发。原生运用具有更好的功用和用户体会。
3. 混合运用开发
混合运用开发是指结合原生运用和Web运用的技能,运用HTML5、CSS3和JavaScript等Web技能进行开发。混合运用具有开发周期短、本钱较低一级长处。
4. 纯Web运用开发
纯Web运用开发是指彻底运用HTML5、CSS3和JavaScript等技能进行开发,适用于一切设备。纯Web运用具有开发本钱低、易于保护等长处。
四、手机网站开发流程
1. 需求剖析
与客户交流,了解他们的需求,包含网站功用、界面规划、用户体会等方面。
2. 网站规划
依据需求剖析,规划网站的全体布局、页面风格、颜色调配等。
3. 网站开发
依据规划稿,运用相应的技能进行网站开发,包含前端开发、后端开发、数据库规划等。
4. 网站测验
对开发完结的网站进行功用测验、功用测验、兼容性测验等,保证网站安稳运转。
5. 网站上线
将测验经过的网站布置到服务器,进行上线运营。
五、手机网站开发注意事项
1. 优化页面加载速度
手机网络环境相对较差,因而要尽量优化页面加载速度,进步用户体会。
2. 适配多种设备
手机网站要适配多种设备,包含不同品牌、不同类型的手机。
3. 优化用户体会
手机网站要重视用户体会,界面简练、操作快捷、内容丰富。
4. 恪守法律法规
在开发手机网站时,要恪守国家相关法律法规,不得触及违法违规内容。
手机网站开发是一个杂乱的进程,需求把握多种技能和注意事项。经过本文的介绍,信任您对手机网站开发有了更深化的了解。在实践开发进程中,不断堆集经历,进步自己的技能水平,才能在剧烈的市场竞争中锋芒毕露。








